
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
@aerian/preact-virtual-list
Advanced tools
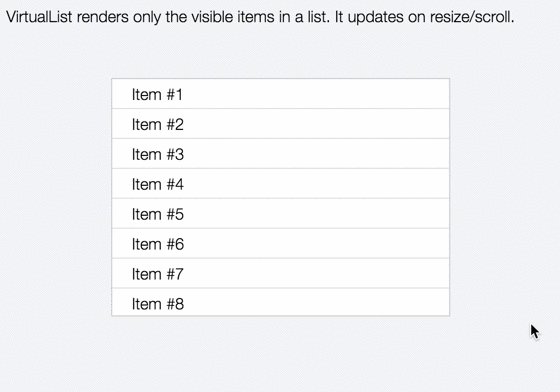
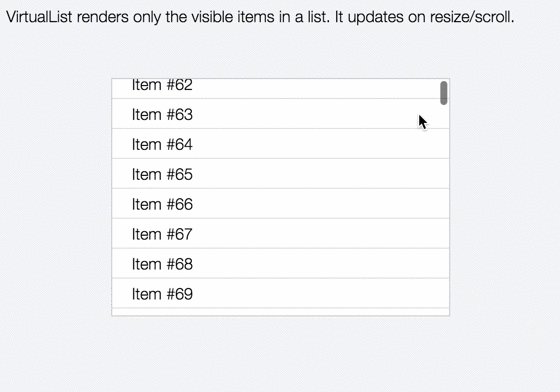
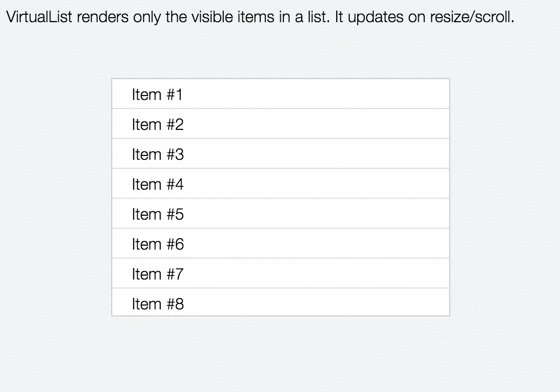
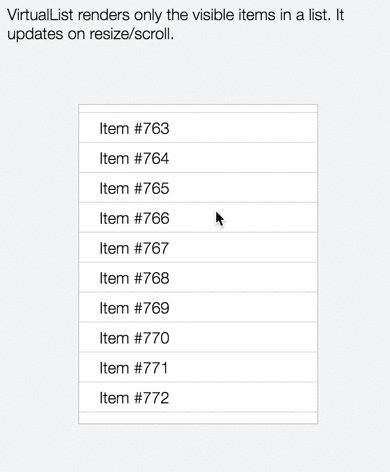
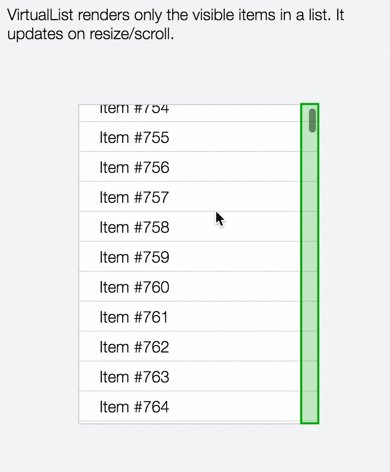
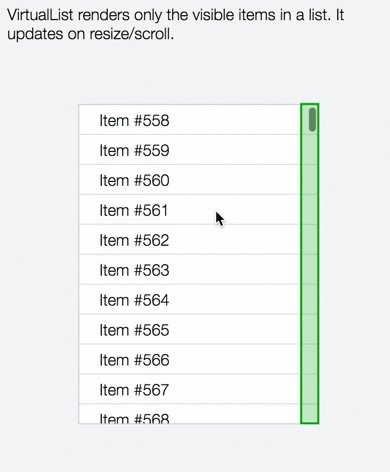
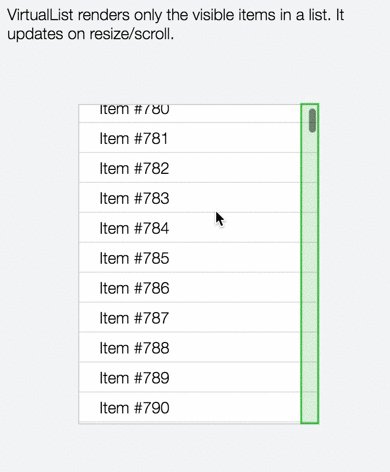
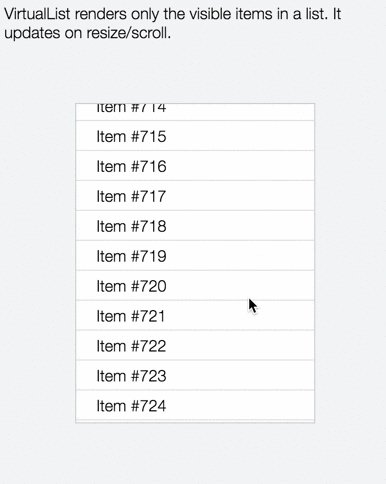
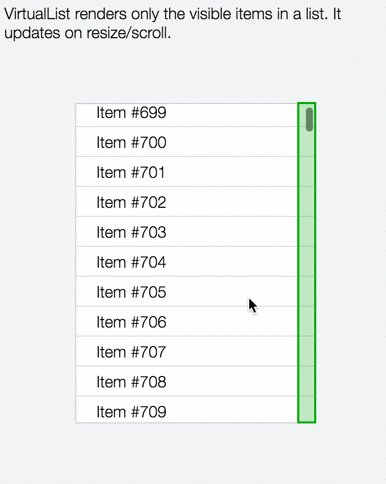
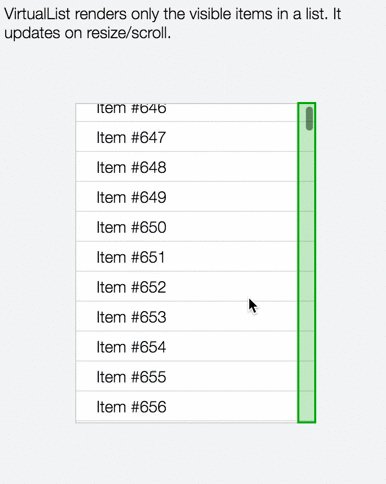
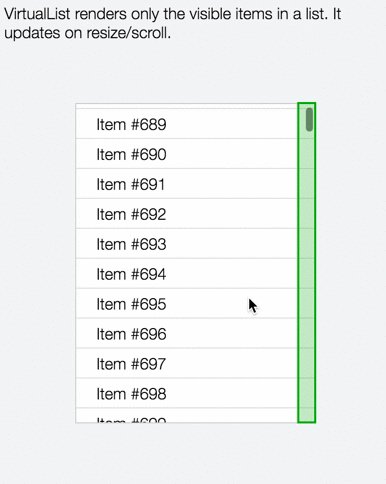
<VirtualList /> for PreactA "virtual" list component that renders only visible rows of a given data set.
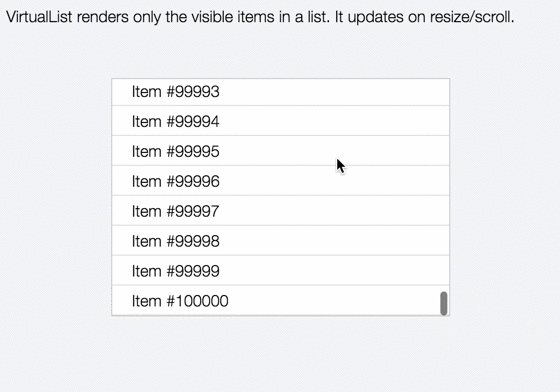
Useful for those super important business applications where one must show all million rows.

Provide the list of items as data, an item renderer as renderRow, and the height of a single row as rowHeight. Everything else is optional.
<VirtualList
data={['a', 'b', 'c']}
renderRow={ row => <div>{row}</div> }
rowHeight={22}
overscanCount={10}
sync
/>
| Prop | Type | Description |
|---|---|---|
data | Array | List of data items |
renderRow | Function | Renders a single row |
rowHeight | Number | Static height of a row |
sync | Boolean | If true, forces synchronous rendering * |
overscanCount | Number | Number of extra rows to render above and below visible list. Defaults to 10. ** |
* About synchronous rendering: It's best to try without sync enabled first. If the normal async rendering behavior is fine, it's best to leave sync turned off. If you're seeing flickering, enabling sync will ensure every update gets out to the screen without dropping renders, but does so at the expense of actual framerate.
** Why overscan? Rendering normalized blocks of rows reduces the number of DOM interactions by grouping all row renders into a single atomic update.
| Without Overscan | With Overscan |
|---|---|
 |  |
import VirtualList from 'preact-virtual-list';
// Generate 100,000 rows of data
const DATA = [];
for (let x=1e5; x--; ) DATA[x] = `Item #${x+1}`;
class Demo extends Component {
// 30px tall rows
rowHeight = 30;
// Renders a single row
renderRow(row) {
return <div class="row">{row}</div>;
}
render() {
return (
<VirtualList sync class="list"
data={DATA}
rowHeight={this.rowHeight}
renderRow={this.renderRow}
/>
);
}
}
render(Demo, document.body);
import VirtualList from 'preact-virtual-list';
// Generate 100,000 rows of data
const DATA = [];
for (let x=1e5; x--; ) DATA[x] = `Item #${x+1}`;
// renders a single row
const Row = row => (
<div class="row">{row}</div>
);
render((
<VirtualList data={DATA} rowHeight={30} renderRow={Row} />
), document.body);
FAQs
Virtual list, renders only visible items.
The npm package @aerian/preact-virtual-list receives a total of 1 weekly downloads. As such, @aerian/preact-virtual-list popularity was classified as not popular.
We found that @aerian/preact-virtual-list demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.