
Security News
Another Round of TEA Protocol Spam Floods npm, But It’s Not a Worm
Recent coverage mislabels the latest TEA protocol spam as a worm. Here’s what’s actually happening.
@daypilot/daypilot-lite-react
Advanced tools
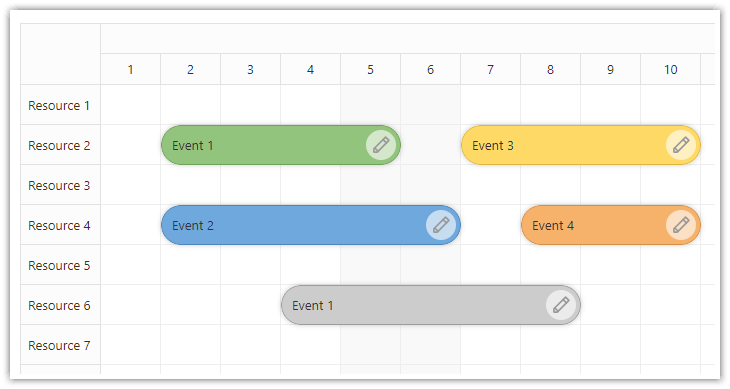
DayPilot Lite for JavaScript is a library of JavaScript/HTML5 scheduling components that can display calendar/scheduler UI:
This is the DayPilot Lite for React package.
Customize the scheduling components using an online UI Builder application and download a ready-to-run React project.
 React Scheduler with Horizontal Timeline (Open-Source)
React Scheduler with Horizontal Timeline (Open-Source)
A lightweight, open-source React Scheduler component with a horizontal timeline, drag-and-drop support, customizable appearance, and smooth performance for large data sets.
React Weekly Calendar Tutorial (Open-Source)
React application that displays a weekly event calendar using an open-source DayPilot React calendar component. Includes a date picker for changing the visible week. The calendar/scheduler appearance is customized using CSS.
React Resource Calendar with Editable Columns (Open-Source)
How to use the open-source React resource calendar component to create a scheduling application for multiple groups of resources (locations, people, tools). Add a date picker and next/previous buttons that let users change the visible date.
React Calendar with Day/Week/Month Views (Open-Source)
This tutorial shows how to create a complex calendar component that displays integrated daily, weekly and monthly calendars in React.
React Monthly Calendar (Open-Source)
React application that displays a monthly event calendar. Calendar events use custom background to show event type. A context menu allows deleting events and changing color.
Next.js Calendar with Day/Week/Month Views (Open-Source)
How to create an integrated day, week, and month calendar view with a shared data source in Next.js.
Next.js Resource-Scheduling Calendar (Open-Source)
This Next.js app uses a resource-scheduling calendar UI to let you manage tasks for multiple resources side by side. Each column displays a 24-hour timeline for a different resource.
Next.js Weekly Calendar Tutorial (Open-Source)
How to create a weekly calendar web application using a Next.js project with JavaScript source code for download.
Next.js Monthly Calendar Tutorial (Open-Source)
Learn how to build a customized monthly calendar UI in Next.js 15 using the open-source DayPilot scheduling library.
React Calendar with Date Picker (Open-Source)
How to use a popup date picker to select a date displayed by the React Calendar component.
React Scheduler: TypeScript Project (Open-Source)
This tutorial shows how to use the React Scheduler component to create a reservation application in React, using TypeScript language.
React Scheduler: Next/Previous Buttons (Open-Source)
Add "next" and "previous" buttons to your React application and let users switch the month displayed by the Scheduler component.
React Scheduler: Rendering JSX in Events (Open-Source)
How to render custom JSX in events displayed by the React Scheduler component.
React JSX Components in Scheduler Grid Cells (Open-Source)
How to render custom React JSX component in the Scheduler grid cells.
import React, { useState, useEffect } from 'react';
import { DayPilot, DayPilotCalendar } from "@daypilot/daypilot-lite-react";
function Calendar() {
const [calendar, setCalendar] = useState(null);
const [events, setEvents] = useState([]);
useEffect(() => {
setEvents([
{
id: 1,
text: "Event 1",
start: "2026-09-07T10:30:00",
end: "2026-09-07T13:00:00"
},
{
id: 2,
text: "Event 2",
start: "2026-09-08T09:30:00",
end: "2026-09-08T11:30:00",
barColor: "#6aa84f"
},
]);
}, []);
const onEventClick = async args => {
if (!calendar) return; // Ensure calendar is set
const modal = await DayPilot.Modal.prompt("Update event text:", args.e.text());
if (!modal.result) { return; }
const e = args.e;
e.data.text = modal.result;
calendar.events.update(e);
};
return (
<DayPilotCalendar
viewType={"Week"}
startDate={"2026-09-07"}
timeRangeSelectedHandling={"Enabled"}
events={events}
onEventClick={onEventClick}
controlRef={setCalendar}
/>
);
}
export default Calendar;
The Theme Designer lets you create and download your own CSS theme using an online visual tool.
Apache License 2.0
FAQs
DayPilot Lite for React
The npm package @daypilot/daypilot-lite-react receives a total of 2,437 weekly downloads. As such, @daypilot/daypilot-lite-react popularity was classified as popular.
We found that @daypilot/daypilot-lite-react demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Recent coverage mislabels the latest TEA protocol spam as a worm. Here’s what’s actually happening.

Security News
PyPI adds Trusted Publishing support for GitLab Self-Managed as adoption reaches 25% of uploads

Research
/Security News
A malicious Chrome extension posing as an Ethereum wallet steals seed phrases by encoding them into Sui transactions, enabling full wallet takeover.