
Security News
Crates.io Users Targeted by Phishing Emails
The Rust Security Response WG is warning of phishing emails from rustfoundation.dev targeting crates.io users.
@dfeidao/bscroll
Advanced tools
This fix some issue at better-scroll, the unittest still have some problems after upgrade babel.
better-scroll is a plugin which is aimed at solving scrolling circumstances on the mobile side (PC supported already). The core is inspired by the implementation of iscroll, so the APIs of better-scroll are compatible with iscroll on the whole. What's more, better-scroll also extends some features and optimizes for performance based on iscroll.
better-scroll is implemented with plain JavaScript, which means it's dependency free. The size of compiled code is 63 KB, 35 KB after compressed, and only 9KB after gzip. better-scroll is a really lightweight JavaScript lib.
The best way to learn and use better-scroll is by viewing its demo. We have put all the code in example directory. Considering that one of the most suitable JavaScript MVVM framework for mobile development currently is Vue, and better-scroll can be applied in conjunction with Vue very well, so I rewrote the demo with Vue.
The most common application scenario of better-scroll is list scrolling. Let's see its HTML:
<div class="wrapper">
<ul class="content">
<li>...</li>
<li>...</li>
...
</ul>
<!-- you can put some other DOMs here, it won't affect the scrolling -->
</div>
In the code above, better-scroll is applied to the outer wrapper container, and the scrolling part is content element. Pay attention that better-scroll only handles the scroll of the first child element (content) of the container (wrapper), which means other elements will be ignored.
The simplest initialization code is as follow:
import BScroll from 'better-scroll'
const wrapper = document.querySelector('.wrapper')
const scroll = new BScroll(wrapper)
better-scroll provides a class whose first parameter is a plain DOM object when instantiated. Certainly, better-scroll inside would try to use querySelector to get the DOM object, so the initiazation code can also be like the following:
import BScroll from 'better-scroll'
const scroll = new BScroll('.wrapper')
Many developers have used better-scroll, but the most common problem they have met is:
I have initiated better-scroll, but the content can't scroll.
The phenomenon is 'the content can't scroll' and we need to figure out the root cause. Before that, let's take a look at the browser's scrolling principle: everyone can see the browser's scroll bar. When the height of the page content exceeds the viewport height, the vertical scroll bar will appear; When the width of page content exceeds the viewport width, the horizontal bar will appear. That is to say, when the viewport can't display all the content, the browser would guide the user to scroll the screen with scroll bar to see the rest of content.
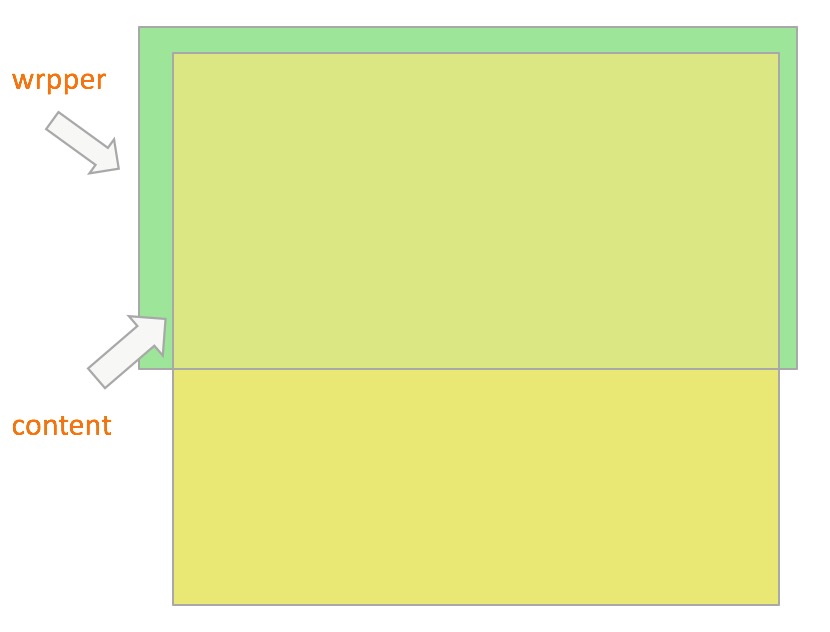
The principle of better-scroll is samed as the browser. We can feel about this more obviously using a picture:

The green part is the wrapper, also known as the parent container, which has fixed height. The yellow part is the content, which is the first child element of the parent container and whose height would grow with the size of its content. Then, when the height of the content doesn't exceed the height of the parent container, the content would not scroll. Once exceeded, the content can be scrolled. That is the principle of better-scroll.
I wrote an article When better-scroll meets Vue (in Chinese). I also hope that developers can contribute to share the experience of using better-scroll with other frameworks.
A fantastic mobile ui lib implement by Vue: cube-ui
If you want to learn how to use better-scroll in the real project,you can learn my two practical courses(in Chinese)。
High imitating starvation takeout practical course base on Vue.js
Music App advanced practical course base on Vue.js
Visit better-scroll document

Visit Demo
Or scan QR Code:
Detailed changes for each release are documented in the release notes.
FAQs
inspired by iscroll, and it has a better scroll perfermance
We found that @dfeidao/bscroll demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The Rust Security Response WG is warning of phishing emails from rustfoundation.dev targeting crates.io users.

Product
Socket now lets you customize pull request alert headers, helping security teams share clear guidance right in PRs to speed reviews and reduce back-and-forth.

Product
Socket's Rust support is moving to Beta: all users can scan Cargo projects and generate SBOMs, including Cargo.toml-only crates, with Rust-aware supply chain checks.