
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
@1771technologies/react-split-pane
Advanced tools

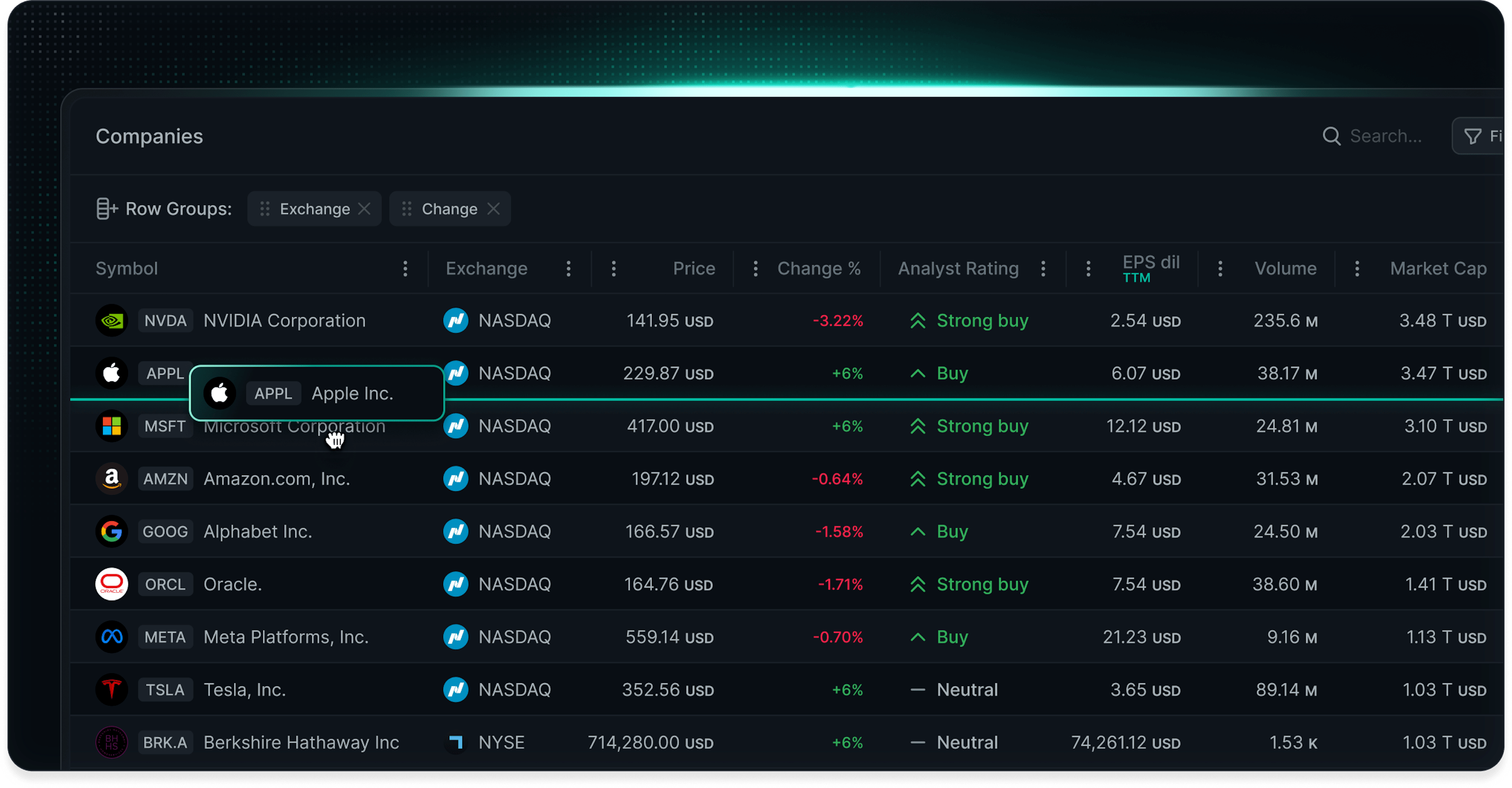
Experience unrivaled performance, memory efficiency, and a comprehensive feature set, all in a tiny bundle size. LyteNyte Grid is designed to help developers handle large, real-time, and complex datasets without compromising speed or usability.
The free LyteNyte Grid Core edition includes intuitive sorting, precise filtering, row grouping, and data aggregation capabilities, everything you need to take complete control of your data.
Need more power? Upgrade to LyteNyte Grid PRO to access more advanced features like tree data structures, asynchronous data loading, and purpose-built UI components for managing columns, views, and exports. Build custom menus, popover dialogs, and dynamic workflows with ease.
Meticulously engineered to redefine what your enterprise expects from a React data grid.
Website — Documentation — Demo — Pricing — EULA

LyteNyte Grid is available in two editions:
LyteNyte Grid Core: A free, high-performance edition that delivers essential table capabilities like row grouping, column auto-sizing, and row detail views.
LyteNyte Grid PRO: An advanced enterprise edition that builds on Core with additional features such as asynchronous data loading, column manager components, and data exporting capabilities.
Performance-First: LyteNyte Grid is engineered with speed as a fundamental priority, ensuring responsive performance even when handling large datasets.
Modern Architecture: Leveraging cutting-edge web technologies, LyteNyte Grid utilizes native browser scroll functionality to keep the main thread unencumbered as users navigate through their data.
React-Aligned Philosophy: Adhering to React's core principles, LyteNyte Grid implements one-way data binding and declarative rendering to maintain predictable state management.
LyteNyte Grid is available in two editions, Core and PRO, and offered under the following three license plans:
Core License Plan: Free and open source, licensed under Apache 2.0. Includes LyteNyte Grid Core edition with foundational features like sorting, filtering, row grouping, and column auto-sizing. Ideal for individual developers and community use.
Developer PRO License Plan: A commercial license for the PRO edition, designed for individuals and teams with up to 50 developers. Unlocks the full potential of LyteNyte Grid with advanced features unavailable in the Core edition.
Organization PRO License Plan: A commercial license for the PRO edition, tailored for teams with 50+ developers. Includes all PRO features along with an enhanced support agreement and negotiated pricing terms.
All PRO licenses are perpetual and include 12 months of software updates, feature upgrades, and dedicated technical support.
Our team actively maintains and supports both the Core and PRO editions of LyteNyte Grid. Please refer to our support guide for detailed information on available support channels and response options.
[!IMPORTANT] We are not currently accepting external pull requests while we finalize our code architecture and development tooling. We appreciate your patience and interest in contributing to LyteNyte Grid.
Please review our contributing guide to learn about our development process, bug reporting procedures, and codebase maintenance practices.
Our changelog is regularly updated with detailed notes on new features, improvements, and bug fixes in each release. LyteNyte Grid follows semantic versioning to ensure clear and predictable upgrade paths.
For information on reporting security vulnerabilities, please consult our security policy.
FAQs
Unknown package
The npm package @1771technologies/react-split-pane receives a total of 0 weekly downloads. As such, @1771technologies/react-split-pane popularity was classified as not popular.
We found that @1771technologies/react-split-pane demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.