
Security News
npm Adopts OIDC for Trusted Publishing in CI/CD Workflows
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.
@cesdk/cesdk-js
Advanced tools

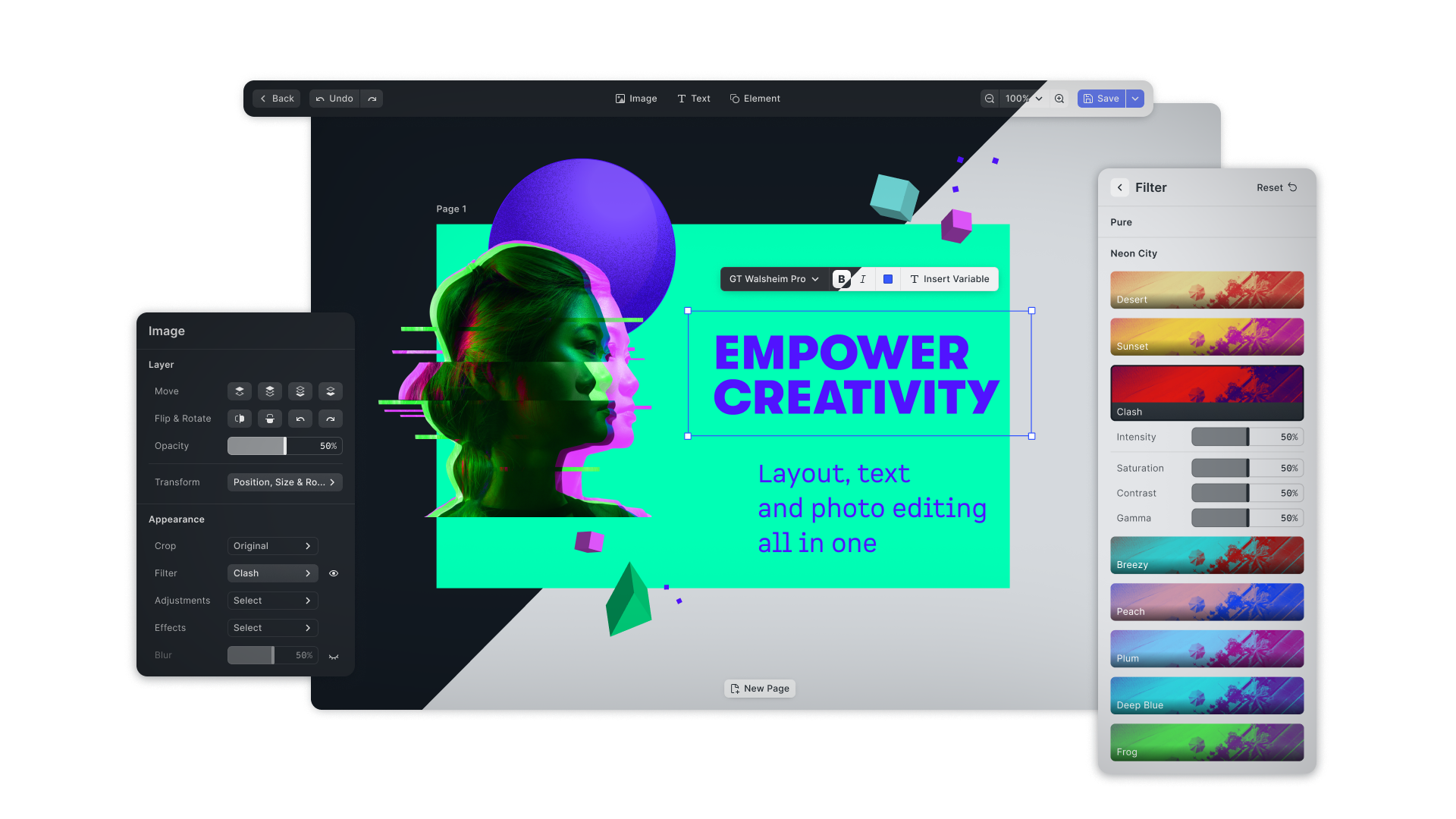
The CreativeEditor SDK (CE.SDK) for Web is a fully customizable, simple-to-use design editor.
Seamlessly integrate it into any Web app with just a few lines of code. The editor combines the best of layout, typography and photo editing. CE.SDK also facilitates both template creation and adaption workflows, also featuring constraints and text placeholders for database automations.
Visit our website for more tutorials on how to integrate and customize the editor for your specific use-case.
Install the SDK with npm
npm install --save @cesdk/cesdk-js
or with yarn
yarn add @cesdk/cesdk-js
We need to add an empty <div> with an id or class as container for the SDK.
<div id="cesdk_container" style="width: 100vw; height: 100vh"></div>
In this example, we set the inline style to create a <div> element that fills the whole browser window.
The last step involves the configuration and instantiation of the SDK.
import CreativeEditorSDK from '@cesdk/cesdk-js'
CreativeEditorSDK
.create('#cesdk_container', {license: '<your-api-key>'})
.then(async (cesdk) => {
await cesdk.addDefaultAssetSources();
await cesdk.addDemoAssetSources({ sceneMode: 'Design' });
await cesdk.createDesignScene();
/** do something with the instance of CreativeEditor SDK **/
});
The full documentation of the CreativeEditor SDK can be found at https://img.ly/docs/cesdk/.
The CreativeEditor SDK is a commercial product. To use it you need to unlock the SDK with a license file. You can purchase a license at https://img.ly/pricing.
FAQs
README.md
The npm package @cesdk/cesdk-js receives a total of 20,780 weekly downloads. As such, @cesdk/cesdk-js popularity was classified as popular.
We found that @cesdk/cesdk-js demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.

Security News
The CNA Scorecard ranks CVE issuers by data completeness, revealing major gaps in patch info and software identifiers across thousands of vulnerabilities.