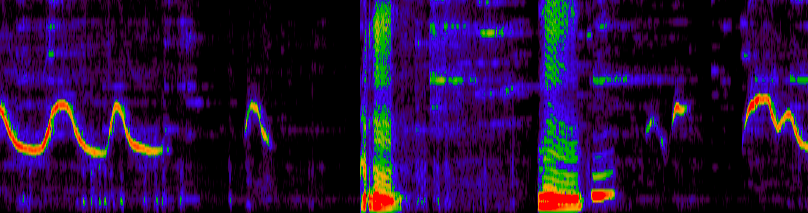
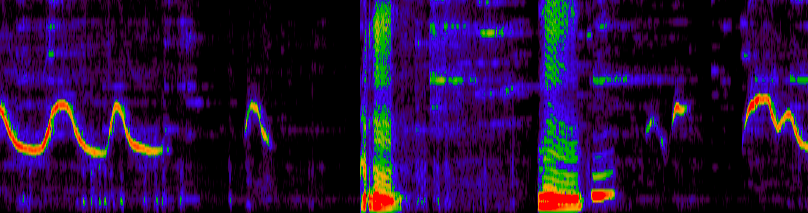
A package for displaying a spectrogram. A spectrogram is a visual representation of the spectrum of frequencies of a signal as it varies with time. Click HERE to see a demo.

Installation
$ npm i @jasonfleischer/spectrogram
Usage
<div style="width: 500px; height: 320px" id="your_spectrogram_id"></div>
<button id="your_button_id">Start</button>
const Spectrogram = require("@jasonfleischer/spectrogram");
var spectrogram = new Spectrogram(id = "your_spectrogram_id", useHeatMapColors = true, highlightPeaks = false, darkMode = true, minimumFrequency = 0, maximumFrequency = 22050 );
var audioContext = {};
document.getElementById("your_button_id").onclick = onStartClickEvent;
function onStartClickEvent(){
audioContext = new AudioContext();
var analyzerNode = audioContext.createAnalyser();
analyzerNode.smoothingTimeConstant = 0;
analyzerNode.fftSize = 1024;
navigator.mediaDevices.getUserMedia({ video: false, audio: true })
.then( (mediaStreamObj) => {
onStreamAquired(mediaStreamObj, analyzerNode);
})
.catch( (err) => {
console.log("getUserMedia: " + err);
});
}
function onStreamAquired(mediaStreamObj, analyzerNode) {
var sourceNode = audioContext.createMediaStreamSource(mediaStreamObj);
sourceNode.connect(analyzerNode);
spectrogram.draw(analyzerNode, audioContext.sampleRate);
}
Sample Projects