
Research
NPM targeted by malware campaign mimicking familiar library names
Socket uncovered npm malware campaign mimicking popular Node.js libraries and packages from other ecosystems; packages steal data and execute remote code.
@canvasjs/vue-charts
Advanced tools
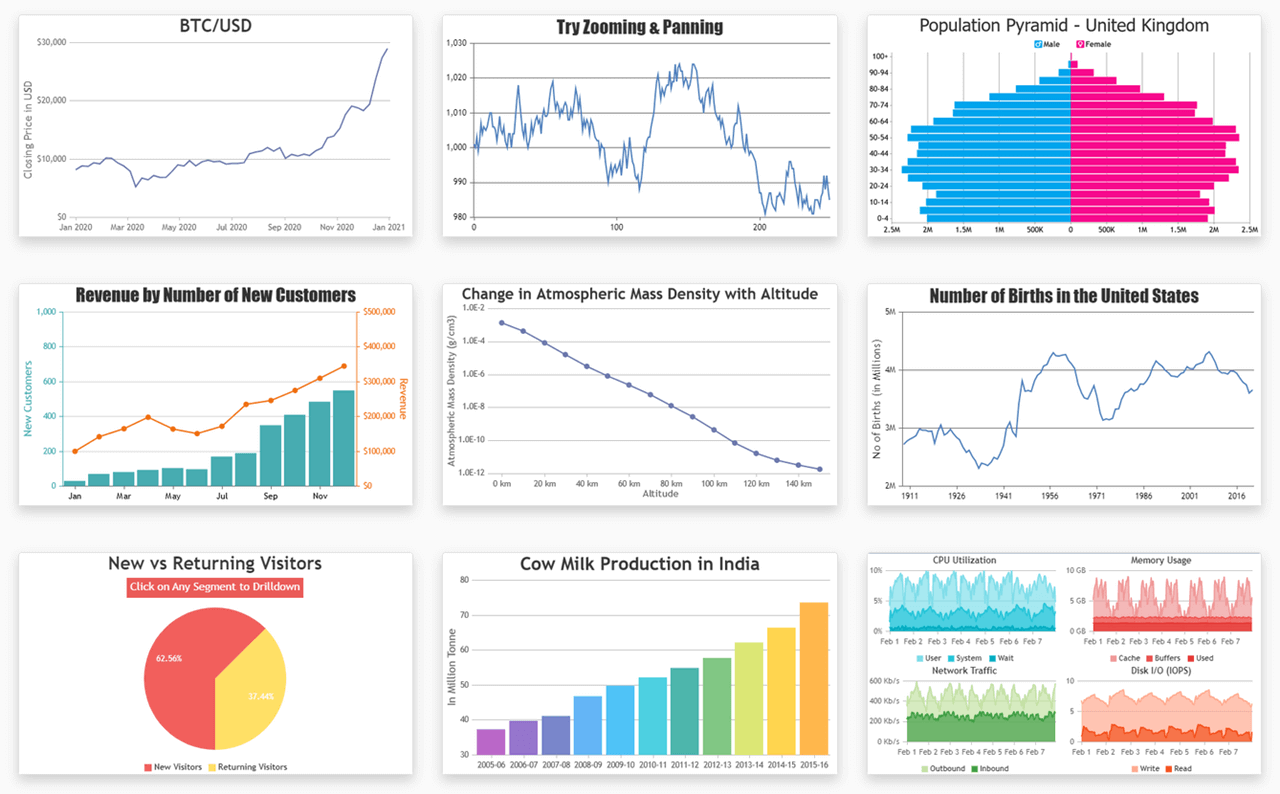
CanvasJS Vue Chart Plugin for creating interactive charts and graphs for your Vue.js applications. Library supports a wide range of chart types including bar, line, area, pie, doughnut, candlestick & more. It's also bundled with features like interactivity, animation, zooming / panning, exporting as image, etc.

Install CanvasJS Vue Charts package to your Vue application via NPM.
npm install @canvasjs/vue-charts
See npm documentation to know more about npm usage.
Import the Vue Charts plugin to your Vue.js application & install it.
import { createApp } from 'vue'
import App from './App.vue'
import CanvasJSChart from '@canvasjs/vue-charts';
const app = createApp(App);
app.use(CanvasJSChart); // install the CanvasJS Vuejs Chart Plugin
app.mount('#app');
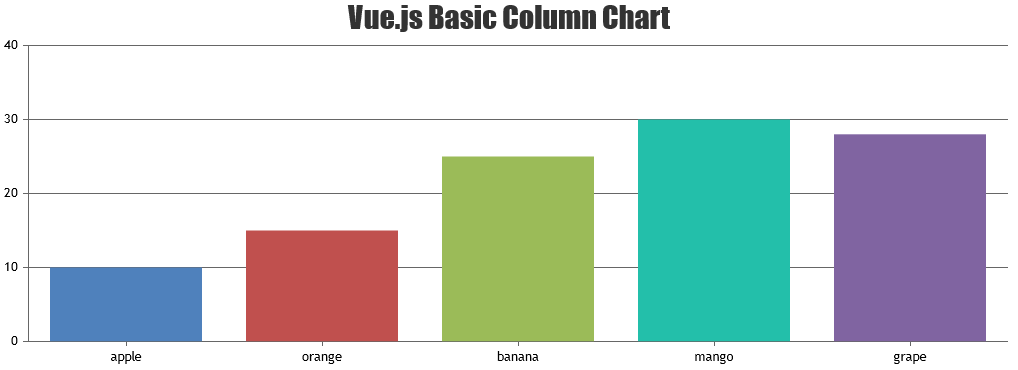
Set the chart-options in app.vue & use 'CanvasJSChart' selector to create chart inside template tag.
<!-- App.vue -->
<script>
export default {
data() {
return {
chart: null,
options: {
animationEnabled: true,
title:{
text: "Vue.js Basic Column Chart"
},
data: [{
type: "column",
dataPoints: [
{ label: "apple", y: 10 },
{ label: "orange", y: 15 },
{ label: "banana", y: 25 },
{ label: "mango", y: 30 },
{ label: "grape", y: 28 }
]
}]
}
}
}
}
</script>
<template>
<CanvasJSChart :options="options"/>
</template>

FAQs
CanvasJS Vue Charts - Official
The npm package @canvasjs/vue-charts receives a total of 648 weekly downloads. As such, @canvasjs/vue-charts popularity was classified as not popular.
We found that @canvasjs/vue-charts demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovered npm malware campaign mimicking popular Node.js libraries and packages from other ecosystems; packages steal data and execute remote code.

Research
Socket's research uncovers three dangerous Go modules that contain obfuscated disk-wiping malware, threatening complete data loss.

Research
Socket uncovers malicious packages on PyPI using Gmail's SMTP protocol for command and control (C2) to exfiltrate data and execute commands.