@94ai/codepen
common-ui组件库es.browser和umd.browser版本
HomePage
官网地址: https://oss.xccjh.top/common-ui/#/ai-index
Usage
importmap+common-ui.es.browser.js
common-ui支持原生es模块化使用,如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.13.2/lib/theme-chalk/index.css">
<link rel="stylesheet" href="https://unpkg.com/@94ai/nf-theme-chalk@1.1.21/lib/css/index.css">
</head>
<body>
<script type="importmap">
{
"imports": {
"vue":"https://unpkg.com/vue@2.7.14/dist/vue.esm.browser.js",
"common-ui":"https://unpkg.com/@94ai/common-ui@1.1.21/lib/codepen/common-ui.es.browser.js"
}
}
</script>
<script type="module">
import {
default as Vue
} from 'vue'
if (!window.Vue) {
window.Vue = Vue
}
</script>
<script defer src="https://unpkg.com/element-ui@2.13.2/lib/index.js"></script>
<script type="module">
import { NfButtonDemo, NfDoubleTime } from 'common-ui'
Vue.use(NfButtonDemo).use(NfDoubleTime)
new Vue({
el: '#app'
})
</script>
<div id="app">
<el-button>test element-ui</el-button>
<nf-button-demo>test common-ui</nf-button-demo>
<nf-double-time/>
</div>
</body>
</html>
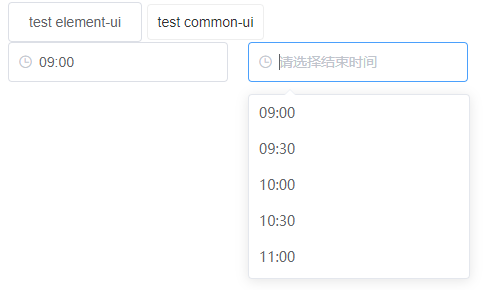
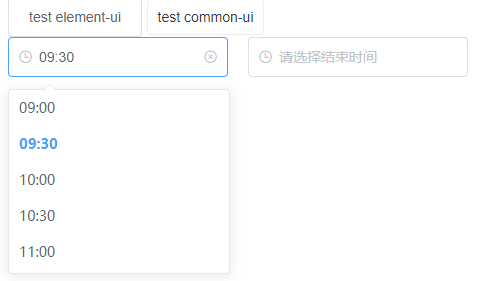
效果如下:

直接在html中使用umd组件
如下引入对应主题包和库文件即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>umd demo</title>
<script src="//unpkg.com/vue@2/dist/vue.js"></script>
<link rel="stylesheet" href="https://unpkg.com/element-ui@2.13.2/lib/theme-chalk/index.css">
<script src="https://unpkg.com/element-ui@2.13.2/lib/index.js"></script>
<link rel="stylesheet" href="https://unpkg.com/@94ai/nf-theme-chalk@1.1.21/lib/css/index.css">
<script src="https://unpkg.com/@94ai/common-ui@1.1.21/lib/codepen/common-ui.umd.browser.js"></script>
</head>
<body>
<div id="app">
<el-button>test element-ui</el-button>
<nf-button-demo>test common-ui</nf-button-demo>
<nf-double-time></nf-double-time>
</div>
</body>
<script>
const { default: CommonUI } = window['common-ui']
Vue.use(CommonUI)
new Vue().$mount('#app')
</script>
</html>
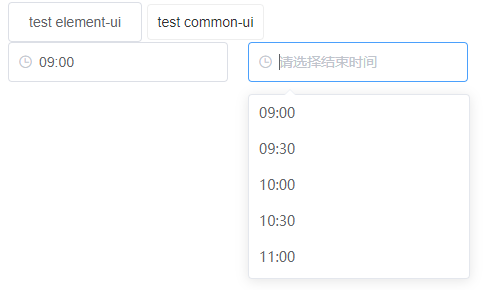
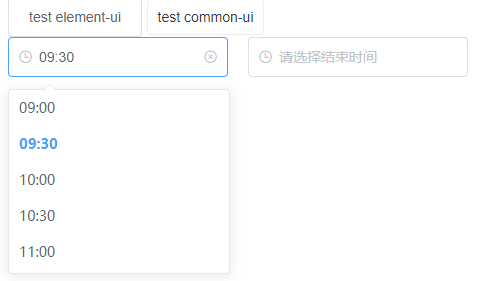
打开查看效果:

温馨提示
由于vue cdn通过file协议通常加载不到,推荐使用托管的形式打开,如npx http-server