
Security News
PEP 810 Proposes Explicit Lazy Imports for Python 3.15
An opt-in lazy import keyword aims to speed up Python startups, especially CLIs, without the ecosystem-wide risks that sank PEP 690.
@blocknote/core
Advanced tools
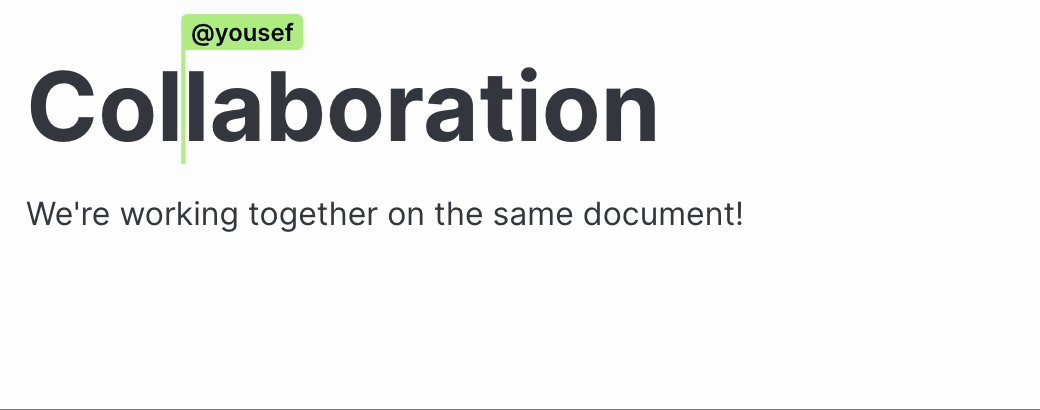
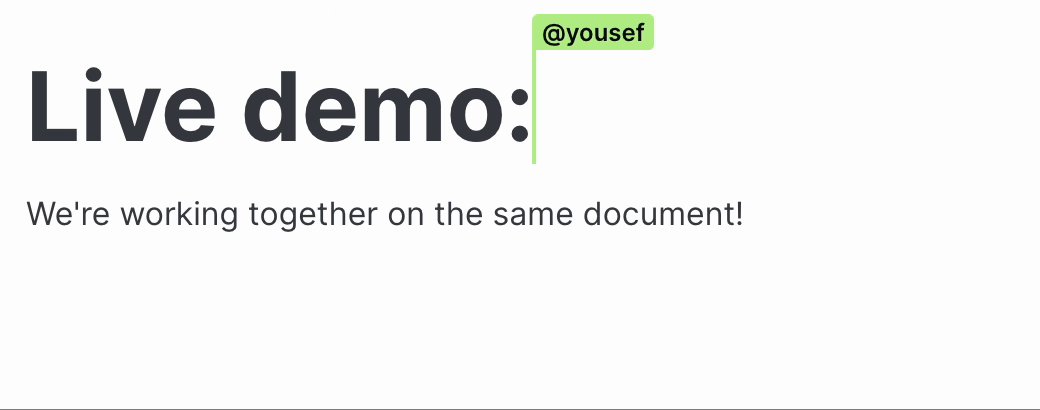
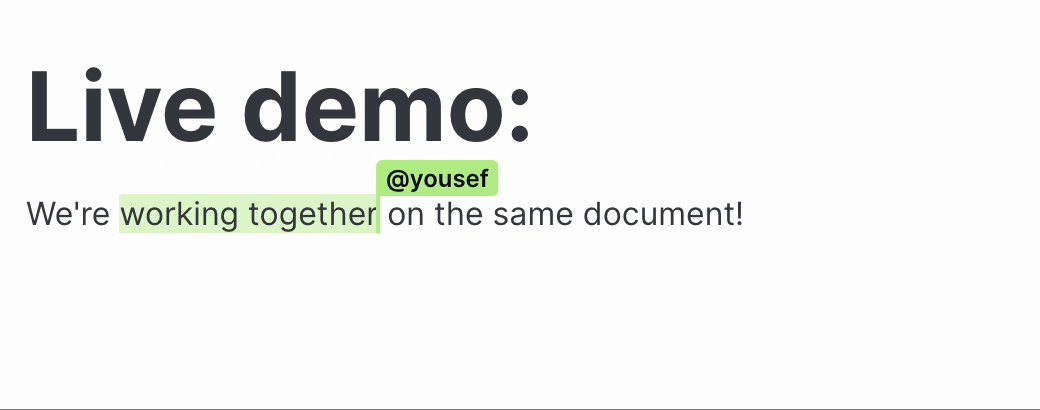
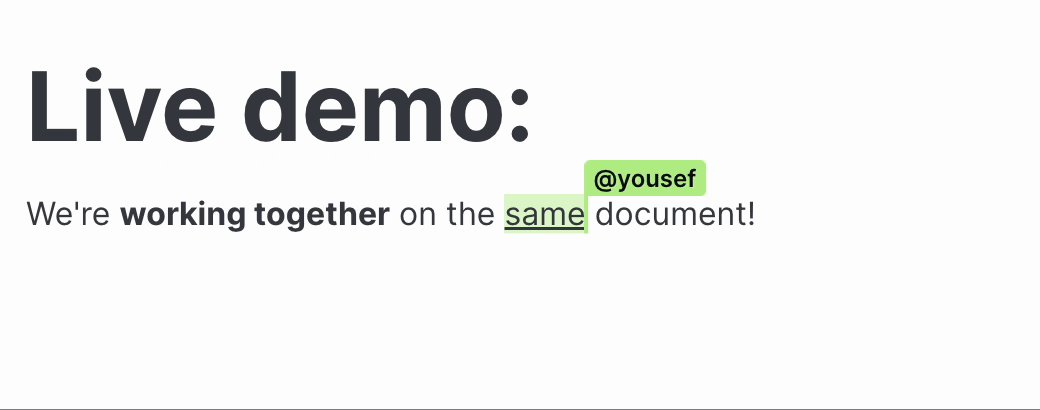
A "Notion-style" block-based extensible text editor built on top of Prosemirror and Tiptap.
Welcome to BlockNote! The open source Block-Based React rich text editor. Easily add a modern text editing experience to your app.
Homepage - Documentation - Quickstart - Examples
See our homepage @ https://www.blocknotejs.org or browse the examples.
import { useCreateBlockNote } from "@blocknote/react";
import { BlockNoteView } from "@blocknote/mantine";
import "@blocknote/core/fonts/inter.css";
import "@blocknote/mantine/style.css";
function App() {
const editor = useCreateBlockNote();
return <BlockNoteView editor={editor} />;
}
@blocknote/react comes with a fully styled UI that makes it an instant, polished editor ready to use in your app.
BlockNote comes with a number of features and components to make it easy to embed a high-quality block-based editor in your app:







We'd love to hear your thoughts and see your experiments, so come and say hi on Discord.
See CONTRIBUTING.md for more info and guidance on how to run the project (TLDR: just use pnpm start).
The codebase is automatically tested using Vitest and Playwright.
BlockNote is 100% Open Source Software. The majority of BlockNote is licensed under the MPL-2.0 license, which allows you to use BlockNote in commercial (and closed-source) applications. If you make changes to the BlockNote source files, you're expected to publish these changes so the wider community can benefit as well. Learn more.
The XL packages (source code in the packages/xl-* directories and published in NPM as @blocknote/xl-*) are licensed under the GPL-3.0. If you cannot comply with this license and want to use the XL libraries, you'll need a commercial license. Refer to our website for more information.
BlockNote builds directly on two awesome projects; Prosemirror by Marijn Haverbeke and Tiptap. Consider sponsoring those libraries when using BlockNote: Prosemirror, Tiptap.
BlockNote is built as part of TypeCell. TypeCell is proudly sponsored by the renowned NLNet foundation who are on a mission to support an open internet, and protect the privacy and security of internet users. Check them out!
Hosting and deployments powered by Vercel:
This project is tested with BrowserStack
0.40.0 (2025-09-30)
FAQs
A "Notion-style" block-based extensible text editor built on top of Prosemirror and Tiptap.
The npm package @blocknote/core receives a total of 63,546 weekly downloads. As such, @blocknote/core popularity was classified as popular.
We found that @blocknote/core demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
An opt-in lazy import keyword aims to speed up Python startups, especially CLIs, without the ecosystem-wide risks that sank PEP 690.

Security News
Socket CEO Feross Aboukhadijeh discusses the recent npm supply chain attacks on PodRocket, covering novel attack vectors and how developers can protect themselves.

Security News
Maintainers back GitHub’s npm security overhaul but raise concerns about CI/CD workflows, enterprise support, and token management.