
Research
Security News
The Growing Risk of Malicious Browser Extensions
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.
github.com/newbeefe/antd-data-table
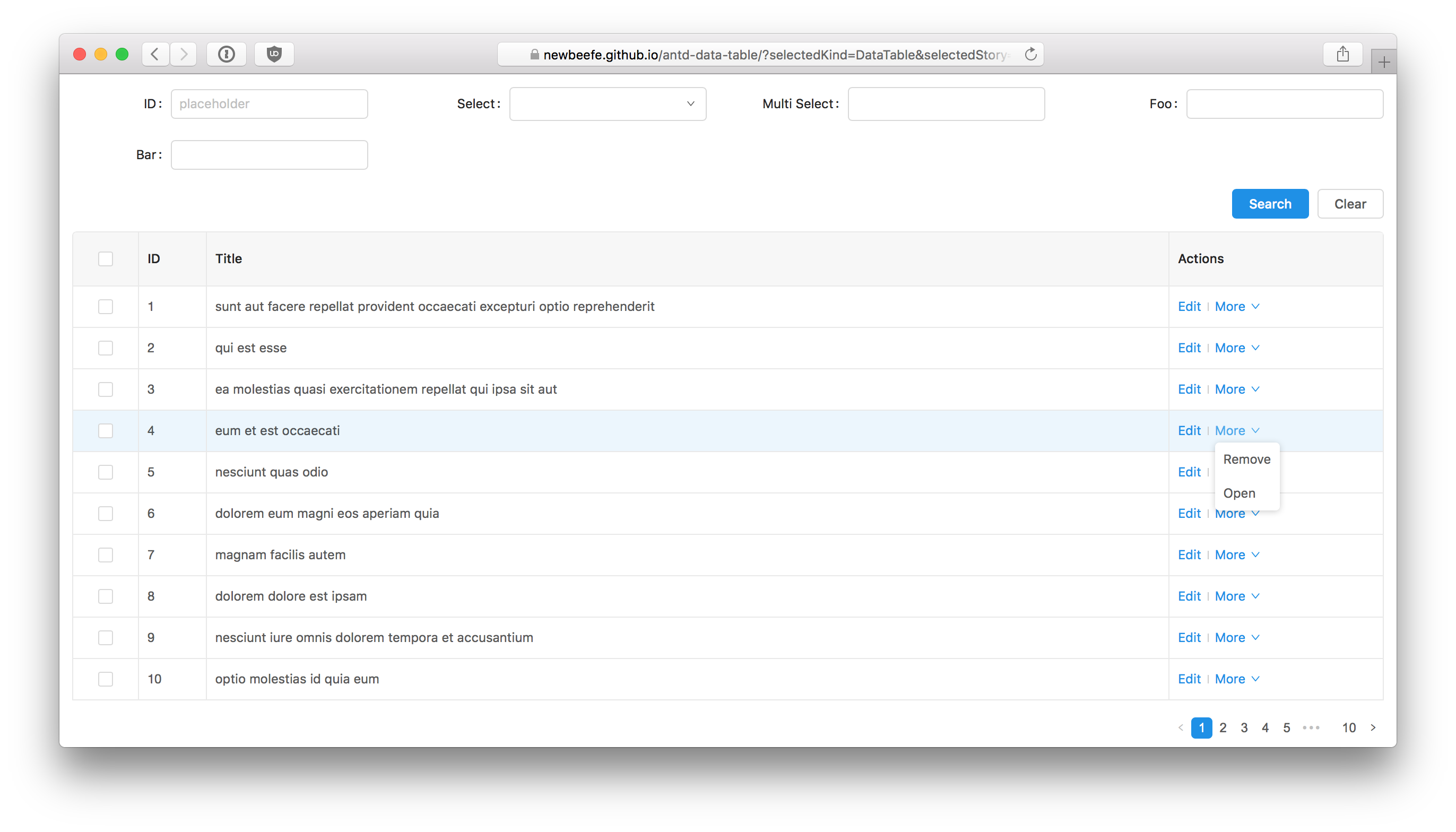
A component that combines antd's Table and Form to do the search, display, and operating jobs for data.

Free from:
Just focus on:
$ yarn add antd-data-table --save
import { DataTable } from 'antd-data-table'
const searchFields: SearchField[] = [
{
label: 'ID',
name: 'id',
type: 'input',
payload: {
props: {
placeholder: 'placeholder'
}
}
},
{
label: 'Select',
name: 'select',
type: 'select',
payload: {
options: [
{ key: '1', label: 'one', value: '1' },
{ key: '2', label: 'two', value: '2' },
{ key: '3', label: 'three', value: '3' }
]
}
}
]
const columns: TableColumnConfig<any>[] = [
{
key: 'id',
title: 'ID',
dataIndex: 'id'
}, {
key: 'title',
title: 'Title',
dataIndex: 'title'
}
]
const onSearch = async ({ page, pageSize, values }) => {
const res = await axios.get('http://jsonplaceholder.typicode.com/posts', {
params: {
_page: page,
_limit: pageSize,
...values
}
})
return {
dataSource: res.data,
total: Number(res.headers['x-total-count'])
}
}
render(
<DataTable
rowKey={record => record.id}
searchFields={searchFields}
initialColumns={columns}
onSearch={onSearch}
/>
, mountNode)
Sometimes there are many search fields, you could set a maxVisibleFieldCount to automatically have a collapsable form:
import { DataTable } from 'antd-data-table'
render(
<DataTable
rowKey={record => record.id}
searchFields={searchFields}
initialColumns={columns}
onSearch={onSearch}
+ maxVisibleFieldCount={4}
/>
, mountNode)
We usually need to write some action buttons for operating a specific record. antd-data-table made it super easy:
const actions: RowAction[] = [
{
label: 'Edit',
action (record) {
action('onClick edit')(record)
}
},
{
label: 'More',
children: [
{
label: 'Remove',
action (record) {
action('onClick remove')(record)
}
},
{
label: 'Open',
action (record) {
action('onClick open')(record)
}
}
]
}
]
render(
<DataTable
rowKey={record => record.id}
searchFields={searchFields}
initialColumns={columns}
onSearch={onSearch}
actions={actions}
/>
, mountNode)
Plugins are for operating multiple records. Every plugin will render a component at the top of table.
Let's write a simplest plugin: A button that show current selected rows' ids:
const ShowIdsBtn = ({ selectedRows, clearSelection }) => {
const showIds = () => {
message.info(selectedRows.map(row => row.id).join(','))
// clear selection after the action is done
clearSelection()
}
return <Button onClick={showIds}>Show Ids</Button>
}
const plugins = [
renderer (selectedRowKeys, selectedRows, clearSelection) {
return <ShowIdsBtn selectedRows={selectedRows} clearSelection={clearSelection} />
}
]
render (
<DataTable
rowKey={record => record.id}
searchFields={searchFields}
plugins={plugins}
initialColumns={columns}
onSearch={onSearch}
/>
, mountNode)
Unique table name.
rowKey: (record) => stringThe key value of a row.
searchFields: SearchField[]SearchField is an object that contains:
<Form.Item>'s label property.getFieldDecorator as the decorator name.input, select.ReactNode that returned will be wrapped by getFieldDecorator.getFieldDecorator(name, { rules }).interface payload {
props: object // antd Input props
}
interface payload {
props: object // antd DatePicker props
}
interface payload {
props: object // antd TreeSelect props
}
interface payload {
props: object, // antd Select props
options: {
key: string,
label: string,
value: string
}[]
}
initialColumns: TableColumnConfig[]antd's TableColumnConfig. See more at https://ant.design/components/form/
onSearch<T> (info: SearchInfo): Promise<SearchResponse<T>>onSearch property need a function that return a Promise, which resolves an object that contains total and dataSource. This function receive a SearchInfo:
type SearchInfo = {
/** values from `getFieldsValue()` */
values: any,
/** current page */
page: number,
/** page size */
pageSize: number
}
title?: React.ReactNodesearchBtnText?: stringclearBtnText?: stringlistSelectionBtnText?: stringonError? (err): voidError handler that trigger when onSearch throw error.
loadDataImmediately?: booleanLoad list data immediately, default is false
onValidateFailed?: (err: ValidateError) => voidForm validation failed handler
pageSize?: numberdefault is 10
plugins?: Plugin[]rowActions?: RowAction[]enableListSelection?: booleanIf true, a list selection button will display on table title.
Be sure to pass the name props if it is enable.
rowSelection?: TableRowSelectionCustom rowSelection.
affixTarget?: () => HTMLelementFor Affix. Specifies the scrollable area dom node
affixOffsetTop?: numberPixels to offset from top when calculating position of scroll
affixOffsetBottom?: numberPixels to offset from bottom when calculating position of scroll
onSearch action imperatively?There is a public fetch method in DataTable to do this action. So you could get it from ref:
// ...
render () {
let dataTableRef: DataTable | null = null
const saveDataTableRef = (ref: DataTable) => {
dataTableRef = ref
}
const onClickCustomSearch = () => {
if (dataTableRef) {
dataTableRef.fetch(1)
}
}
return (
<div style={{ padding: '1em' }}>
<DataTable
ref={saveDataTableRef}
name='customSearch'
rowKey={record => record.id}
searchFields={searchFields}
initialColumns={columns}
onSearch={onSearch}
pageSize={10}
onError={onError}
/>
<Button onClick={onClickCustomSearch}>Custom Search</Button>
</div>
)
}
fetch: async (page: number, values: object = this.state.currentValues, clearPagination: boolean = false)
$ yarn
$ yarn start # start the storybook
$ yarn test # run the test
$ yarn run build # build the distribution file
$ yarn run build:storybook # build storybook
MIT License
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket researchers uncover how browser extensions in trusted stores are used to hijack sessions, redirect traffic, and manipulate user behavior.

Research
Security News
An in-depth analysis of credential stealers, crypto drainers, cryptojackers, and clipboard hijackers abusing open source package registries to compromise Web3 development environments.

Security News
pnpm 10.12.1 introduces a global virtual store for faster installs and new options for managing dependencies with version catalogs.