
Security News
MCP Steering Committee Launches Official MCP Registry in Preview
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.
@epicfaace/ngdatasheet
Advanced tools
Datasheet component for Angular 2 that allows user interaction and prettified display alike.
This component is still under development. Breaking changes are subject to release with no notice.
npm install --save ngdatasheet
Import NgDatasheetModule into your NgModule:
...
import { NgModule } from '@angular/core';
import { NgDatasheetModule } from 'ngdatasheet/ngdatasheet';
...
...
@NgModule({
imports: [ NgDatasheetModule ]
...
In your component define a 2-D data array:
public data: any[][] = [
['Item', 'Unit price', 'Quantity', 'Price'],
['Joy Division shirt', 25, 4, 100],
['Cutoff jeans', 30, 24, 720],
['Peeps', 1.25, 100, 125],
['Subtotal', , , 945],
['Tax', , '3.0%', .03*945],
['Total', , , 945 + .03*945]
]
And bind to it in your template:
<ng-datasheet [(data)]="data"></ng-datasheet>
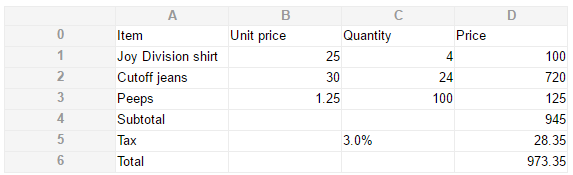
Output:

data property:
<ng-datasheet></ng-datasheet> using a directive<ng-template> with selector as supplied in the appropriate spot in the data arrayFAQs
Simple, lightweight datasheet component for Angular 2.
We found that @epicfaace/ngdatasheet demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The MCP Steering Committee has launched the official MCP Registry in preview, a central hub for discovering and publishing MCP servers.

Product
Socket’s new Pull Request Stories give security teams clear visibility into dependency risks and outcomes across scanned pull requests.

Research
/Security News
npm author Qix’s account was compromised, with malicious versions of popular packages like chalk-template, color-convert, and strip-ansi published.