
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
@edwardxyt/gws-components
Advanced tools
用于nodejs 常用工具类。
npm install @edwardxyt/gws-components
const gwsUtils = require('@edwardxyt/gws-components');
createTemporaryDOMNode
import { createTemporaryDOMNode } from '@edwardxyt/gws-components'
let id = '_this_is_a_global_element',
node = createTemporaryDOMNode(id);
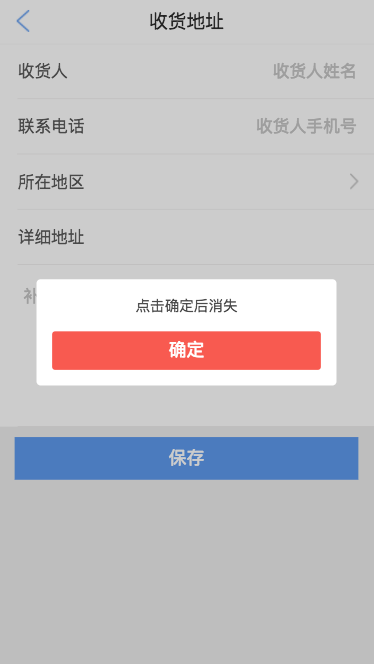
showAlert
import { showAlert } from '@edwardxyt/gws-components'
showAlert('Test').then(()=> {
// until user click confirm button, go next step
})

showLoading
hideLoading
showToast
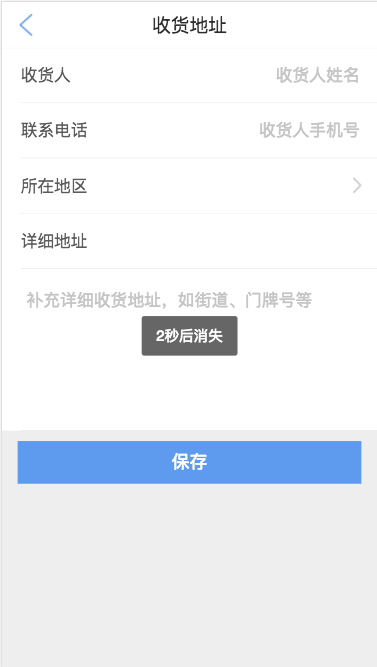
showToast
import { showToast } from '@edwardxyt/gws-components'
showToast('Test').then(()=> {
// until toast disappeared go next step
})

BannerGroup
import { BannerGroup } from '@edwardxyt/gws-components'
// jsx
<BannerGroup images={[img1, img2, img3]}/>

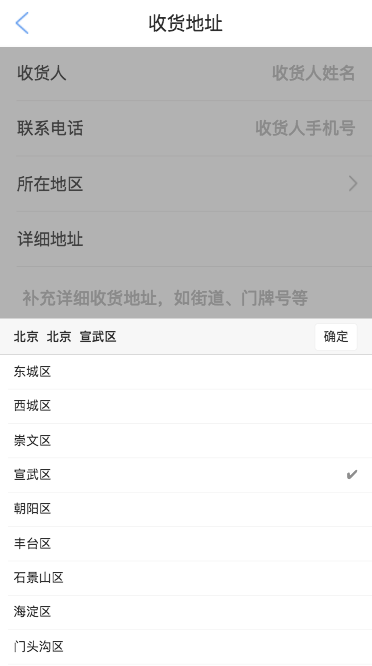
showAreaSelector
import { showAreaSelector } from '@edwardxyt/gws-components/assets/area-selector'
showAreaSelector(['北京', '北京市', '朝阳区'], false)
.then(data => {
console.log(...data) // => 辽宁省, 沈阳市, 皇姑区
})
showAreaSelector(selected, autoComplete)

import { Filter } from '@edwardxyt/gws-components'
// 筛选提交
handleSearch = form => e => {
e.preventDefault();
form.validateFields((err, values) => {
console.log("Received values of form: ", values);
});
};
const filterDate = [
{
type: "text",
label: "姓名",
name: "name",
placeholder: "请输入",
initialValue: "123",
rules: [
{
required: true,
message: "Input something!"
}
]
},
// 。。。。更多不在此展示。
];
<Filter data={filterDate} cb={this.handleSearch} />

asyncComponent, Error
import { asyncComponent, Error } from '@edwardxyt/gws-components'
const userRouter = asyncComponent(() =>
import("./user/index");
.then(module => module.default)
.catch(err => {
window.console.log(err);
return 101;
});
);
<Switch>
<Route exact path="/user" component={userRouter} />
<Route component={Error} />
</Switch>
FAQs
react component
The npm package @edwardxyt/gws-components receives a total of 0 weekly downloads. As such, @edwardxyt/gws-components popularity was classified as not popular.
We found that @edwardxyt/gws-components demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.