New Case Study:See how Anthropic automated 95% of dependency reviews with Socket.Learn More →
@chainlink/design-system
Advanced tools
@chainlink/design-system - npm Package Compare versions
Comparing version 0.1.30 to 0.1.31
| { | ||
| "name": "@chainlink/design-system", | ||
| "version": "0.1.30", | ||
| "version": "0.1.31", | ||
| "private": false, | ||
| "sideEffects": "false", | ||
| "scripts": { | ||
| "check-version": "zx ../../tools/design-system-version.mjs", | ||
| "publish-version": "zx ../../tools/design-system-publish.mjs" | ||
| }, | ||
| "browserslist": { | ||
@@ -24,3 +20,8 @@ "production": [ | ||
| "devDependencies": {}, | ||
| "peerDependencies": {} | ||
| } | ||
| "peerDependencies": {}, | ||
| "scripts": { | ||
| "check-version": "zx ../../tools/design-system-version.mjs", | ||
| "publish-version": "zx ../../tools/design-system-publish.mjs" | ||
| }, | ||
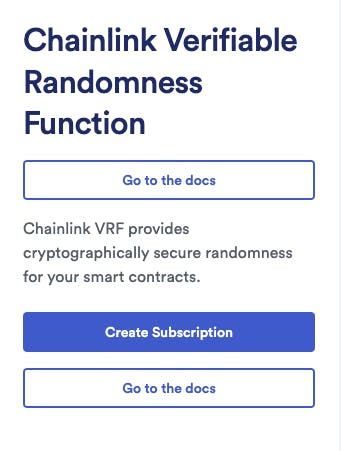
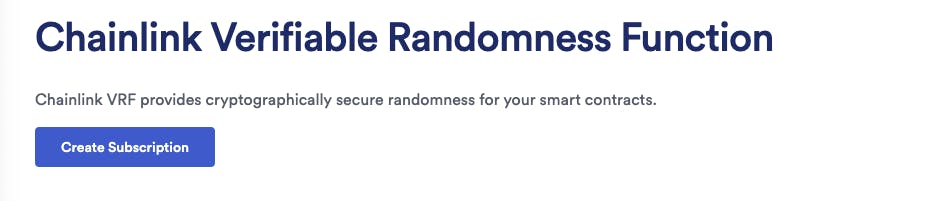
| "readme": "[image url]: https://smartcontract.imgix.net/examples/design-system-docs/image\n\n# Chainlink Labs Design System Guidelines\n\nBy Brian Boehlke & Alejandro Larumbe\n\nQ3 2022\n\n**Status:** In Progress\n\n<br />\n\n# Table of Contents:\n\n1. [Background](#background)\n2. [Getting started](#getting-started)\n3. [Tokens](#tokens)\n4. [Values](#values)\n5. [Global tag styling](#global-tags)\n6. [Classes](#classes)\n7. [Modules](#modules)\n\n<br />\n\n# Background <a id=\"background\"></a>\n\nAs of Q3 2022, the Front End team released a public version of the Design System as an NPM package.\n\nThis document is a guide for importing the package and using the Design System files in a product external to the Product Design and FE teams.\n\n## What is the Chainlink Labs Design System?\n\nA library of styles & components released as reusable code to make adopting teams more efficient and consistent in their execution.\nTo make the system work for the largest number of users, the styles and classes are all written in CSS files.\n\n<br />\n\n# Getting started <a id=\"getting-started\"></a>\n\n## Install NPM package\n\nThe Design System's NPM package makes the underlying Chainlink Labs Product Design styles available to any team interested in using them.\n\n- Install latest version: `npm install @chainlink/design-system`\n\n- Install specific version: `npm install @chainlink/design-system@[version_number]`\n\n## Import design system\n\nTo get started, import the Design System into one of your app’s top layer components:\n\n```js\nrequire(@chainlink/design-system/global-styles.css)\n```\n\nor\n\n```js\nimport '@chainlink/design-system/global-styles.css'\n```\n\nImporting the design system in your application will apply out of the box styling to HTML tags and access to CSS variables, tokens, and class-based components.\n\n<br />\n\n# Currently available in Chainlink Design System (CLDS)\n\nThe library is broken up into different groups: `Values`, `Tokens`, `Global Tags`, `Classes`, and `Modules`. Each group serves a different level of complexity.\n\n_For example_:\n\n_Values_ are the lowest level variable in the Design System. Most point to hard coded values such as pixels, rem, percentages, or hex numbers.\n\n```css\n--blue-600: #375bd2;\n```\n\n_Tokens_ assign semantically named variables that point to the individual values.\n\n```css\n--color-text-link: var(--blue-600);\n```\n\n_Classes_ are more complex by combining multiple declarations into CSS classes that can be applied to HTML tags.\n\n```css\n:where(.heading-600, h1) {\n font-size: 2rem;\n margin-bottom: var(--space-4x);\n letter-spacing: -0.04rem;\n}\n\n:where(.paragraph, .paragraph-100, .paragraph-200, .paragraph-300, body, p) {\n font-family: var(--font-family-text);\n line-height: 1.5;\n font-weight: var(--font-weight-normal);\n color: var(--color-text-primary);\n}\n```\n\nImporting CLDS automatically applies classes to certain _HTML tags_. <a id=\"global-tag-example\"></a>\n\nFor example, before importing CLDS:\n\n```jsx\n<h1>Chainlink Data Feeds</h1>\n<p>Explore the decentralized oracle networks powered by Chainlink</p>\n```\n\n\n\nBecomes Chainlink styled when the Design System is imported:\n\n\n\n<br />\n\n## Tokens <a id=\"tokens\"></a>\n\nSemantically named variables and styles used in our frontend apps -such as _Data_, _Faucets_, and _Automation_- to help simplify implementation and reduce future maintenance.\n\nThe CLDS provides tokens in the form of CSS variables.\n\n_For example_:\n\n```jsx\n<div\n style={{\n margin: 'var(--space-4x)',\n backgroundColor: 'var(--color-background-secondary)',\n }}\n>\n <h1>Chainlink Data Feeds</h1>\n <p>Explore the decentralized oracle networks powered by Chainlink</p>\n</div>\n```\n\n\n\n<br/>\n\nThe tokens are split based on their proposed use:\n\n- [Background](tokens/background.css) (colors)\n- [Border](tokens/border.css) (colors, widths, radii, box-shadows)\n- [Fill](tokens/fill.css) (colors used for SVG icons)\n- [Shadow](tokens/shadow.css) (colors and box-shadows)\n- [Typography](tokens/typography.css) (colors)\n\n<br/>\n\n### Background\n\n**Color**\n\n| Name | Intended use |\n| ---------------------------- | ------------------------------------ |\n| --color-background-primary | Body background |\n| --color-background-secondary | Section background |\n| --color-background-error | Alert error background |\n| --color-background-contrast | Banner background |\n| --color-background-warning | Alert warning background |\n| --color-background-success | Alert success background |\n| --color-background-info | Alert highlight background |\n| --color-background-disabled | Disabled button & control background |\n\n<br/>\n\n### Border\n\n**Color**\n\n| Name | Intended use |\n| ---------------------------------- | ------------------------------------------------------------------------ |\n| --color-border-primary | Cards, Tiles |\n| --color-border-secondary | Dropdown, Menu, use with --shadow-mid when combining borders and shadows |\n| --color-border-contrast | Banner border |\n| --color-border-interactive | Input & control borders resting state |\n| --color-border-interactive-focus | UI focus border |\n| --color-border-interactive-hover | Input & control border hover state |\n| --color-border-interactive-pressed | Input & control border pressed state |\n| --color-border-interactive-error | Interactive card pressed state |\n| --color-border-disabled | Disabled button & control border |\n| --color-border-separator | Horizontal rule |\n\n**Inner borders as box-shadow**\n\n| Name | Intended use |\n| -------------------- | ------------------------------------------------------------------------ |\n| --border-primary | Cards, Tiles |\n| --border-secondary | Dropdown, Menu, use with --shadow-mid when combining borders and shadows |\n| --border-interactive | Input & control borders resting state |\n\n**Radius**\n\n| Name | Intended use |\n| ------------------------- | -------------------- |\n| --border-radius-primary | Inputs, Buttons |\n| --border-radius-secondary | Cards |\n| --border-radius-reset | Border reset |\n| --border-radius-round | Rounded icon buttons |\n\n**Width**\n\n| Name | Intended use |\n| ------------------------ | ------------ |\n| --border-width-primary | Inputs |\n| --border-width-secondary | Buttons |\n| --border-width-reset | Border reset |\n\n<br/>\n\n### Fill\n\n**Color**\n\n| Name | Intended use |\n| -------------------- | --------------------------- |\n| --color-fill-success | Success icon fill and Alert |\n| --color-fill-error | Error icon fill and Alert |\n| --color-fill-warning | Warning icon fill and Alert |\n| --color-fill-info | Info icon fill and Alert |\n\n<br/>\n\n### Shadow\n\n**Color tints**\n| Name | Intended use |\n| ---------------------- | ------------------------------------------- |\n| --shadow-color-primary | Shadows on background-primary and secondary |\n| --shadow-color-secondary | Shadows on gray backgrounds |\n| --shadow-color-contrast | Shadows on the dimmed/scrim background |\n\n**Shadows in form of layered box shadows**\n\n| Name | Intended use |\n| ----------------------- | -------------------------------------------------- |\n| --shadow-low | Tile, Tooltip |\n| --shadow-mid | Toast, Menu, Side Panel |\n| --shadow-high | Modal |\n| --shadow-low-secondary | Options for shadows on different background colors |\n| --shadow-mid-secondary | |\n| --shadow-high-secondary | |\n\n<br/>\n\n### **Typography**\n\n| Name | Intended use |\n| ------------------------- | --------------------------------- |\n| --color-text-primary | Body text |\n| --color-text-secondary | Body text on secondary background |\n| --color-text-heading | Heading text |\n| --color-text-error | Error state text |\n| --color-text-warning | Warning text |\n| --color-text-success | Success text |\n| --color-text-info | Alert text |\n| --color-text-contrast | Banner text |\n| --color-text-link | Link text |\n| --color-text-link-hover | Link text hover |\n| --color-text-link-pressed | Link text pressed |\n| --color-text-disabled | Disabled text |\n| --color-text-placeholder | Form placeholder text |\n| --color-text-value | Form value text |\n| --color-text-label | Form label text |\n\n<br/>\n\n## Values <a id=\"values\"></a>\n\nThe base values of the design system. These tend to be hard-coded values like pixels, rem, hex numbers, etc.\nThese values can be accessed using the [var()](https://developer.mozilla.org/en-US/docs/Web/CSS/var) function:\n\n```css\n.example {\n padding: var(--space-2x);\n background-color: var(--orange-200);\n}\n```\n\n`PRO TIP` - Aim to use the tokens as the first option and fall back to use the low-level values if the token does not exist.\n\n<br />\n\nValues are split according to their use:\n\n- [Space](values/space.css)\n- [Color](values/colors.css)\n- [Font](values/font.css)\n\n<br/>\n\n## Classes <a id=\"classes\"></a>\n\nClasses that can be applied to HTML tags to leverage the Product Design team’s styles. These classes are included when importing the design system.\n\n### Usage\n\nTo use, add the pertinent class to an HTML tag (no need for additional imports). _For example_:\n\n```jsx\n<div className=\"container\">\n```\n\nIn addition, a group of classes are `applied automatically to certain HTML tags` when importing the design system. (See [example](#global-tag-example) above)\n\n<br/>\n\n### **List of tags automatically styled**:\n\n- **Layout:** _main_\n\n- **Typography:** _h1_, _h2_, _h3_, _h4_, _h5_, _h6_, _p_, _span_, _button_, _input_, _select_, _area_, _label_\n\n<br/>\n\n`PRO Tip` - _Classes_ can be overridden if needed by applying a different _class_ or CSS styling to an HTML tag.\n\n<br/>\n\nClasses available in CLDS acording to their use:\n\n### [**Layout**](components/layout.css)\n\nTop level classes to match the page layout of the Chainlink productss (ie. Automation, VRF, etc.).\n\n- **container**\n\n- **card** _Example_:\n\n```jsx\n<div className=\"card\">\n <h4>Chainlink Data Feeds</h4>\n <p>Explore the decentralized oracle networks powered by Chainlink</p>\n</div>\n```\n\n\n\n<br/>\n\n### [**Typography**](components/typography.css)\n\nCSS classes that match the Product Design team’s text styles within Figma.\n\n- By importing the CLDS, the Typography component file will assign styles to all headings, paragraphs and spans\n- To override or apply classes to any other HTML tags, add the class to the tag\n - This will provide the tag: font-family, font-weight, color, and line-height\n - If needing to change the font-weight, apply using inline styles.\n\n```jsx\n<h2 className=\"heading-600\" style={{ marginBottom: 'var(--space-12x)' }}>\n Example\n</h2>\n```\n\nList all typography classes:\n\n| Name | Intended use 📱 | Automatically applied to: |\n| ------------- | -------------------------------- | ------------------------- |\n| display-400 | Marketing headers and titles | |\n| display-500 | | |\n| display-600 | | |\n| heading-100 | Headers and titles | h6 |\n| heading-200 | | h5 |\n| heading-300 | | h4 |\n| heading-400 | | h3 |\n| heading-500 | | h2 |\n| heading-600 | | h1 |\n| paragraph-100 | Multi-line text block (2+ lines) | |\n| paragraph-200 | | body, p |\n| paragraph-300 | | |\n| text-100 | Single lines of text (1 line) | |\n| text-200 | | span |\n| text-300 | | |\n| label | Form labels, table headers | |\n\n<br/>\n\n## Modules <a id=\"modules\"></a>\n\nMore complex components that rely on a tag hierarchy and may have variants. Module components are responsive.\n\nIn order to use, import each component:\n\n```js\nconst component = require('@chainlink/design-system/component.module.css')\n```\n\nor\n\n```js\nimport component from '@chainlink/design-system/component.module.css'\n```\n\nModule components are [module.css](https://css-tricks.com/css-modules-part-1-need/) files. You can read this [guide](https://css-tricks.com/css-modules-part-2-getting-started/) if your app does not support module.css files out of the box.\n\n<br/>\n\n### Button\n\n**Import**\n\n```js\nimport button from '@chainlink/design-system/button.module.css'\n```\n\n**Variants**\n\n- primary\n- secondary\n- tertiary\n- tag\n- reset\n\n**Structure**\n\n```js\n<button href=\"#\" className={button.variant}>\n Button label\n</button>\n```\n\nTertiary button accepts an svg image:\n\n```js\n<button className={button.tertiary}>\n <svg />\n Button label\n</button>\n```\n\n**Usage**\n\n```js\n\n<button href=\"#\" className={button.primary}>\n Primary\n</button>\n\n<a href=\"#\" className={button.secondary}>\n Secondary\n</a>\n\n<button className={button.tertiary}>\n <svg\n width=\"16\"\n height=\"16\"\n viewBox=\"0 0 16 16\"\n fill=\"none\"\n xmlns=\"http://www.w3.org/2000/svg\"\n >\n <path d=\"M8 0C6.41775...\" fill=\"currentColor\" />\n </svg>\n Tertiary\n</button>\n\n<button className={button.tag}>Tag</button>\n\n<li className={button.reset}>Reset</li>\n```\n\n<br/>\n\n\n\n<br/>\n\n### **Hero**\n\n**Import**\n\n```js\nimport hero from '@chainlink/design-system/hero.module.css'\n```\n\n**Usage**\n\nPlace the hero.container class in the components's parent element.\n\n**Structure**\n\n```jsx\n<section className={hero.container}>\n <h1>\n Hero Title\n {/* Optional */}\n <button className={button.primary}>Actions button</button>\n </h1>\n {/* Optional */}\n <p>Description</p>\n {/* Optional. May be a button or a. */}\n <button className={button.primary}>Button 1</button>\n {/* Optional. May be a button or a. */}\n <a href=\"#\" className={button.secondary}>\n Button 2\n </a>\n</section>\n```\n\n**Usage**\n\n```jsx\n<section className={hero.container}>\n <h1>\n Chainlink Verifiable Randomness Function\n <button className={button.primary}>Actions</button>\n </h1>\n <p>\n Chainlink VRF provides cryptographically secure randomness for your smart\n contracts.\n </p>\n <button className={button.primary}>Create Subscription</button>\n <a\n href=\"https://docs.chain.link/docs/chainlink-vrf/\"\n className={button.secondary}\n >\n Go to the docs\n </a>\n</section>\n```\n\nDesktop:\n\n\n\nMobile:\n\n\n\nA stripped down version of the Hero might look like this:\n\n```tsx\n<section className={hero.container}>\n <h1>Chainlink Verifiable Randomness Function</h1>\n <p>\n Chainlink VRF provides cryptographically secure randomness for your smart\n contracts.\n </p>\n <a\n href=\"https://docs.chain.link/docs/chainlink-vrf/\"\n className={button.secondary}\n >\n Go to the docs\n </a>\n</section>\n```\n\n\n\n<br/>\n\n### **Header banner**\n\n**Import**\n\n```js\nimport headerbanner from '@chainlink/design-system/headerbanner.module.css'\n```\n\n**Structure**\n\n```jsx\n<div className={headerbanner.container}>\n {/* Optional*/}\n <div className={headerbanner.badge}>\n <span>NEW</span>\n </div>\n <p>\n Description\n {/* Optional*/}\n <a href=\"#\">Link Text</a>\n </p>\n</div>\n```\n\n**Usage example**\n\n```jsx\n<div className={headerbanner.container}>\n <div className={headerbanner.badge}>\n <span>NEW</span>\n </div>\n <p>\n Join the global Web3 community at SmartCon 2022.{' '}\n <a href=\"https://smartcon.chain.link/?utm_medium=referral&utm_source=data-chain-link&utm_campaign=FY22Q3-smartcon-2022\">\n Learn more\n </a>\n </p>\n</div>\n```\n\n\n\n```\n\n```\n" | ||
| } |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
No alert changes
Improved metrics
- Total package byte prevSize
67361
41.21%- Number of package files
33
3.13%- Lines of code
1071
7.64%No dependency changes