
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
@mappable-world/mappable-web-mercator-projection
Advanced tools
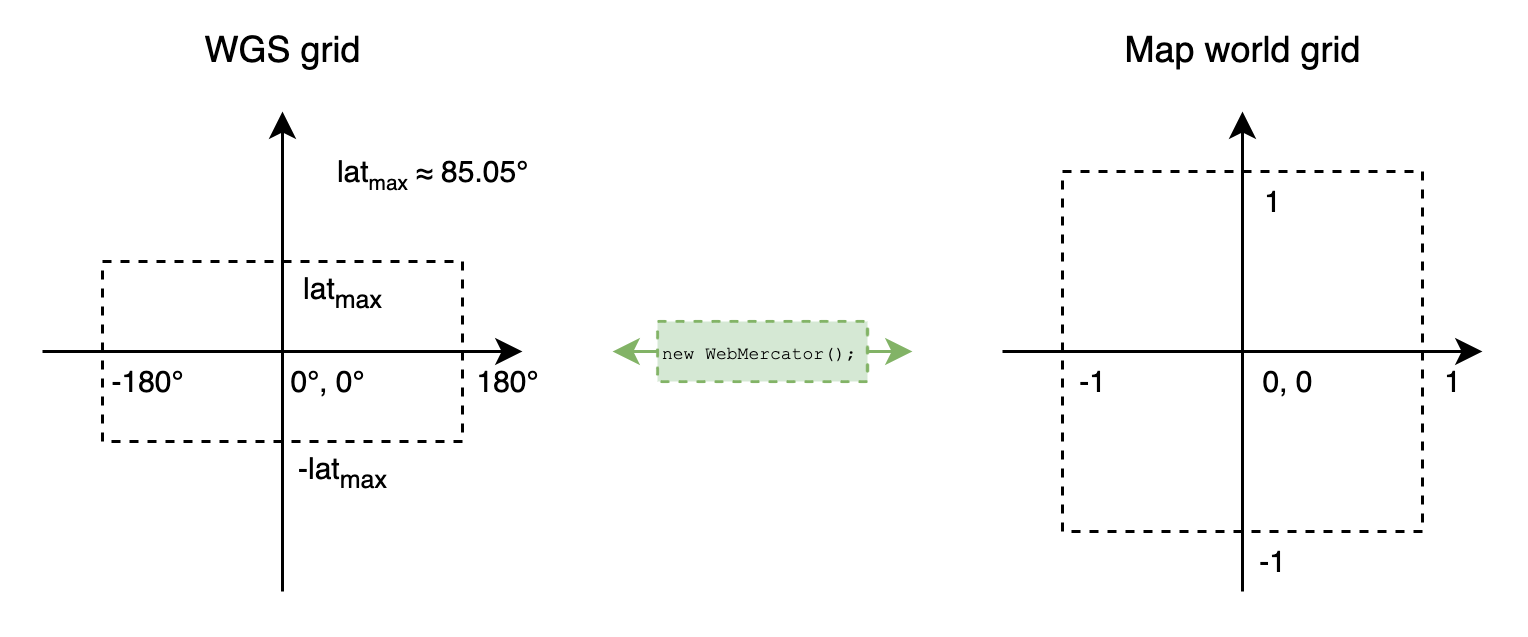
Mappable Maps JS API 3.0 example @mappable-world/mappable-web-mercator-projection
Web Mercator projection package for Mappable JS API.

You can install this package via npm:
npm install --save @mappable-world/mappable-web-mercator-projection
To use Web Mercator projection, just import it:
import {WebMercator} from '@mappable-world/mappable-web-mercator-projection';
const projection = new WebMercator();
console.log(projection.toWorldCoordinates([-180, 90])) // {x: -1, y: 1}
console.log(projection.toWorldCoordinates([-180, 85.051])) // ~ {x: -1, y: 1}
console.log(projection.toWorldCoordinates([90, 0])) // ~ {x: 0.5, y: 0}
console.log(projection.toWorldCoordinates([0, -23.6])) // ~ {x: 0, y: -0.135}
console.log(projection.fromWorldCoordinates({x: -1, y: 1})) // ~ [-180, 85.051]
console.log(projection.fromWorldCoordinates({x: 0.5, y: 0})) // [90, 0]
console.log(projection.fromWorldCoordinates({x: 0, y: -0.135})) // ~ [0, -23.6]
You can use some CDN with mappable.import JS API module loading handler on your page:
const {WebMercator} = await mappable.import('@mappable-world/mappable-web-mercator-projection');
NOTE:
By default mappable.import can load self modules, scripts or style.
To make the code above work, you should add a loader:
// Add loader at the beginning of the loader queue
mappable.import.loaders.unshift(async (pkg) => {
// Process only this package
if (!pkg.includes('@mappable-world/mappable-web-mercator-projection')) return;
// Load script directly. You can use another CDN
await mappable.import.script(`https://unpkg.com/${pkg}/dist/index.js`);
// Return result object
return window['@mappable-world/mappable-web-mercator-projection'];
});
FAQs
Mappable Maps JS API 3.0 example @mappable-world/mappable-web-mercator-projection
We found that @mappable-world/mappable-web-mercator-projection demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.