
Security News
Crates.io Implements Trusted Publishing Support
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.
@jupyter/react-components
Advanced tools
A component library for building extensions in Jupyter frontends.
WIP this is early work in progress. But don't hesitate to open issues and PRs if you want to help.

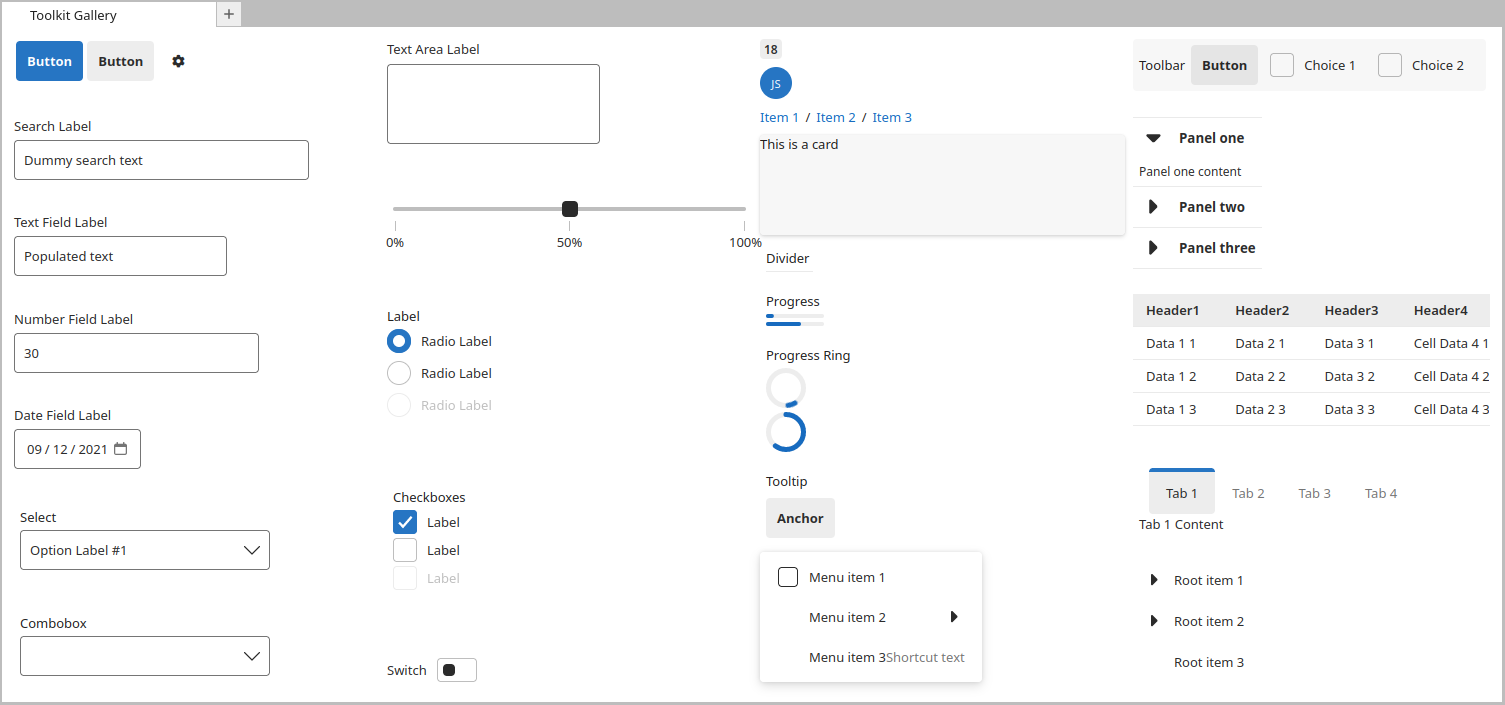
Explore the components | Online JupyterLab demo
The UI Toolkit is a component library for building web interfaces in Jupyter ecosystem (JupyterHub, Jupyter Widgets, JupyterLab,...).
Features of the library include:
This repository contains three packages:
@jupyter/web-components:
The main package defining the web components.@jupyter/react-components:
Wrapped the web components to use them with React.jupyter-ui-demo:
Unpublished JupyterLab extension to demonstrate the integration of the toolkit.Those features are brought through the Fast Design. And it is inspired by the WebView toolkit for Visual Studio Code as example for creating a customized toolkit.
The UI Toolkit is currently in a proof of concept. Track progress towards 1.0 here. Styles and API are not guarantee between minor versions prior to v1.0.0.
You will need to install yarn (for example with npm install --global yarn).
To build the components packages, execute:
yarn install
yarn build
Then to interactively test or develop web components:
cd packages/components
yarn start
To test locally the JupyterLab demo extension, using conda package manager:
conda create -n jupyter-toolkit -c conda-forge -y nodejs yarn jupyterlab=3
conda activate jupyter-toolkit
yarn install
yarn build
pip install -e .
jupyter labextension develop --overwrite .
Further documentation can be found in the following places:
See the contributing documentation.
0.17.1
FAQs
A component library for building extensions in Jupyter frontends.
We found that @jupyter/react-components demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Crates.io adds Trusted Publishing support, enabling secure GitHub Actions-based crate releases without long-lived API tokens.

Research
/Security News
Undocumented protestware found in 28 npm packages disrupts UI for Russian-language users visiting Russian and Belarusian domains.

Research
/Security News
North Korean threat actors deploy 67 malicious npm packages using the newly discovered XORIndex malware loader.