
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
github.com/lanarsinc/direct-select-flutter
Advanced tools
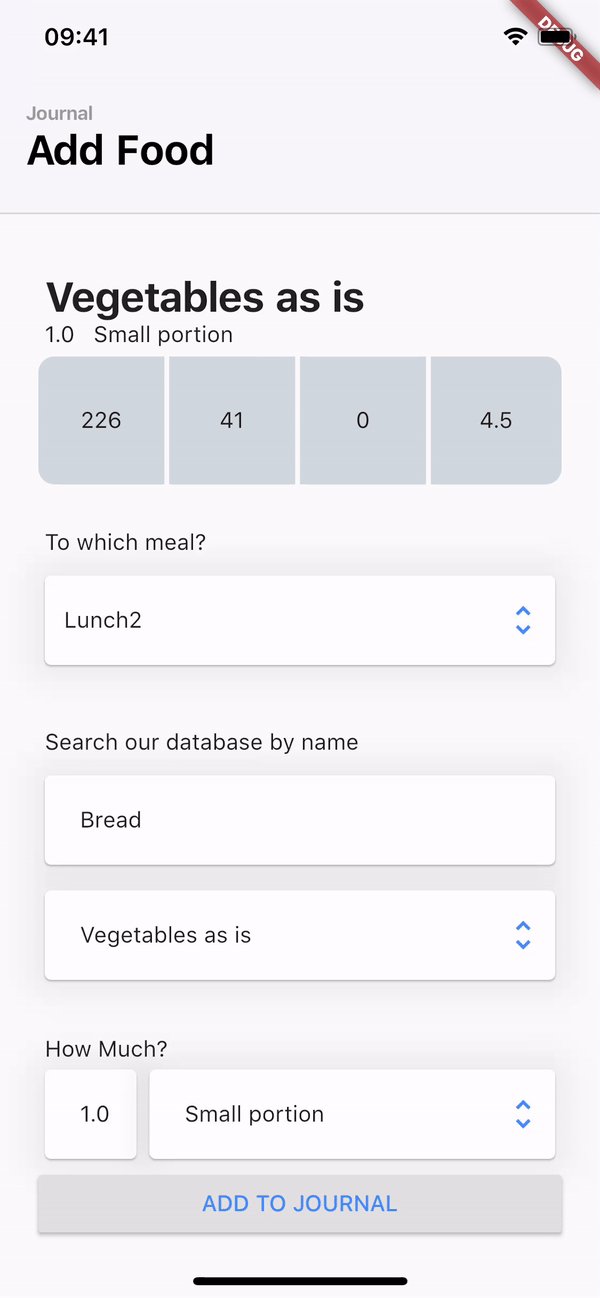
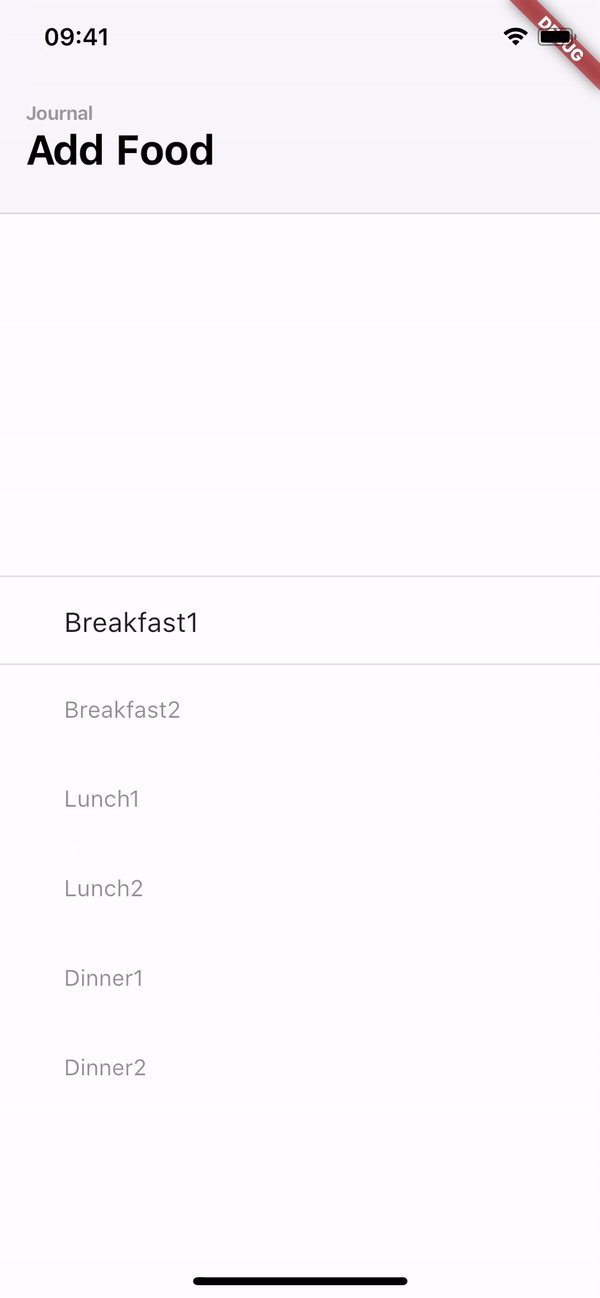
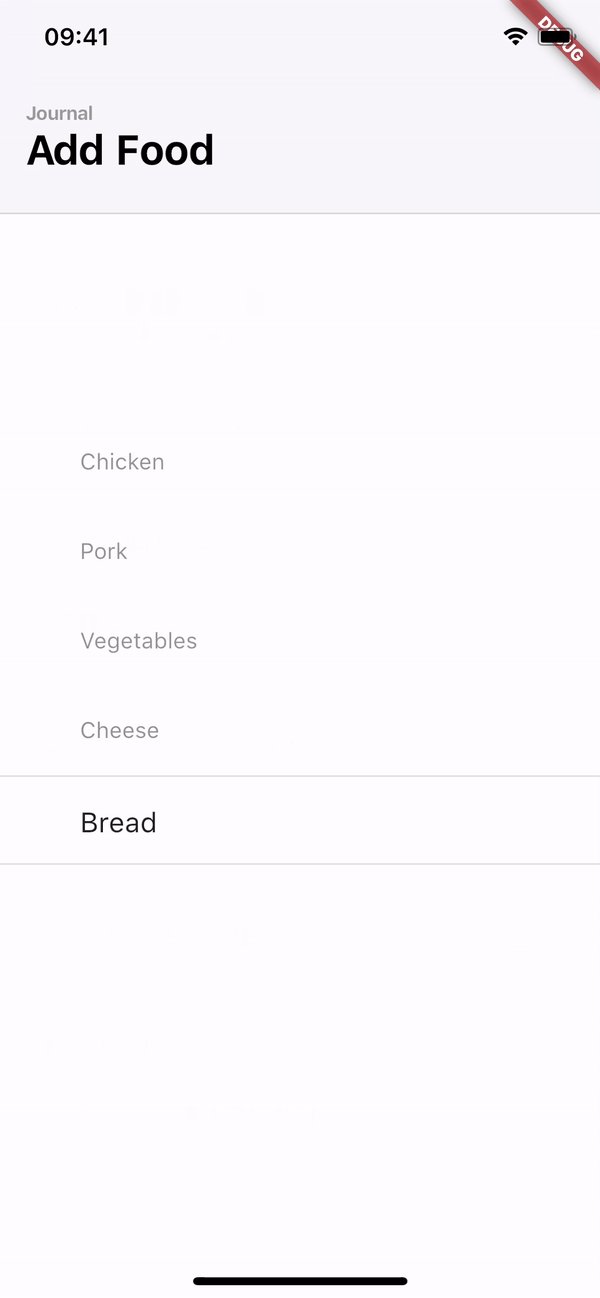
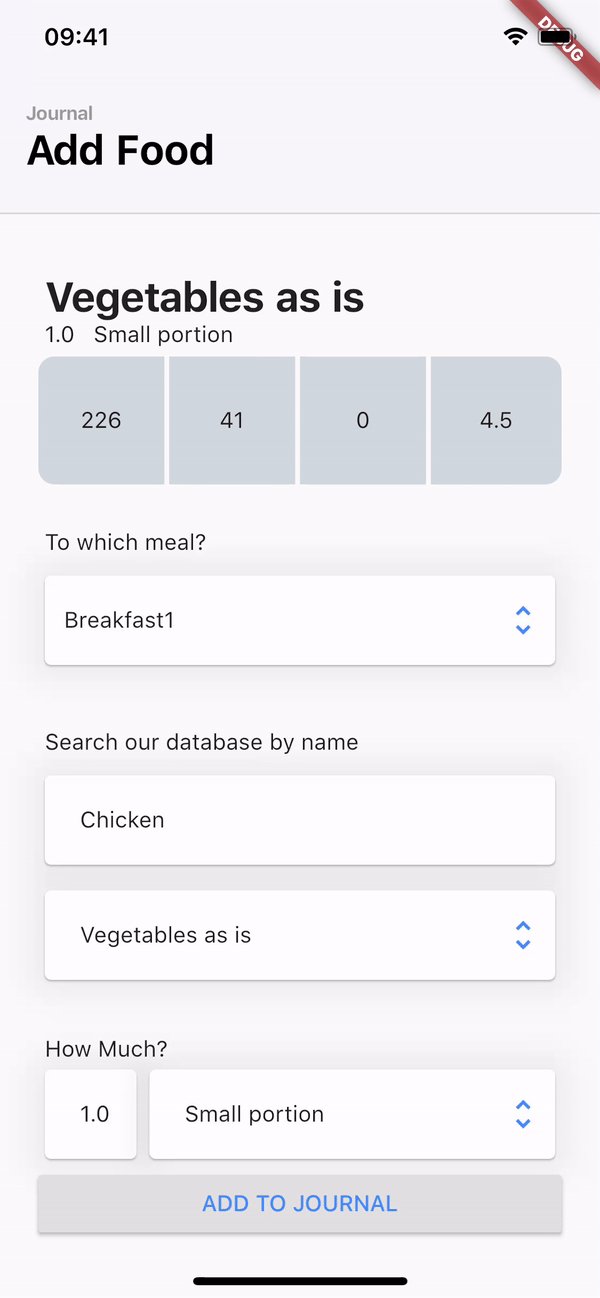
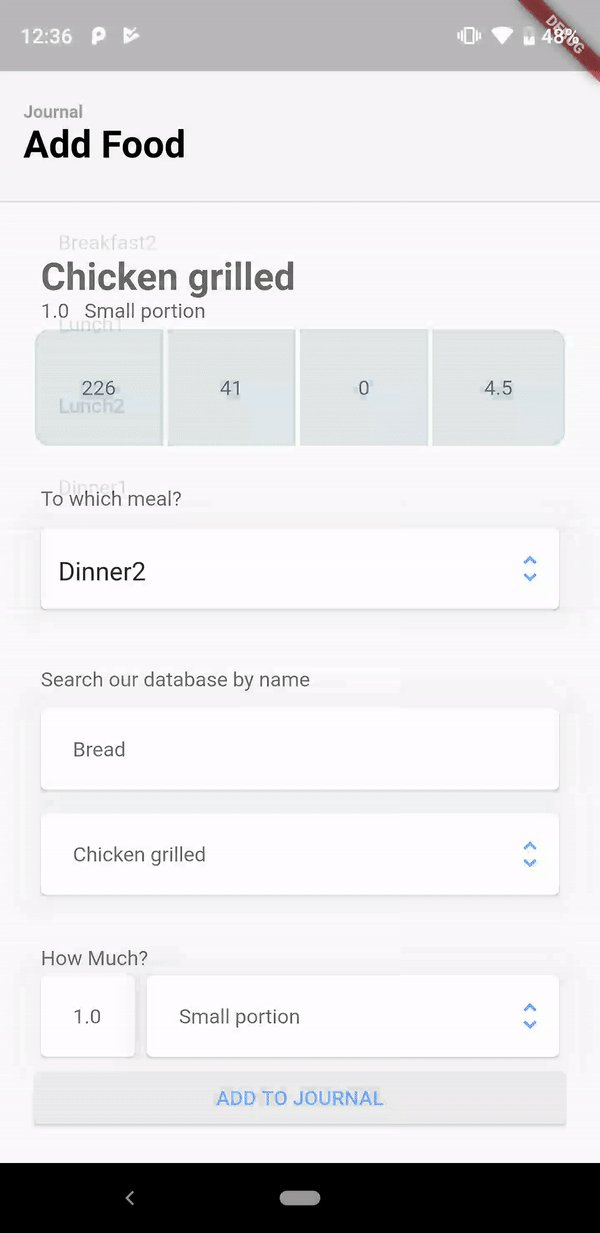
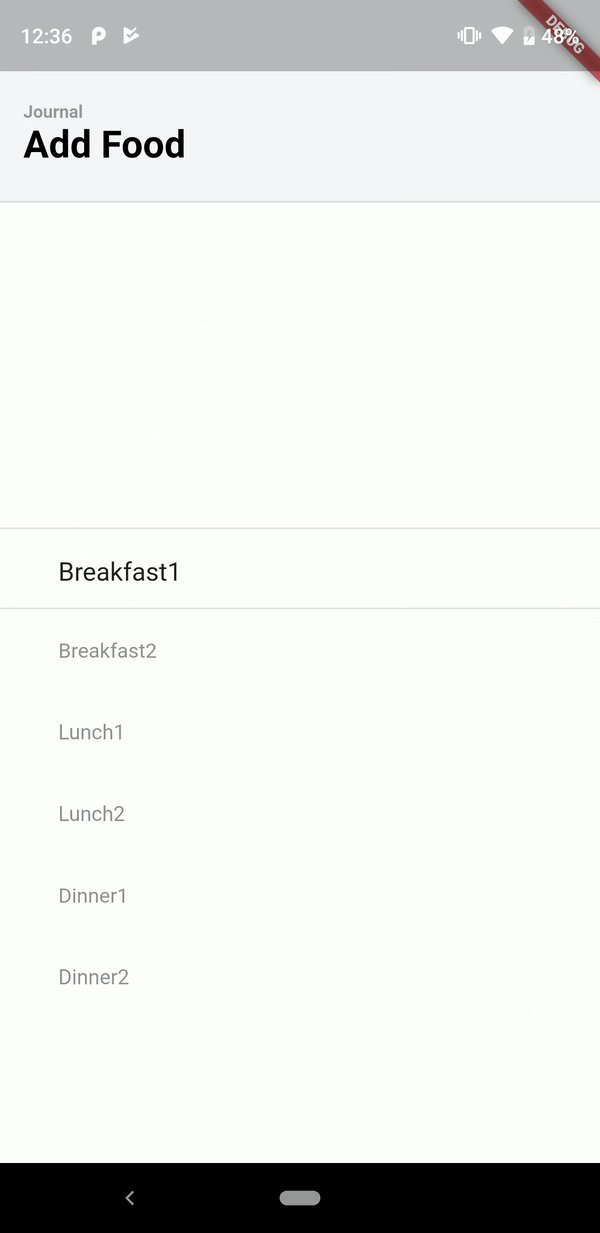
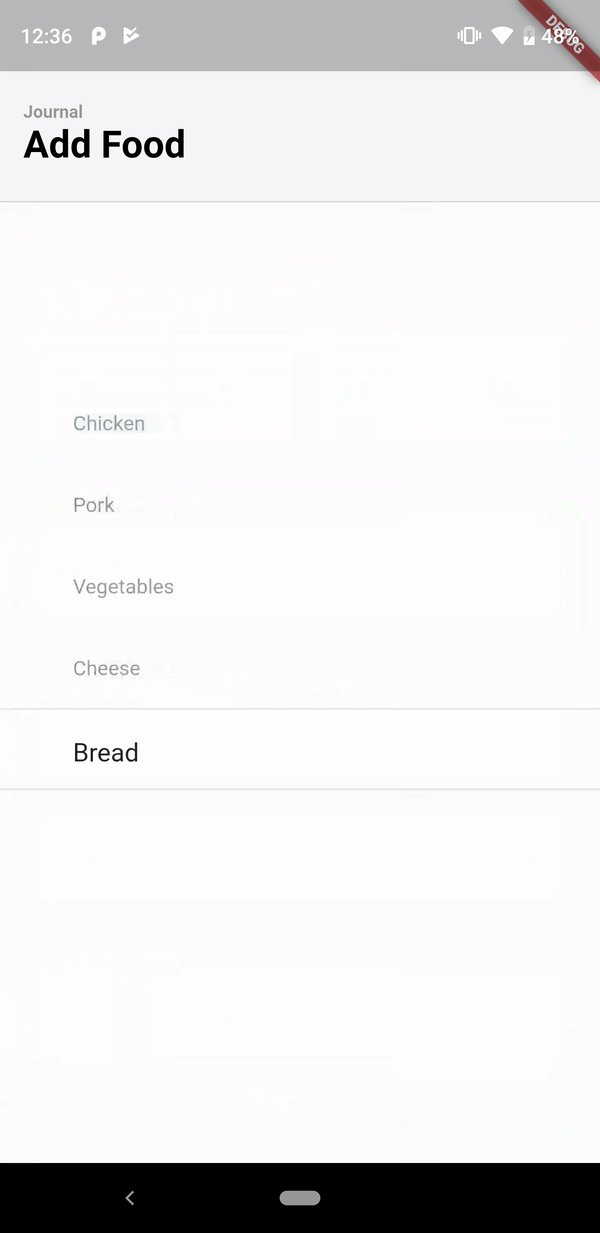
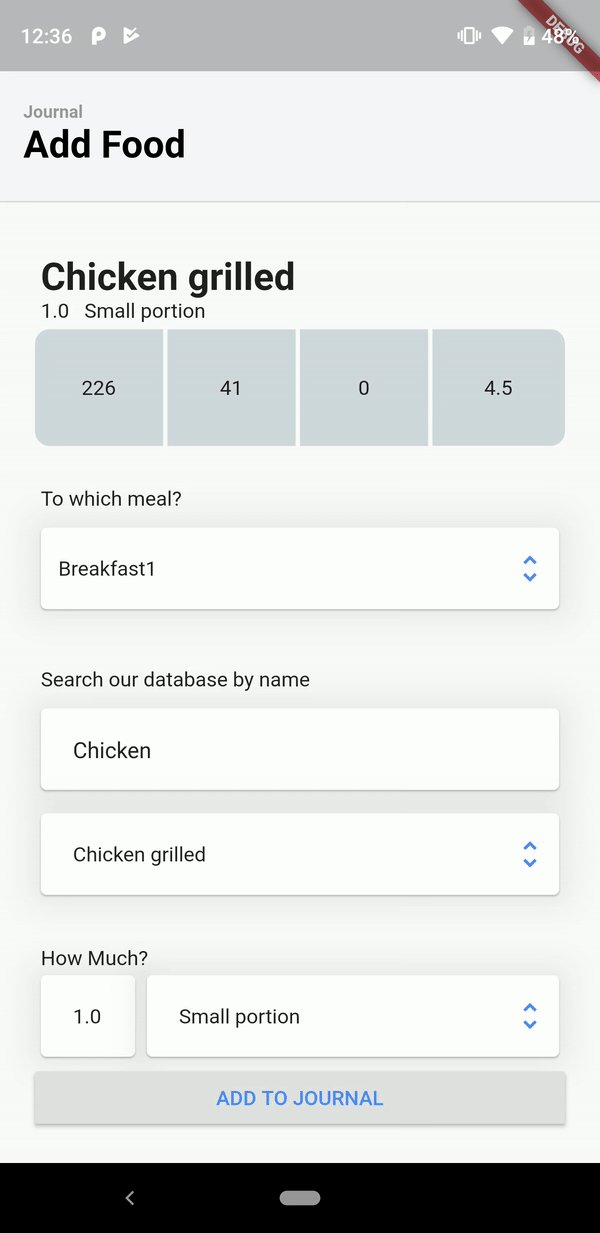
DirectSelect is a selection widget with an ethereal, full-screen modal popup displaying the available choices when the widget is interact with. Inspired by dribble shot.
Made in lanars.com.


Create DirectSelectList and fill it with items using itemBuilder
final dsl = DirectSelectList<String>(
values: _cities,
defaultItemIndex: 3,
itemBuilder: (String value) => getDropDownMenuItem(value),
focusedItemDecoration: _getDslDecoration(),
onItemSelectedListener: (item, index, context) {
Scaffold.of(context).showSnackBar(SnackBar(content: Text(item)));
});
Create items like this
DirectSelectItem<String> getDropDownMenuItem(String value) {
return DirectSelectItem<String>(
itemHeight: 56,
value: value,
itemBuilder: (context, value) {
return Text(value);
});
}
Create decorations for focused items
_getDslDecoration() {
return BoxDecoration(
border: BorderDirectional(
bottom: BorderSide(width: 1, color: Colors.black12),
top: BorderSide(width: 1, color: Colors.black12),
),
);
}
Create DirectSelectContainer and fill it with your data
Scaffold(
appBar: appBar,
body: DirectSelectContainer(
child: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
mainAxisSize: MainAxisSize.min,
verticalDirection: VerticalDirection.down,
children: <Widget>[
SizedBox(height: 150.0),
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
Container(
alignment: AlignmentDirectional.centerStart,
margin: EdgeInsets.only(left: 4),
child: Text("City"),
),
Padding(
padding: const EdgeInsets.fromLTRB(0, 8, 0, 0),
child: Card(
child: Row(
mainAxisSize: MainAxisSize.max,
children: <Widget>[
Expanded(
child: Padding(
child: DirectSelectList<String>(
values: _cities,
defaultItemIndex: 3,
itemBuilder: (String value) => getDropDownMenuItem(value),
focusedItemDecoration: _getDslDecoration(),
onItemSelectedListener: (item, index, context) {
Scaffold.of(context).showSnackBar(SnackBar(content: Text(item)));
}),
padding: EdgeInsets.only(left: 12))),
Padding(
padding: EdgeInsets.only(right: 8),
child: Icon(
Icons.unfold_more,
color: Colors.black38,
),
)
],
),
),
),
],
),
),
],
),
),
),
);
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.