
Security News
Browserslist-rs Gets Major Refactor, Cutting Binary Size by Over 1MB
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.
github.com/lukasmarx/angular-file-upload

Creating file-upload components can be quite hard.
Not only because you need to deal with files in JavaScript. Also, because you need an API to test against before you can actually start coding.
In this tutorial, we will learn how to do both.
First, we will create a simple express server with just one route to accept file uploads.
Afterward, we will create an angular application from scratch and build a beautiful file-upload component using the angular material ui-component-library.
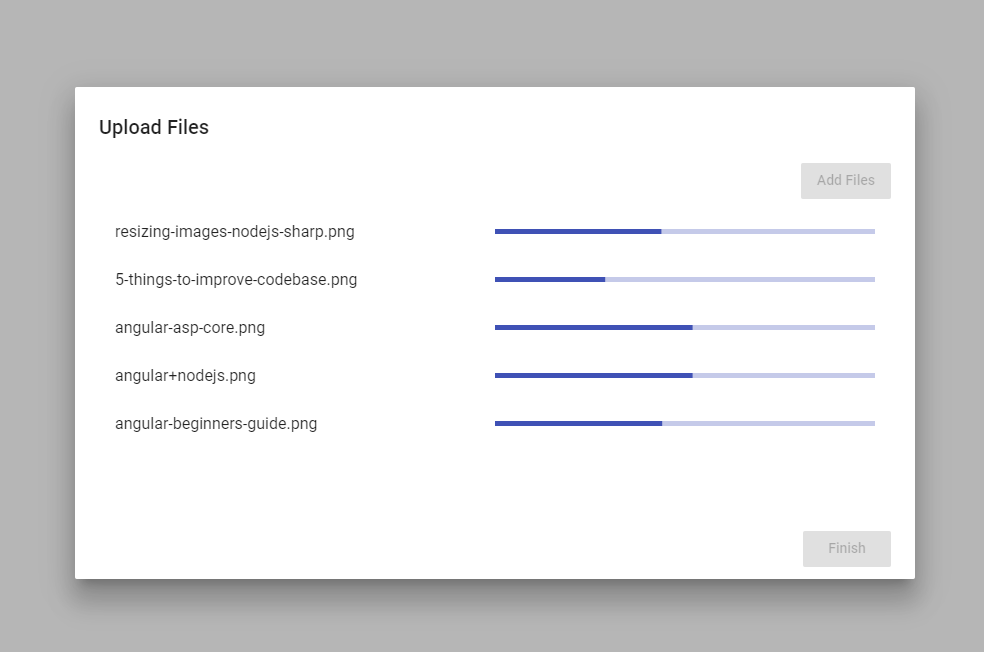
Here is what the final result will look like:

Ready?
Let's start coding!
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Browserslist-rs now uses static data to reduce binary size by over 1MB, improving memory use and performance for Rust-based frontend tools.

Research
Security News
Eight new malicious Firefox extensions impersonate games, steal OAuth tokens, hijack sessions, and exploit browser permissions to spy on users.

Security News
The official Go SDK for the Model Context Protocol is in development, with a stable, production-ready release expected by August 2025.