vue-email-dropdown
A Vue component for autocomplete email domains



Features
- Allows passing a list of domains to be used in for the suggestions.
- Allows passing a list of default domains that are going to be used when type
@.
- Closes the list by pressing Esc.
- Allows the navigate the list by pressing Up / Down.
- Closes the list on click outside.
- Allows configuring the list size.
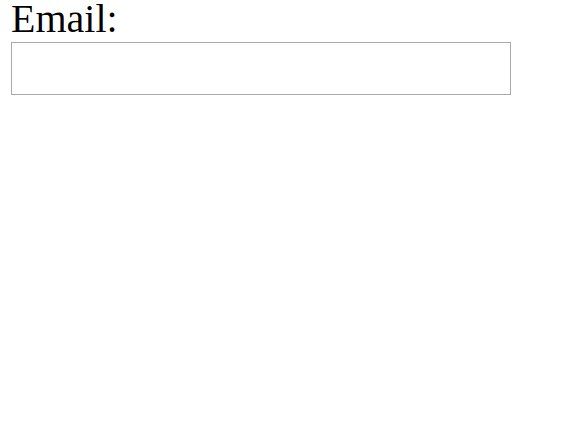
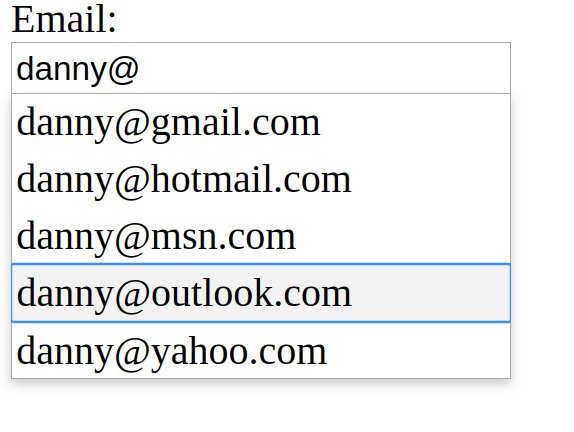
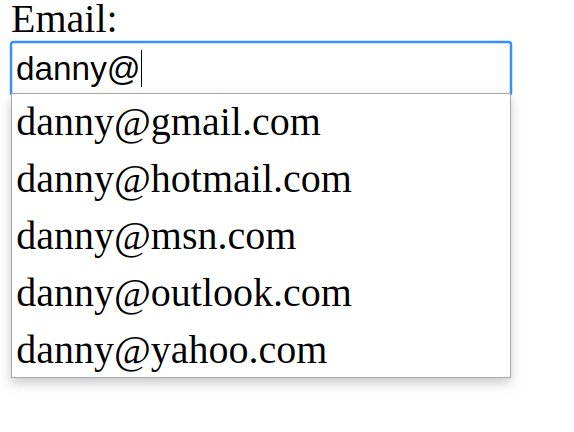
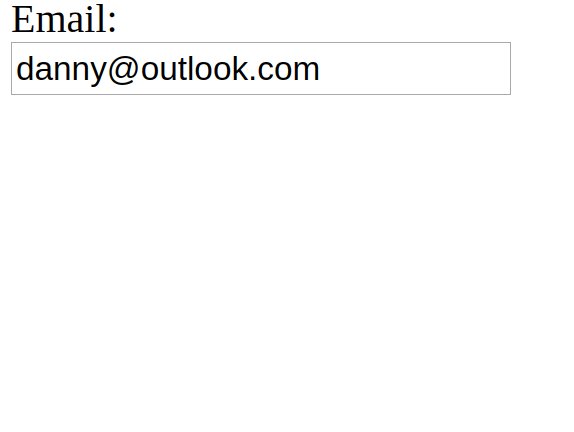
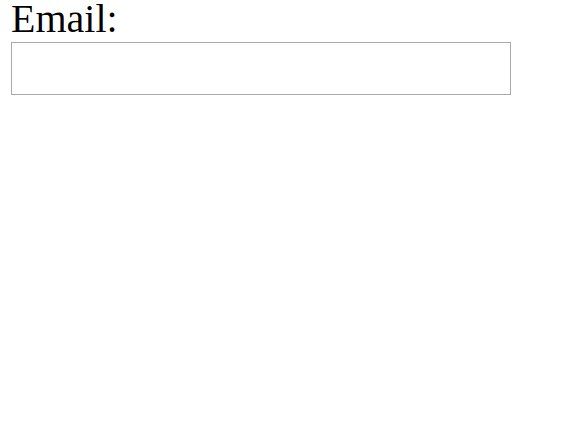
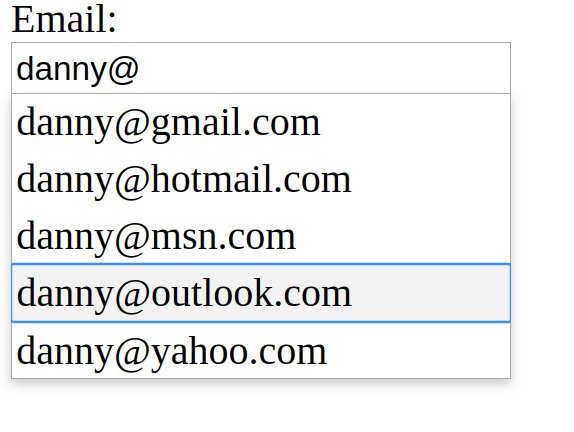
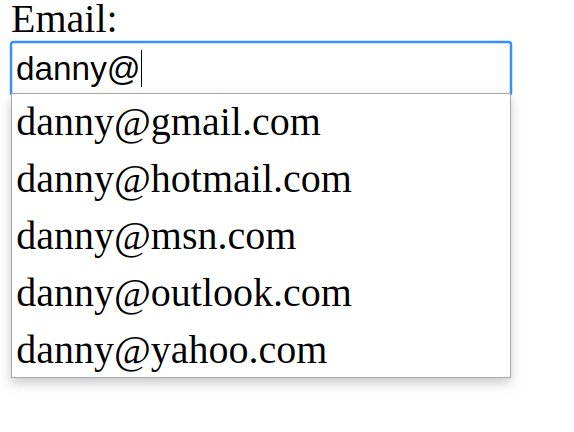
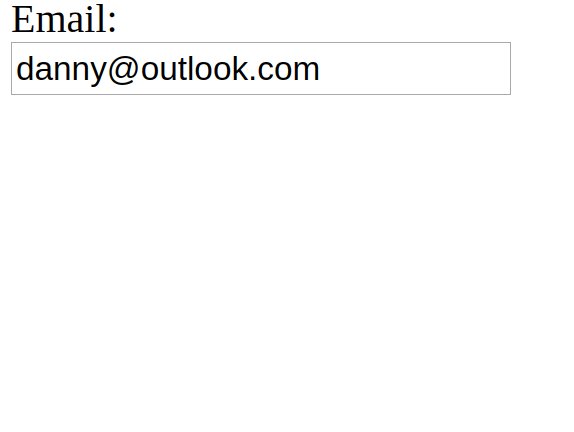
Demo


Props
| domains | Array | True | - | All domains that should be used to make a domain suggestions. |
| defaultDomains | Array | False | [] | Default domains that should be displayed once `@` is typed. |
| initialValue | String | False | "" | Initial value for the email field. |
| maxSuggestions | Number | False | 4 | How many domain suggestions should displayed. |
| closeOnClickOutside | Boolean | False | true | Hide the suggestion list if you click outside the list. |
| inputClasses | String|Array|Object | False | "" | Classes that will be apply to the email field. |
| clearable | Boolean | False | False | Show button to clean the email field. |
Installation
npm install vue-email-dropdown --save
yarn add vue-email-dropdown
Usage
<template>
<EmailDropdown :domains="domains" :defaultDomains="defaultDomains" />
</template>
<script>
// Import package
import EmailDropdown from "vue-email-dropdown";
// Import styles
import "vue-email-dropdown/dist/vue-email-dropdown.css";
export default {
components: {
EmailDropdown
},
data() {
return {
domains: [
"yourcompany.com",
"google.com",
"gmx.de",
"googlemail.com",
"hotmail.fr",
"hotmail.it",
"web.de",
"yahoo.co.in",
"yahoo.com",
"yahoo.in"
],
defaultDomains: ["gmail.com", "hotmail.com", "msn.com", "outlook.com", "yahoo.com"]
};
}
};
</script>
Development setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Run your unit tests
npm run test
Lints and fixes files
npm run lint
Customize configuration
See Configuration Reference.
Contributing