
Product
Introducing Tier 1 Reachability: Precision CVE Triage for Enterprise Teams
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.
@chatterbug/chatterslate
Advanced tools
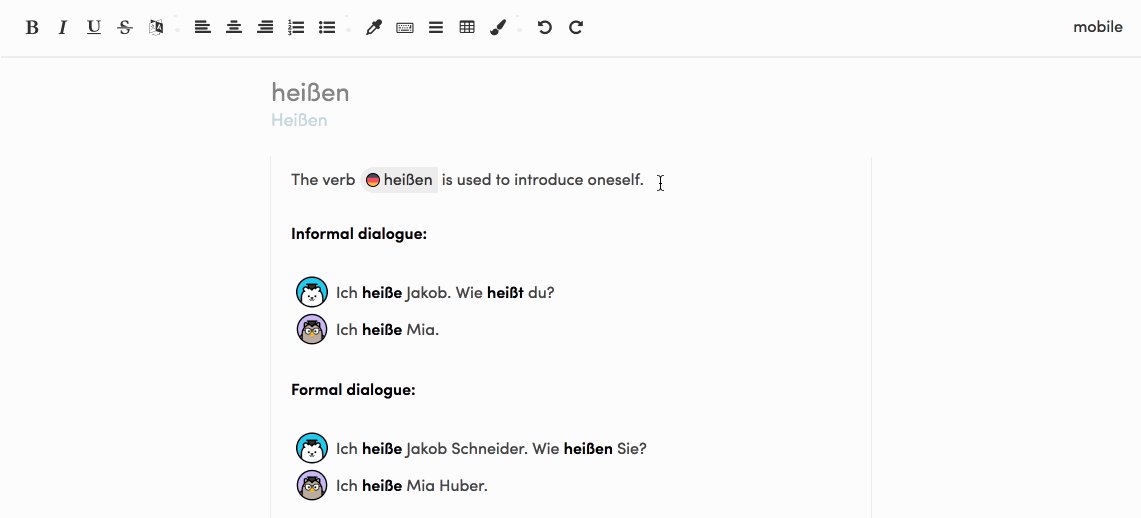
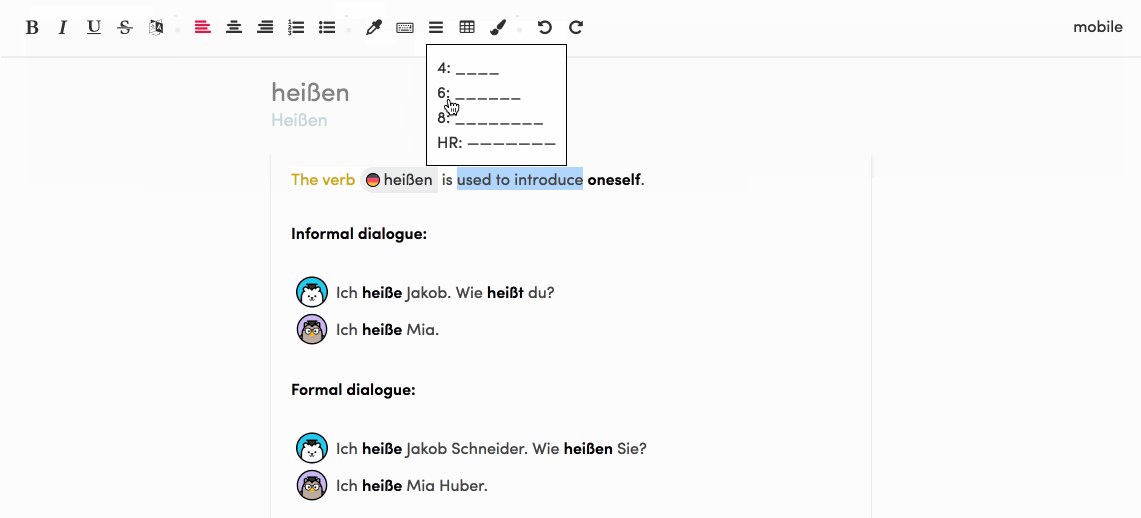
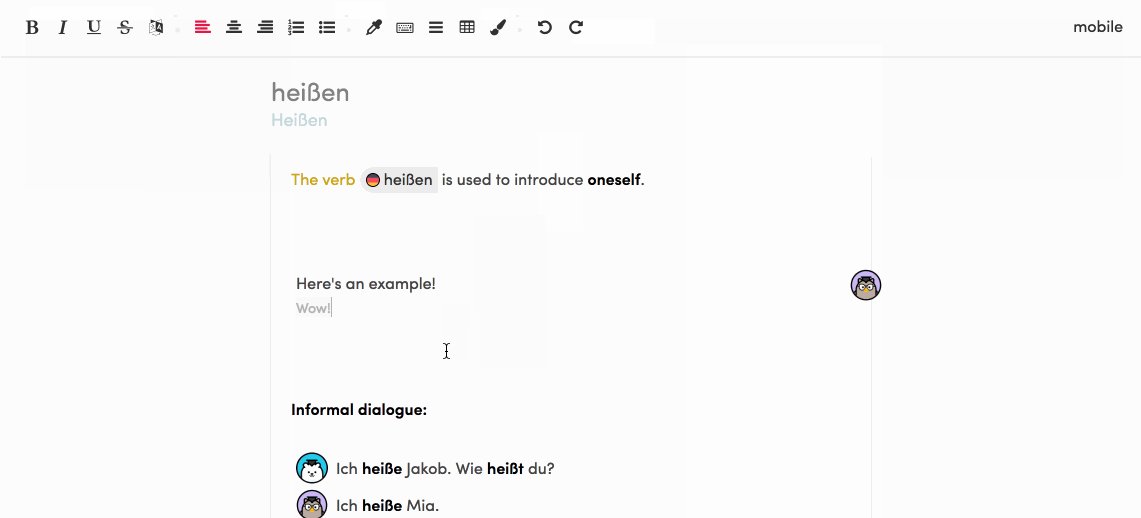
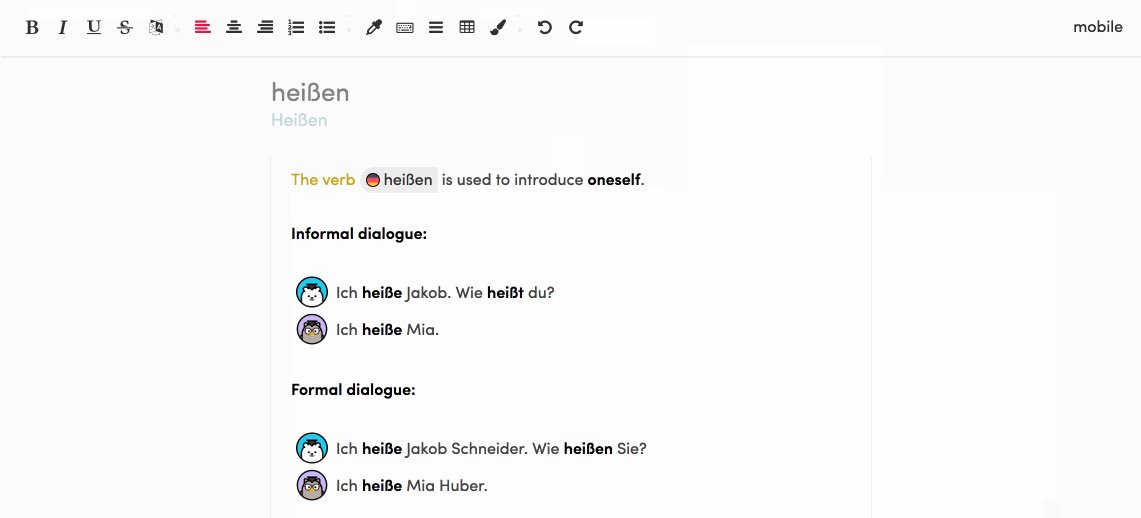
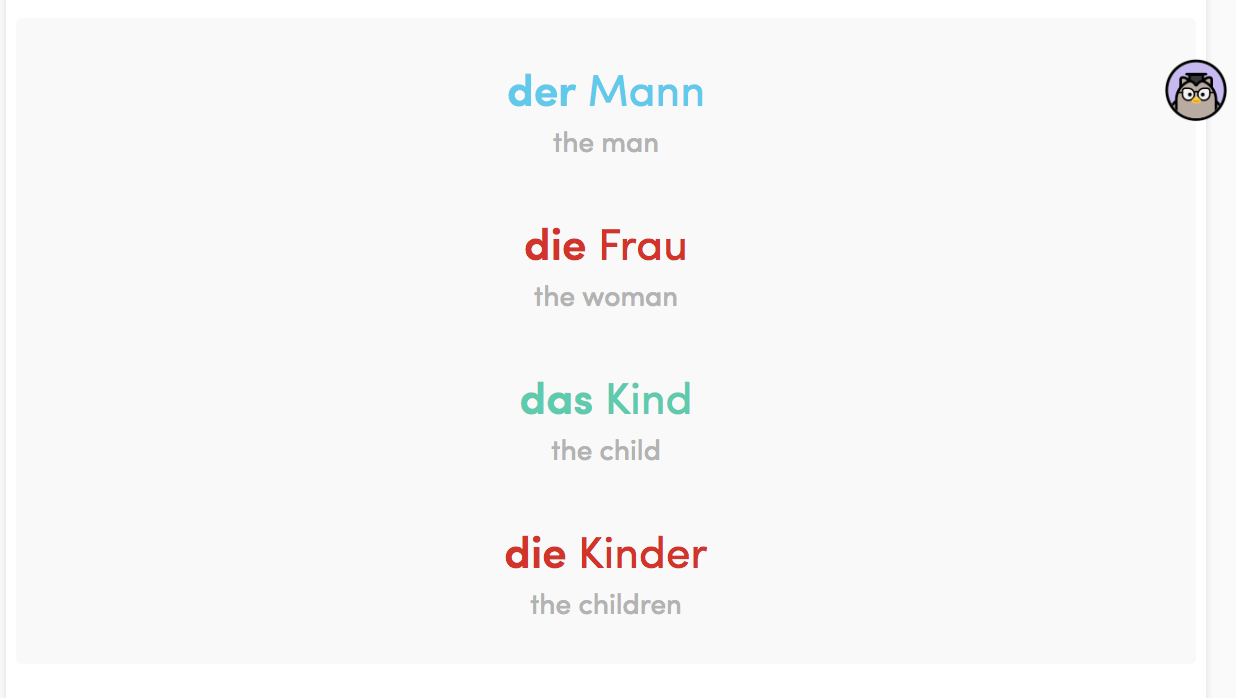
SlateJS editor for Chatterbug.

We use this editor at Chatterbug for our "Topic Explanations", which are mini-blog posts that teach our curriculum to students.
The editor shown above uses lots of goodies from SlateJS, including the slate-edit-table plugin.
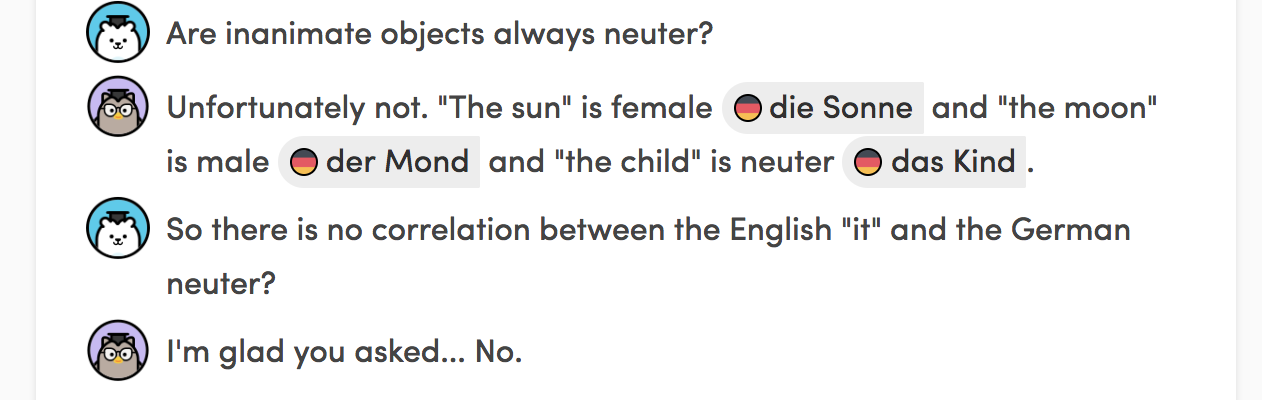
These are "inline" edits. Chatterslate supports:
Examples of these:

"Void" blocks in Chatterslate are just easy ways to insert chars into the editor. Chatterslate comes with:
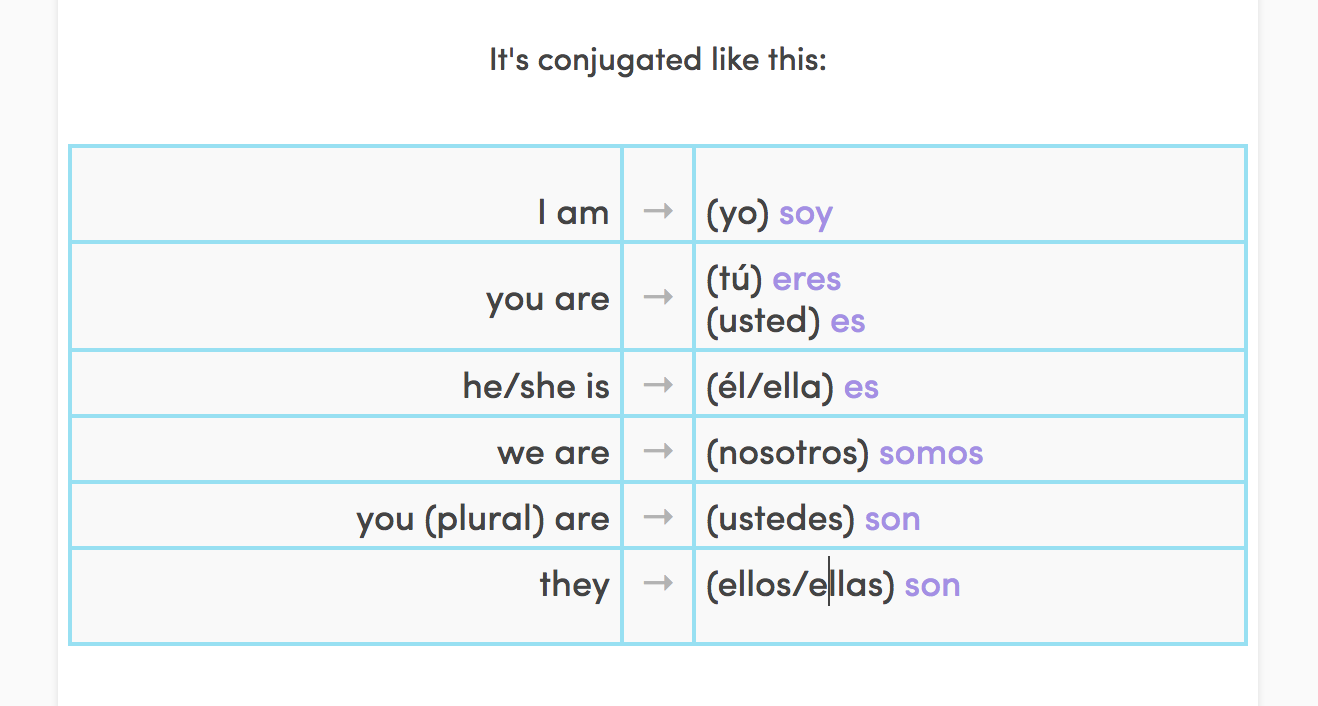
Examples of these:

Blocks are usually multiple-line content chunks. Chatterslate includes:
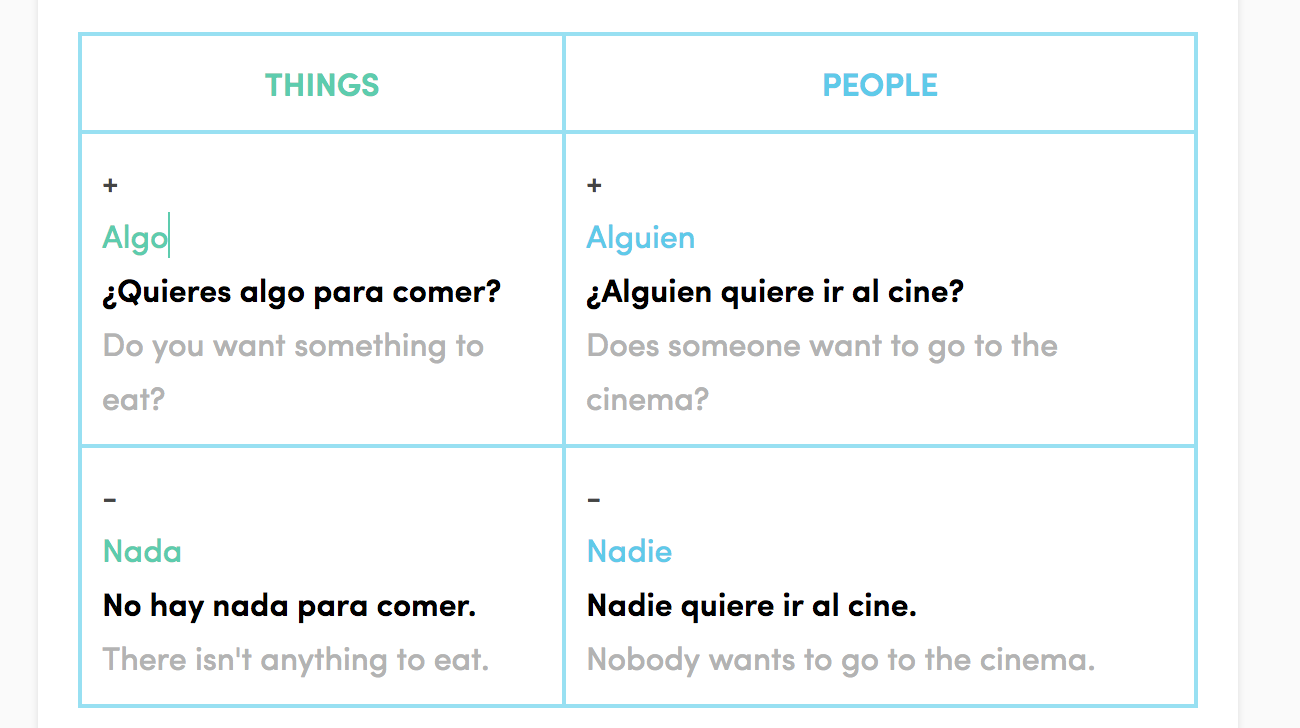
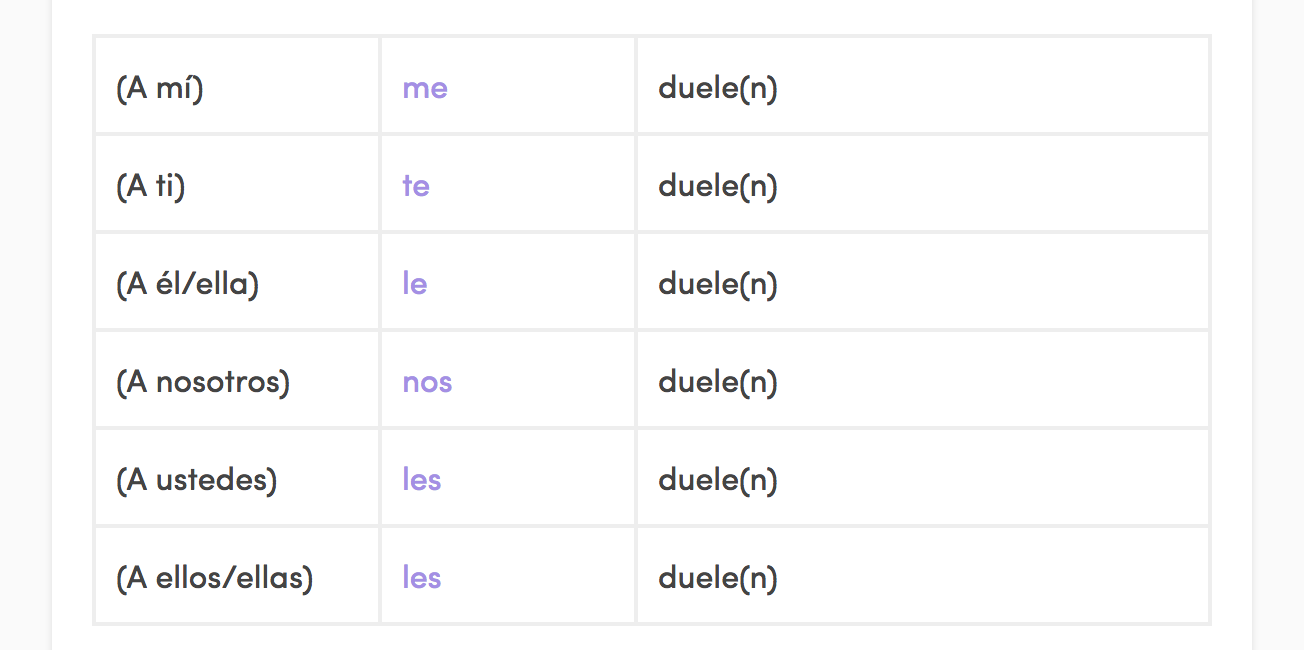
Examples of these:


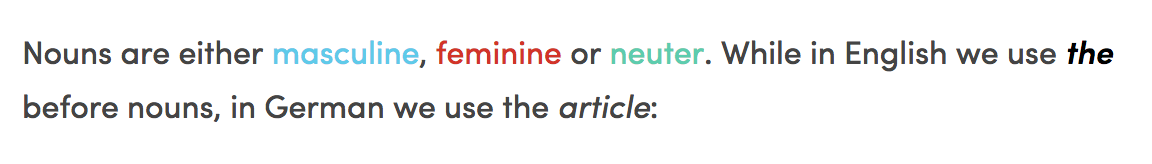
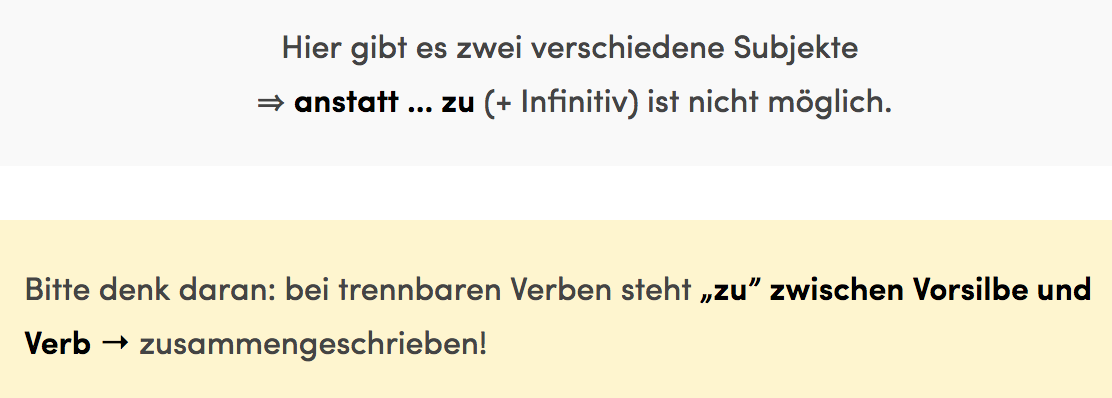
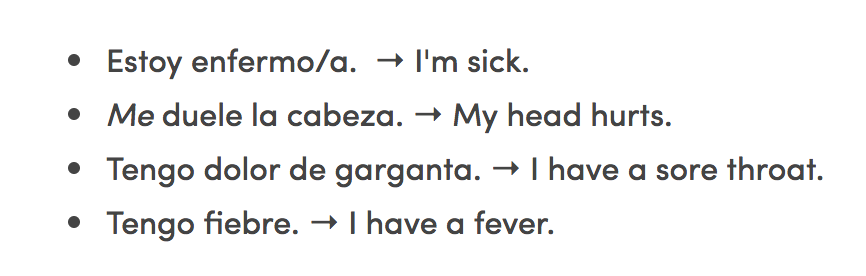
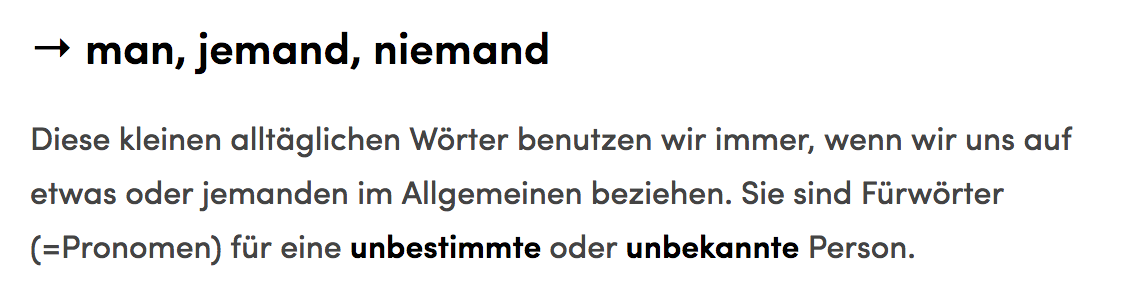
Patterns are also blocks, but these are how we teach language concepts in a more concise + design focused way.





We do have a few tables as well as these are also useful. The editor allows adding/removing rows from the table or the entire table if necessary. Tables included are:



Run:
yarn install
Then:
yarn start
Now open http://localhost:8080 in your browser, and if you have
the LiveReload plugin installed, it'll automatically refresh for
any changes in the examples/ or src/ directories!
You'll need to be signed in via NPM first!
npm version patch # or minor or major; commits new version number
yarn release # pushes to github + npm publish
MIT. Please see LICENSE.
FAQs
SlateJS editor for Chatterbug
We found that @chatterbug/chatterslate demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket’s new Tier 1 Reachability filters out up to 80% of irrelevant CVEs, so security teams can focus on the vulnerabilities that matter.

Research
/Security News
Ongoing npm supply chain attack spreads to DuckDB: multiple packages compromised with the same wallet-drainer malware.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.