
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
@canvasjs/angular-charts
Advanced tools
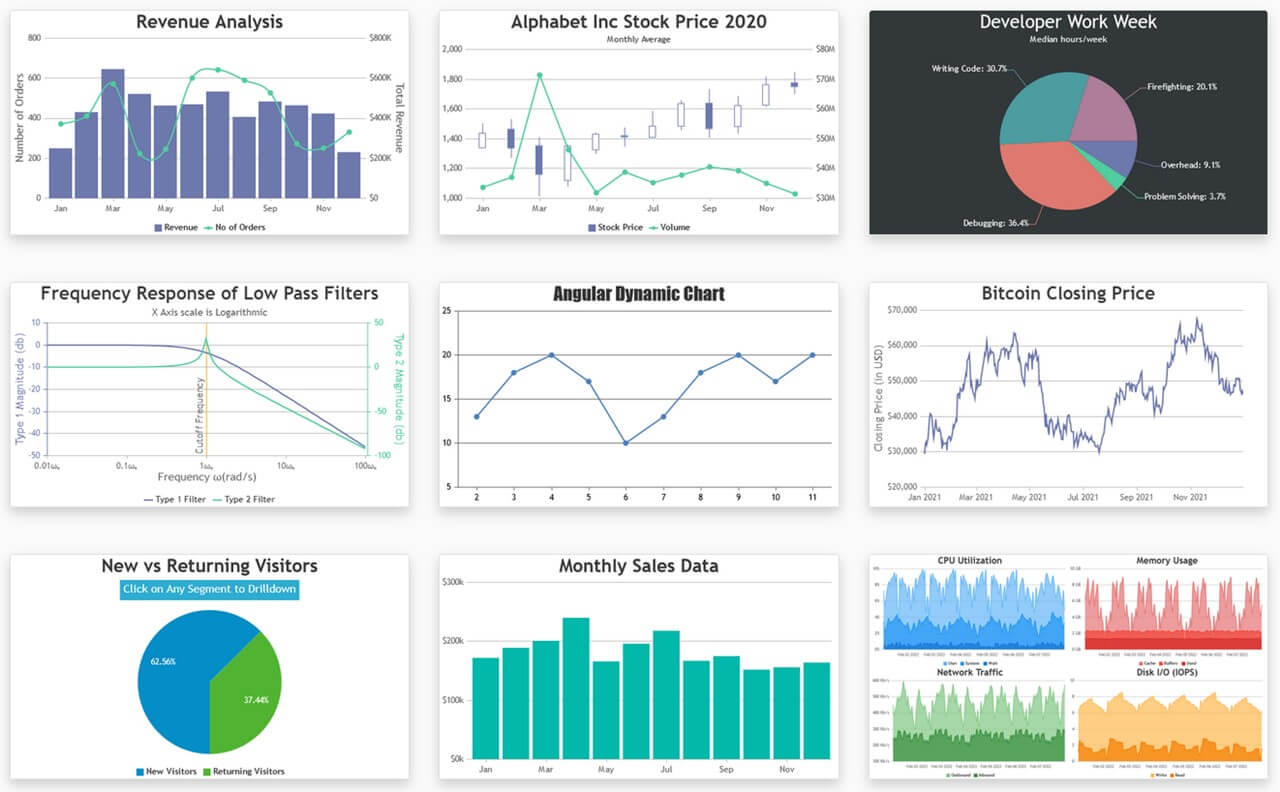
CanvasJS Angular Chart Component for creating interactive charts and graphs for your web pages. Library supports a wide range of chart types including bar, line, area, pie, doughnut, etc.

Install CanvasJS Angular Charts package to your Angular app
npm install @canvasjs/angular-charts
See npm documentation to know more about npm usage.
Import the Angular Chart module into your Angular application (app.component.ts) & register it.
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { CanvasJSAngularChartsModule } from '@canvasjs/angular-charts';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, CanvasJSAngularStockChartsModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
Set the chart-options in app.component.ts & use ‘canvasjs-chart’ selector to create chart in app.component.html
//app.component.ts
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { CanvasJSAngularChartsModule } from '@canvasjs/angular-charts';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, CanvasJSAngularStockChartsModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
chartOptions = {
title: {
text: "Basic Column Chart in Angular"
},
data: [{
type: "column",
dataPoints: [
{ label: "Apple", y: 10 },
{ label: "Orange", y: 15 },
{ label: "Banana", y: 25 },
{ label: "Mango", y: 30 },
{ label: "Grape", y: 28 }
]
}]
};
}
//app.component.html
<div>
<canvasjs-chart [options]="chartOptions"></canvasjs-chart>
</div>
FAQs
CanvasJS Angular Charts - Official
The npm package @canvasjs/angular-charts receives a total of 1,408 weekly downloads. As such, @canvasjs/angular-charts popularity was classified as popular.
We found that @canvasjs/angular-charts demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.