copy-as-markdown
A React hook to copy text as Markdown.
Why?
Copying text as Markdown is helpful for blog posts or documentation pages that were authored in Markdown and may be copied into other documents or code comments. Instead of copying plain text or rich text, this utility will copy the selected content as Markdown.

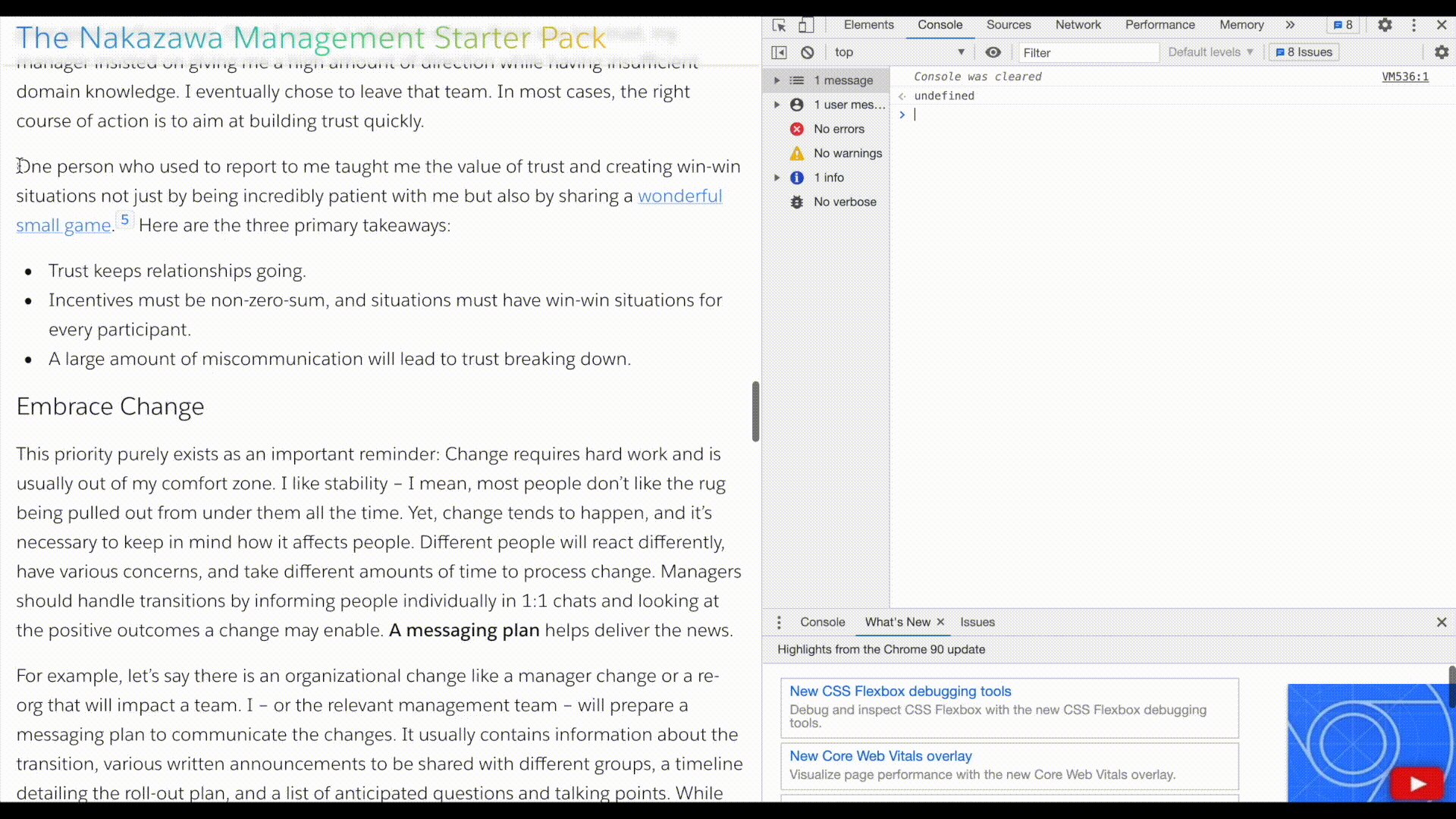
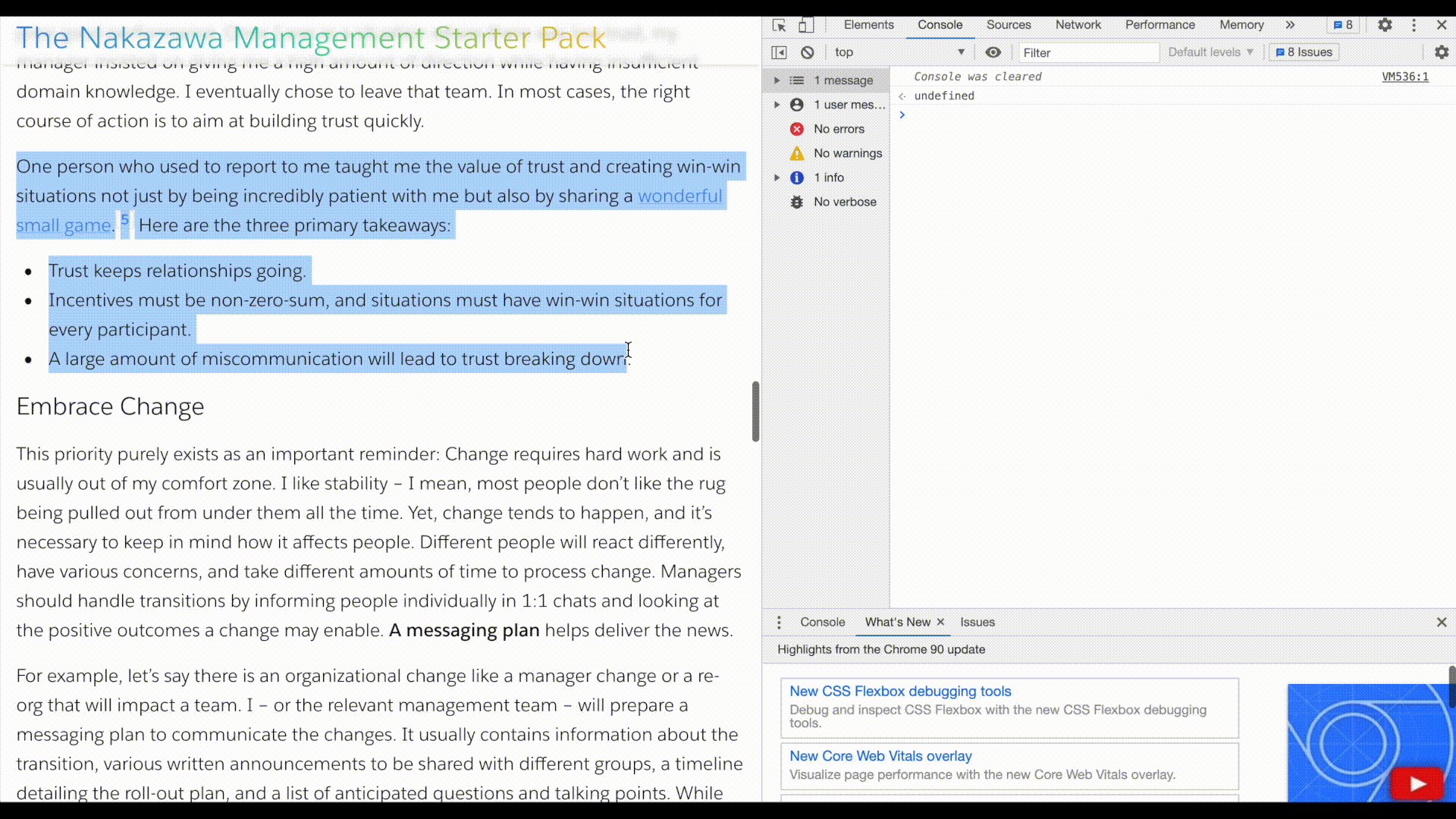
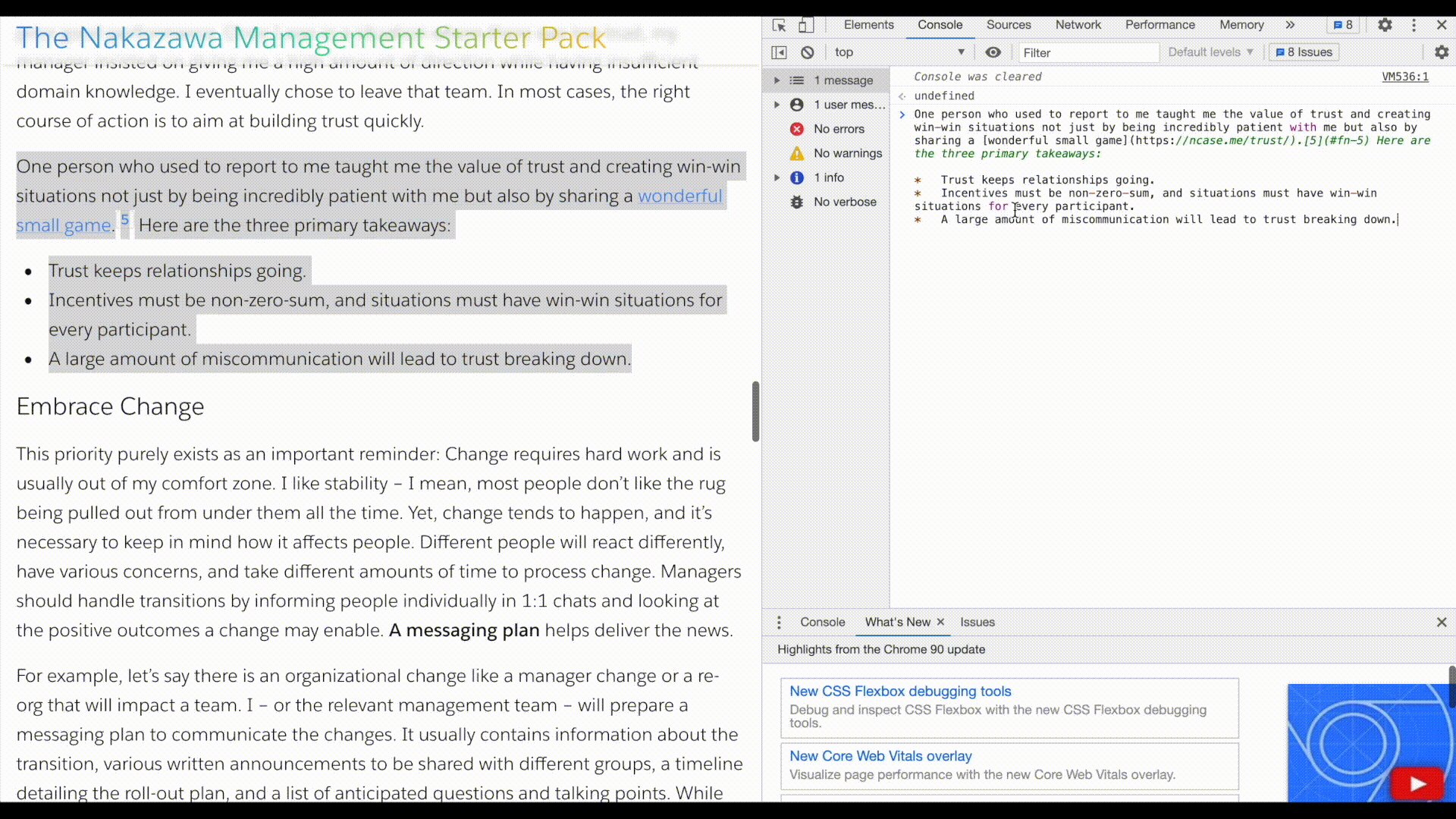
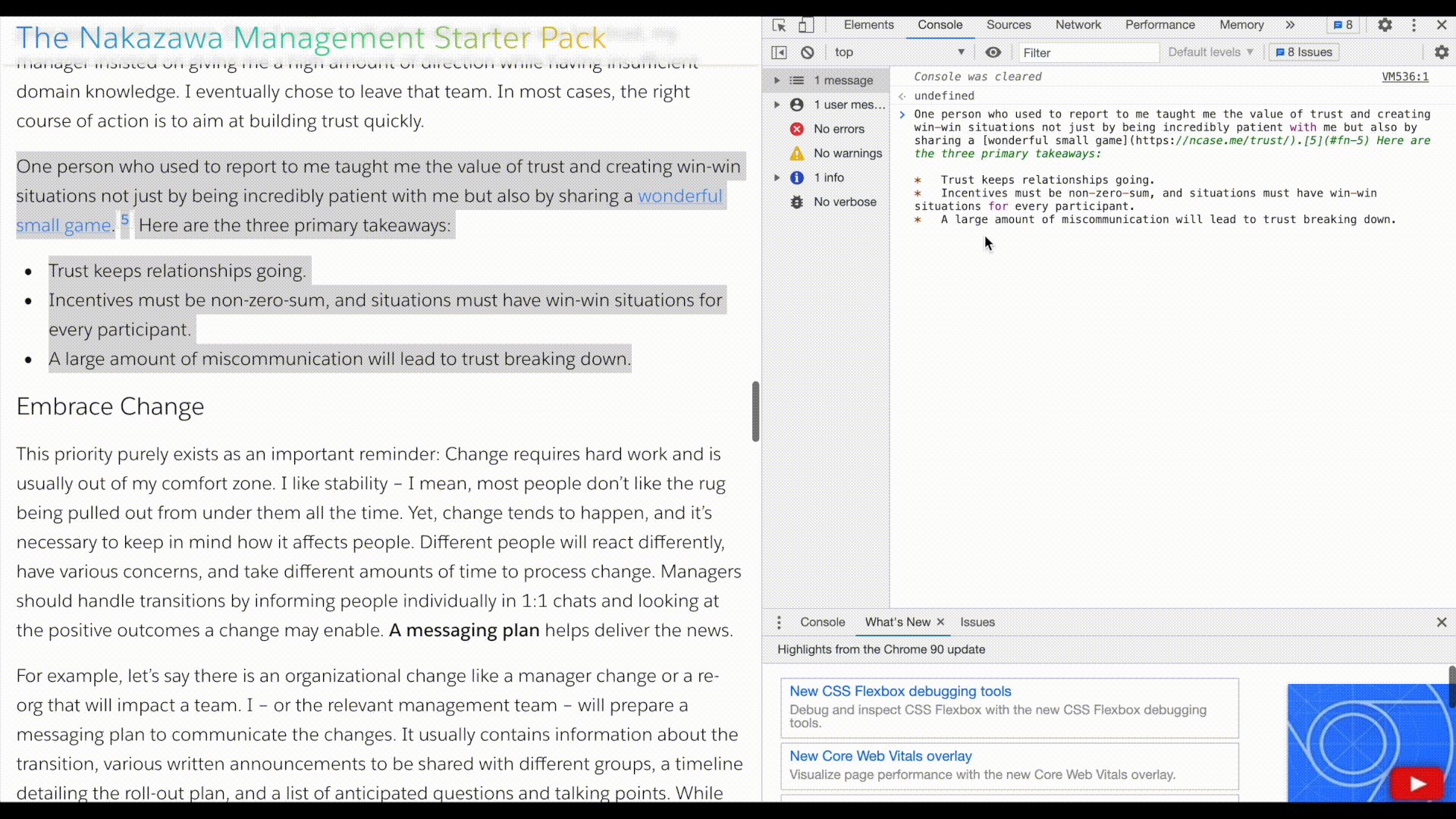
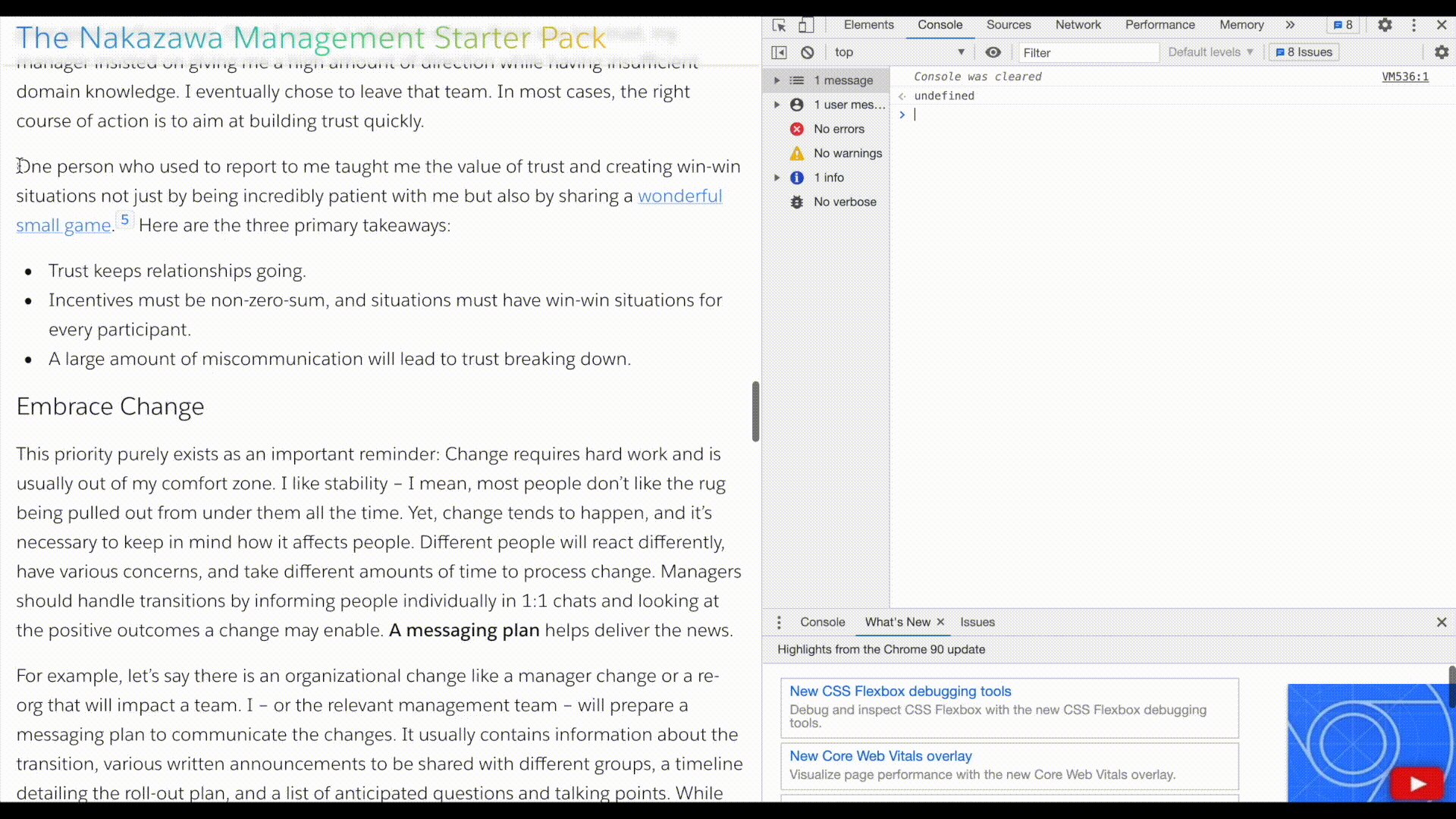
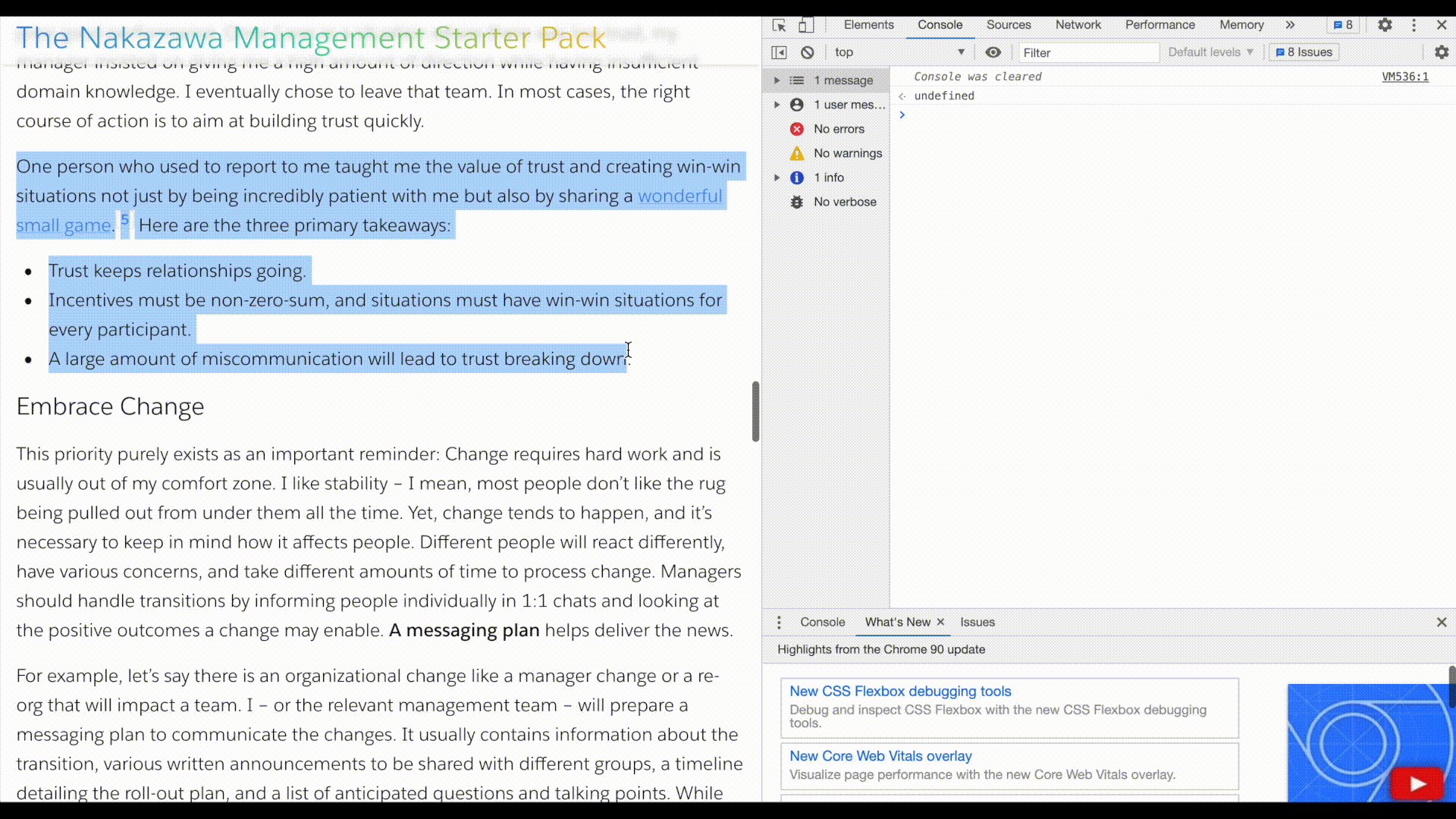
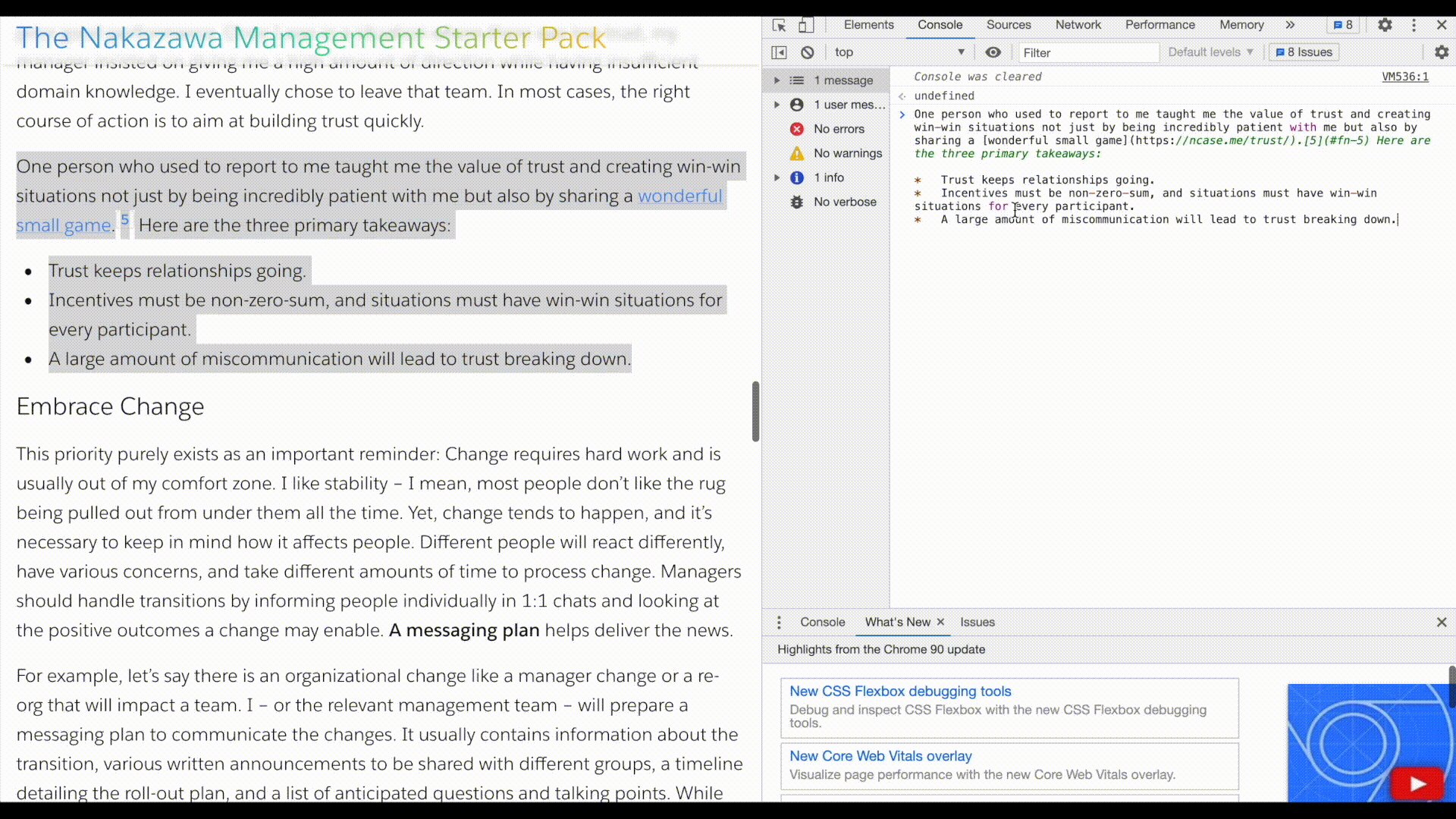
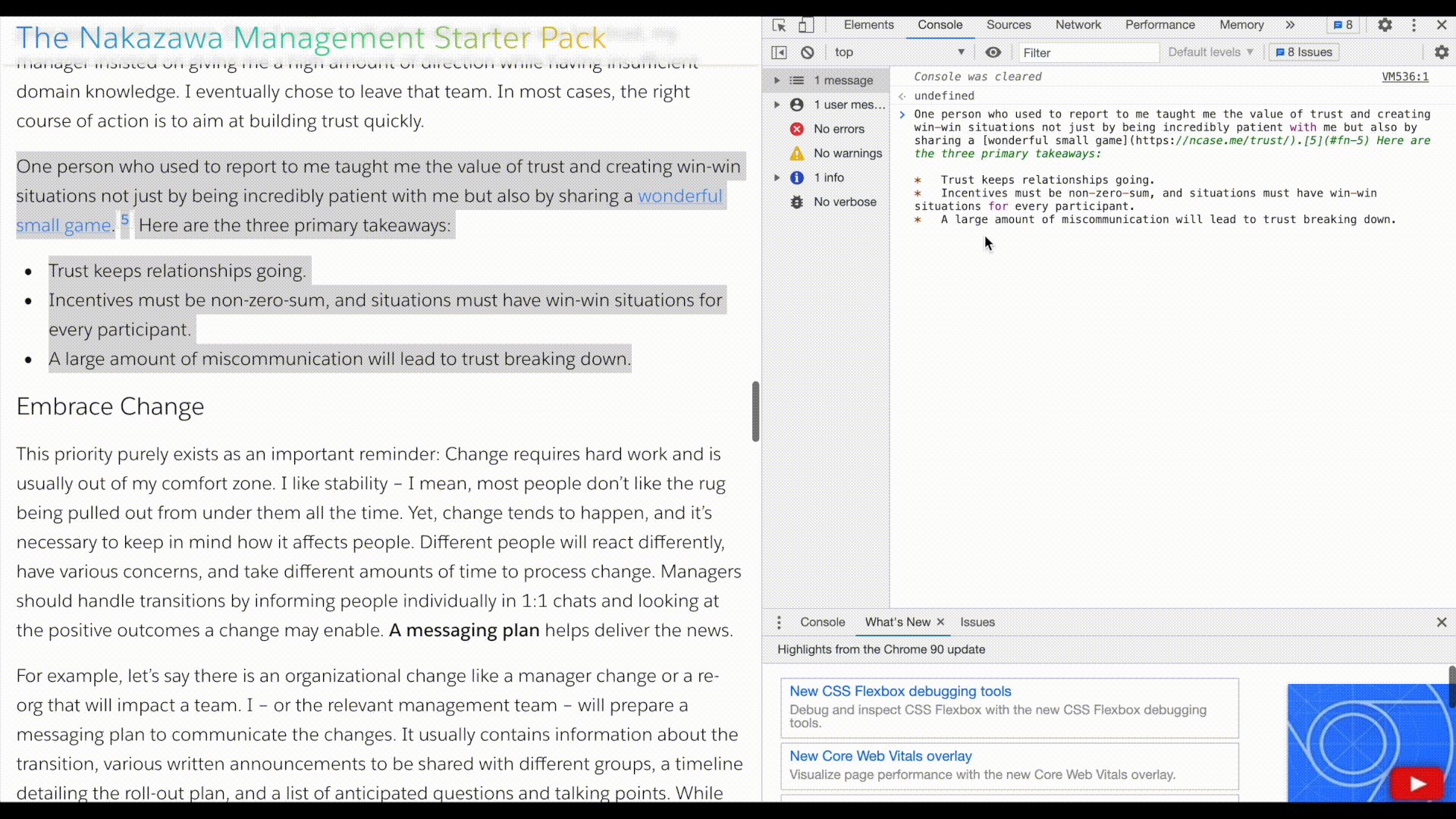
See it in action
Check out blog posts on cpojer.net, for example Principles of Developer Experience, and copy text within the article. The text will be copied as Markdown.
Usage
Install:
yarn add @cnakazawa/copy-as-markdown
Use:
import useCopyAsMarkdown from '@cnakazawa/copy-as-markdown';
export default function MyComponent() {
const setRef = useCopyAsMarkdown();
return (
<div ref={setRef}>
<h1>When copied, this will turn into Markdown</h1>
Any <em>rich content</em> inside of this container will be copied as <strong>
Markdown
</strong>.
</div>
);
}
This library uses turndown to convert HTML to Markdown. You can pass any turndown Options to the useCopyAsMarkdown hook:
const setRef = useCopyAsMarkdown({
bulletListMarker: '-',
strongDelimiter: '__',
});