
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
@colors/colors
Advanced tools
@colors/colors is an npm package that allows you to add color and style to your console output in Node.js applications. It provides a simple and intuitive API to apply various colors and text styles to strings, making it easier to create visually appealing command-line interfaces.
Basic Colors
This feature allows you to apply basic colors to your text. In this example, the text 'Hello' will be printed in green.
const colors = require('@colors/colors');
console.log('Hello'.green);Text Styles
This feature allows you to apply text styles such as bold and underline. In this example, the text 'Hello' will be printed in bold and underlined.
const colors = require('@colors/colors');
console.log('Hello'.bold.underline);Custom Themes
This feature allows you to define custom themes with specific color and style combinations. In this example, a custom theme is created that applies red color and underline style to the text 'Hello'.
const colors = require('@colors/colors');
colors.setTheme({ custom: ['red', 'underline'] });
console.log('Hello'.custom);Chalk is another popular npm package for styling terminal strings. It offers a similar API to @colors/colors but is often considered more modern and feature-rich. Chalk supports template literals and nested styles, which can make it more flexible for complex styling needs.
cli-color is a package that provides a wide range of color and style options for terminal output. It is similar to @colors/colors but includes additional features like progress bars and tables, making it a more comprehensive solution for command-line interface development.
Kleur is a very lightweight and fast library for terminal string styling. It offers a minimalistic API compared to @colors/colors, focusing on performance and simplicity. Kleur is ideal for projects where bundle size and speed are critical.
Please check out the roadmap for upcoming features and releases. Please open Issues to provide feedback.

npm install @colors/colors
By popular demand, @colors/colors now ships with two types of usages!
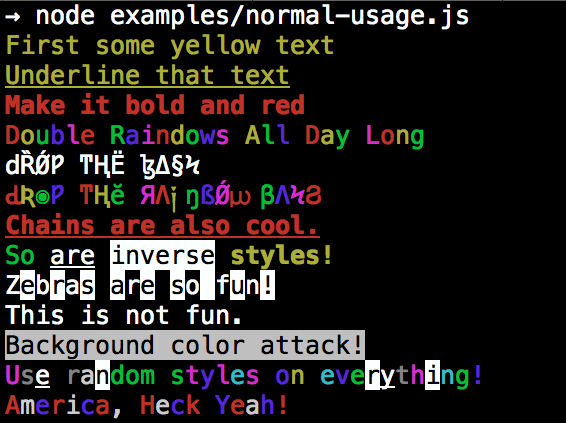
The super nifty way
var colors = require('@colors/colors');
console.log('hello'.green); // outputs green text
console.log('i like cake and pies'.underline.red); // outputs red underlined text
console.log('inverse the color'.inverse); // inverses the color
console.log('OMG Rainbows!'.rainbow); // rainbow
console.log('Run the trap'.trap); // Drops the bass
or a slightly less nifty way which doesn't extend String.prototype
var colors = require('@colors/colors/safe');
console.log(colors.green('hello')); // outputs green text
console.log(colors.red.underline('i like cake and pies')); // outputs red underlined text
console.log(colors.inverse('inverse the color')); // inverses the color
console.log(colors.rainbow('OMG Rainbows!')); // rainbow
console.log(colors.trap('Run the trap')); // Drops the bass
I prefer the first way. Some people seem to be afraid of extending String.prototype and prefer the second way.
If you are writing good code you will never have an issue with the first approach. If you really don't want to touch String.prototype, the second usage will not touch String native object.
The package will auto-detect whether your terminal can use colors and enable/disable accordingly. When colors are disabled, the color functions do nothing. You can override this with a command-line flag:
node myapp.js --no-color
node myapp.js --color=false
node myapp.js --color
node myapp.js --color=true
node myapp.js --color=always
FORCE_COLOR=1 node myapp.js
Or in code:
var colors = require('@colors/colors');
colors.enable();
colors.disable();
var name = 'Beowulf';
console.log(colors.green('Hello %s'), name);
// outputs -> 'Hello Beowulf'
var colors = require('@colors/colors');
colors.setTheme({
silly: 'rainbow',
input: 'grey',
verbose: 'cyan',
prompt: 'grey',
info: 'green',
data: 'grey',
help: 'cyan',
warn: 'yellow',
debug: 'blue',
error: 'red'
});
// outputs red text
console.log("this is an error".error);
// outputs yellow text
console.log("this is a warning".warn);
var colors = require('@colors/colors/safe');
// set single property
var error = colors.red;
error('this is red');
// set theme
colors.setTheme({
silly: 'rainbow',
input: 'grey',
verbose: 'cyan',
prompt: 'grey',
info: 'green',
data: 'grey',
help: 'cyan',
warn: 'yellow',
debug: 'blue',
error: 'red'
});
// outputs red text
console.log(colors.error("this is an error"));
// outputs yellow text
console.log(colors.warn("this is a warning"));
var colors = require('@colors/colors');
colors.setTheme({
custom: ['red', 'underline']
});
console.log('test'.custom);
Protip: There is a secret undocumented style in colors. If you find the style you can summon him.
FAQs
get colors in your node.js console
The npm package @colors/colors receives a total of 21,698,207 weekly downloads. As such, @colors/colors popularity was classified as popular.
We found that @colors/colors demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.