
Security News
AGENTS.md Gains Traction as an Open Format for AI Coding Agents
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.
@innovatrics/dot-document-auto-capture
Advanced tools
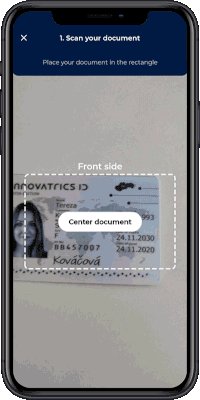
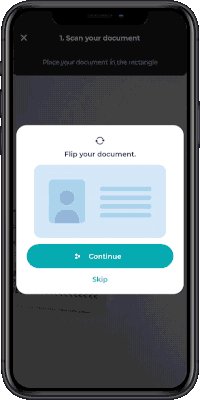
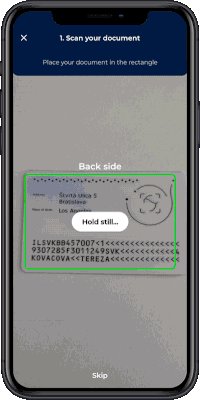
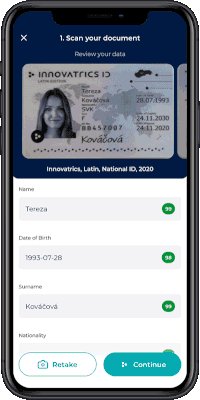
Innovatrics Document Auto Capture Component is a web component that renders the video stream from an available phone or web camera to automatically capture an image of an ID document with the required quality.
The component output is an ID document image in the JPEG format that is suitable for the purposes of OCR processing and/or a proprietary file format for safe transfer to Digital Identity Service on server for further processing.

The Document Auto Capture Component can be used standalone or in combination with other components to develop remote identity verification or digital onboarding solutions, as demonstrated in this demo application.
You can also check out the integration samples in various technologies (React, Vue, Angular, jQuery).
UI Component
IMPORTANT: For this component to work as intended, we highly recommend you also have the Auto Capture UI Component installed in your project. You can learn more about why this is important on our developers portal.
Camera requirements
To get appropriate results using this component, the camera resolution on your device needs to be at least 720x720 pixels.
Supported browsers
The Document Auto Capture Component was tested with Chrome, Firefox, Edge, Safari, SafariVC, WebView and WKWebView. More information can be found here.
Installation of the package is available via NPM, PNPM or Yarn:
Using NPM:
$ npm install @innovatrics/dot-document-auto-capture
Using PNPM:
$ pnpm add @innovatrics/dot-document-auto-capture
Using Yarn:
$ yarn add @innovatrics/dot-document-auto-capture
The Document Auto Capture Component is a web component which uses custom HTML tag. Properties need to be passed into the component after the tag was rendered.
Head to our developers portal to learn more about:
See changelog here.
The Document Auto Capture Component is available under Innovatrics proprietary license.
The component can be used in a freemium mode without a license agreement. However, please note that the free version includes a watermark overlay in the component.
To obtain a license agreement and use the component without the overlay, please contact us at support@innovatrics.com.
FAQs
Digital onboarding document capture
The npm package @innovatrics/dot-document-auto-capture receives a total of 731 weekly downloads. As such, @innovatrics/dot-document-auto-capture popularity was classified as not popular.
We found that @innovatrics/dot-document-auto-capture demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 8 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.