





Supporting through Patreon
Vuesax is an open source MIT project if you want to contribute to keep improving, If you are interested in supporting this project, please consider becoming a patron. Patron

Silver



Introduction
Vuesax is a framework of components based on vue.js, it is a framework that is designed from scratch to be incrementally adoptable.
The framework is focused on facilitating the development of applications, improving the design of the same without removing the necessary functionality. we want all the components to be independent in colors, shapes and design for a freedom that we like all front-end but without losing the speed of creation and production.
Vuesax 4 (alpha)
We are already creating vuesax 4 you can see the progress here and if you want to help in the development you can do it here
Support the project ⭐
If you feel awesome and want to support us in a small way, please consider starring and sharing the repo! This helps us getting known and grow the community. 🙏

Links
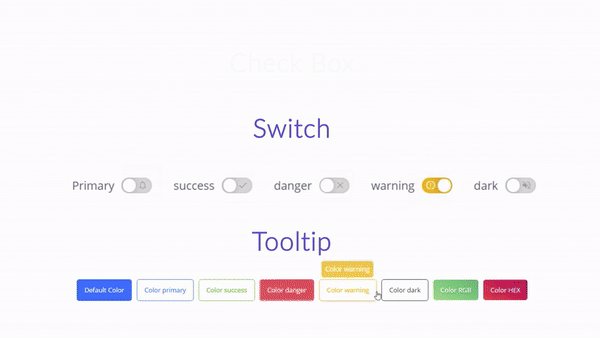
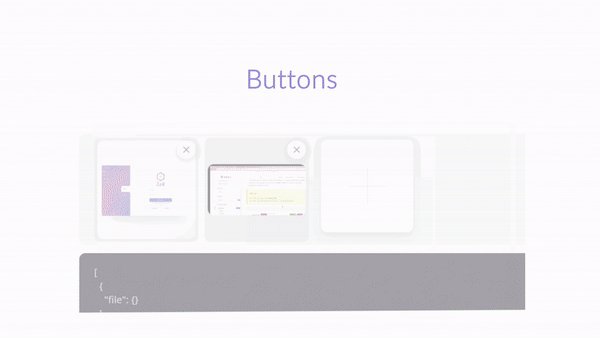
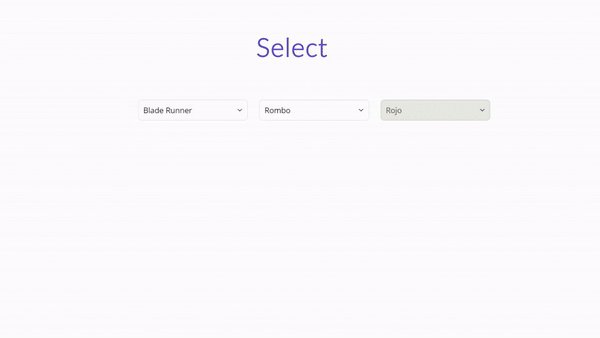
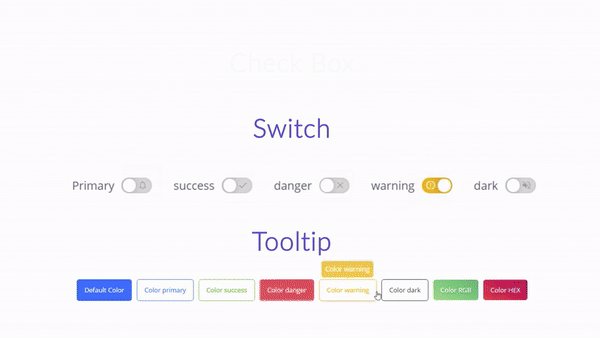
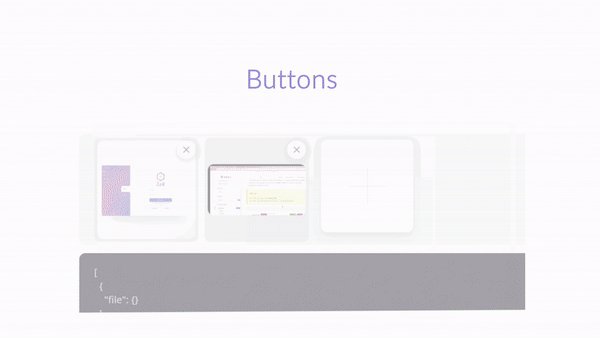
Components
Browser Support
Recent versions of Firefox, Chrome, Edge, Opera and Safari. IE11+
Quick-start CDN
<!DOCTYPE html>
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no, minimal-ui">
</head>
<body>
<div id="app">
<vs-button vs-type="filled">Hello World</vs-button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vuesax/dist/vuesax.umd.js"></script>
<script>
new Vue({
el: '#app'
})
</script>
</body>
</html>
CDN Links
Install inside a NPM project
npm install @brugarolas/vuesax
yarn add @brugarolas/vuesax
Use
All components
import Vue from 'vue'
import Vuesax from '@brugarolas/vuesax'
import '@brugarolas/vuesax/dist/vuesax.css'
Vue.use(Vuesax)
Or use individual components:
import Vue from 'vue'
import { vsButton, vsSelect, vsPopup } from '@brugarolas/vuesax'
import '@brugarolas/vuesax/dist/vuesax.css'
Vue.use(vsButton)
Vue.use(vsSelect)
Vue.use(vsPopup)
Contribution
Please make sure to read the [Contributing Guide]https://raw.githubusercontent.com/Brugarolas/vuesax/master/CONTRIBUTING.md) before making a pull request.
Brugarolas
This library was created by Lusaxweb and is supported by Brugarolas
License
MIT