
Research
/Security News
9 Malicious NuGet Packages Deliver Time-Delayed Destructive Payloads
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.
@anvilco/react-signature-frame
Advanced tools
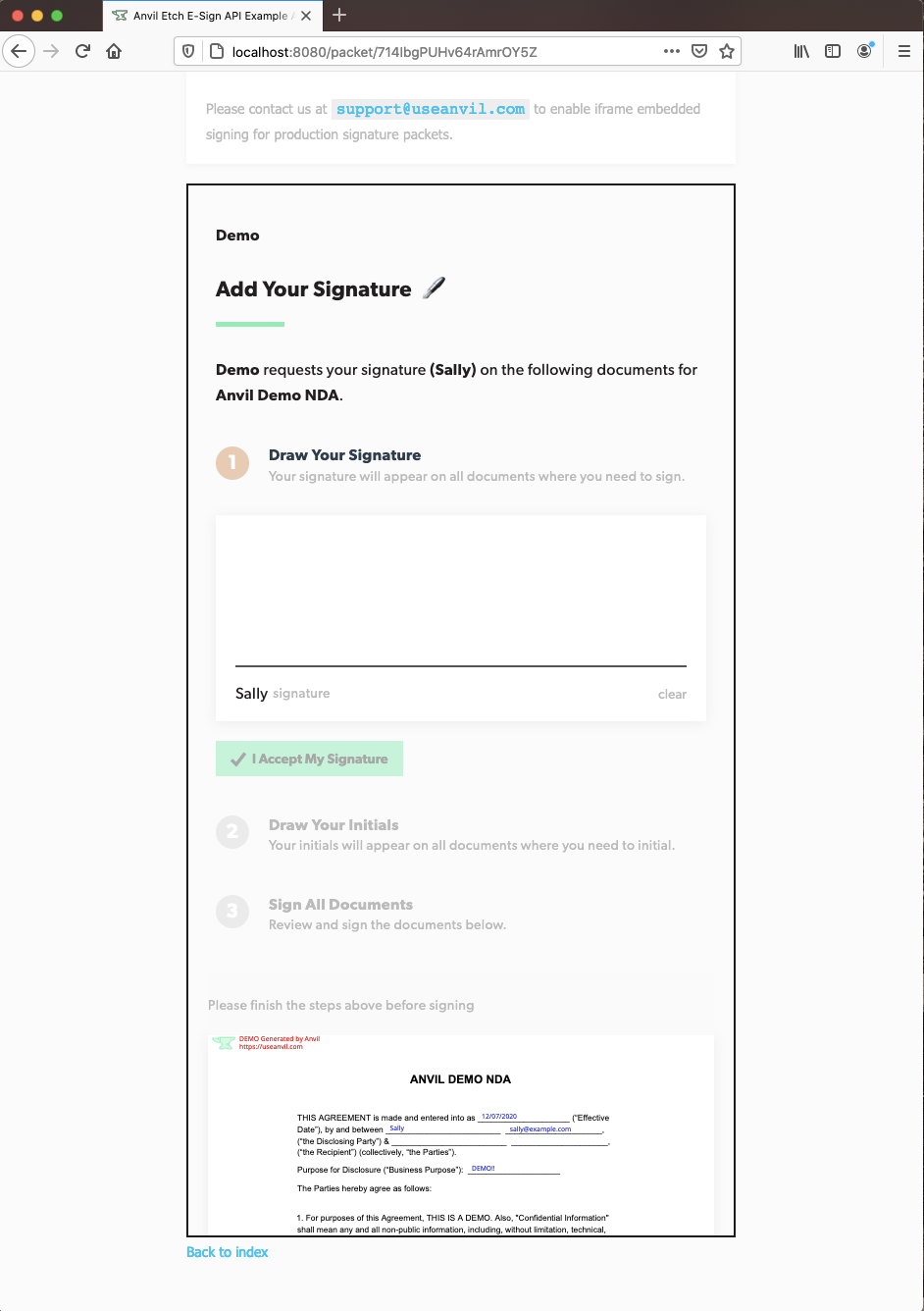
The AnvilSignatureFrame React component for embedded Etch signatures
A very minimal component that allows you to embed Anvil Etch e-signatures in your app with an iframe. It will give you information via callbacks through the signing process lifecycle.
See the live demo and open-source demo repository for a usage example.

Anvil provides easy APIs for all things paperwork.
Learn more on our Anvil developer page.
yarn add @anvilco/react-signature-frame
npm install @anvilco/react-signature-frame
import AnvilSignatureFrame from '@anvilco/react-signature-frame'
<AnvilSignatureFrame
signURL={signURL}
scroll="smooth"
onLoad={() => setLoading(true)}
onFinishSigning={(payload) => console.log(payload)}
onError={(errorPayload) => console.log(errorPayload)}
/>
string (required) - A URL to the Anvil signature page generated from the generateEtchSignURL GraphQL mutation. The signature frame will be displaying the signing page through this URL.
Example:
signURL={`https://app.useanvil.com/etch/8iJDbq8dkEmjrsNw7Dnb/sign?token=dsa...`}
string | null - Optionally scroll to the signing frame
auto - scrolls the window to the signing frame when mountedsmooth - smoothly scrolls the window to the signing frame when mountednull - disables scrollingfunction - This function is called when the signing page has finished loading.
Example:
onLoad={() => setLoading(false)}
function - A callback function with payload as a parameter. It is called when a user has successfully finished signing.
Example:
onFinishSigning={(payload) => console.log(payload)}
/*
{
action: "signerComplete",
signerEid: "kJzR6mcIWKoZs6KOxV4w",
signerStatus: "completed",
nextSignerEid: "HRLhx4khticpfxsUFSpj",
documentGroupEid: "9fQnvfy51p7oKrEYajMh",
documentGroupStatus: "partial",
etchPacketEid: "J1phQTO6WQH6gZcMJAG5", // If from an EtchPacket
weldDataEid: "J1phQTO6WQH6gZcMJAG5", // If from a workflow
}
*/
function - A callback function with an error-specific payload as a parameter. It is called when a user experienced an error while attempting to sign. See the docs for details on how to recover from errors.
Example:
onError={(payload) => console.log(payload)}
/*
{
action: "signerError",
errorType: "tokenExpired", tokenExpired || tokenInvalid || notFound
error: "Token Expired",
message: "Error specific message",
signerEid: "kJzR6mcIWKoZs6KOxV4w",
// depending on the errorType, you may or may not receive the following
signerStatus: "sent",
nextSignerEid: "HRLhx4khticpfxsUFSpj",
documentGroupEid: "9fQnvfy51p7oKrEYajMh",
documentGroupStatus: "sent",
etchPacketEid: "J1phQTO6WQH6gZcMJAG5", // If from an EtchPacket
weldDataEid: "J1phQTO6WQH6gZcMJAG5", // If from a workflow
}
*/
function - This function will have redirectURL as a parameter; called when a user has finished signing or experienced and error. Please use onFinishSigning and onError above.
Example:
onFinish={(redirectURL) => console.log(redirectURL)}
boolean (default: true) - Set to false to disable the default inline styles of the component.
object - Pass in custom props into the paragraph tag displayed if the user's browser does not support iframes.
Example:
iframeWarningProps={{ className: 'warning-text' }}
Customize the component by disabling enableDefaultStyles and importing CSS or passing in inline styles. Override IDs or classNames by passing them in as props.
Please file an issue for bugs, missing documentation, or unexpected behavior.
Please email us at support@useanvil.com.
FAQs
The AnvilSignatureFrame React component for embedded Etch signatures
The npm package @anvilco/react-signature-frame receives a total of 1,011 weekly downloads. As such, @anvilco/react-signature-frame popularity was classified as popular.
We found that @anvilco/react-signature-frame demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.