
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
@matveyneyman/react-nipple
Advanced tools
A react wrapper for the [nipplejs](https://www.npmjs.com/package/nipplejs) on-screen-joystick.
A react wrapper for the nipplejs on-screen-joystick.

yarn add react-nipple
# or using npm:
npm install --save react-nipple
Import and use the component. It supports all options from nipplejs.
It provides callbacks for all supported event types in a camel-cased on-notation, e.g. start -> onStart.
import React from 'react';
import ReactNipple from 'react-nipple';
// optional: include the stylesheet somewhere in your app
import 'react-nipple/lib/styles.css';
class Example extends React.Component {
render() {
return (
<div>
<ReactNipple
// supports all nipplejs options
// see https://github.com/yoannmoinet/nipplejs#options
options={{ mode: 'static', position: { top: '50%', left: '50%' } }}
// any unknown props will be passed to the container element, e.g. 'title', 'style' etc
style={{
outline: '1px dashed red',
width: 150,
height: 150
// if you pass position: 'relative', you don't need to import the stylesheet
}}
// all events supported by nipplejs are available as callbacks
// see https://github.com/yoannmoinet/nipplejs#start
onMove={(evt, data) => console.log(evt, data)}
/>
</div>
);
}
}
onCreated callback that receives the created nipplejs instance - you might want to use it for direct access to instance methods etc.static flag as a prop, which is a shortcut for options={{mode: 'static', position: {top: '50%', let: '50%'}}}The repository is a yarn workspace that contains a small demo app next to the actual react-nipples package.
You can play around with the demo after cloning the repository and installing the dependencies in the root folder.
git clone https://github.com/loopmode/react-nipple.git
cd react-nipple
yarn install
yarn demo
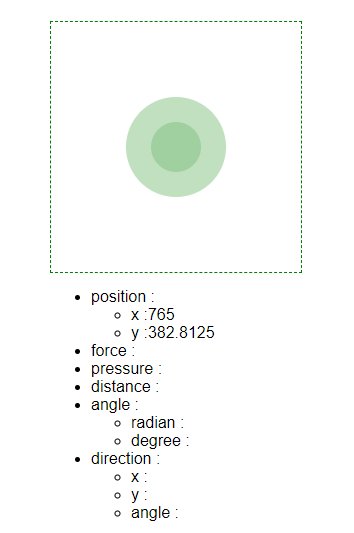
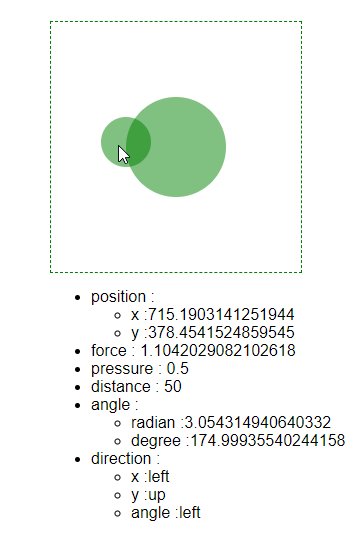
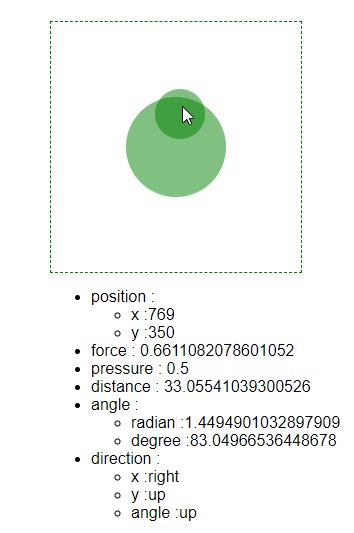
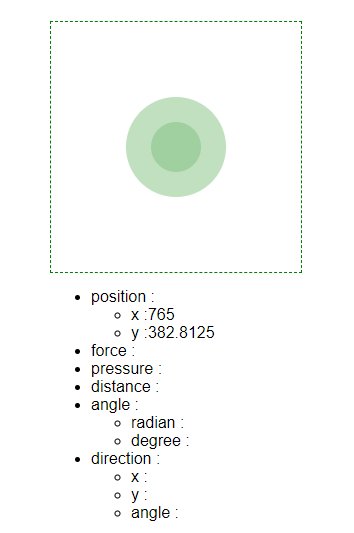
There is a debug view based on the official codepen demo.
It supports a data prop that accepts the data object you receive with all nipplejs events, and simply renders its values.
Use it to quickly inspect the values.
import React from 'react';
import ReactNipple from 'react-nipple';
import DebugView from 'react-nipple/lib/DebugView';
export default class DebugExample extends React.Component {
state = {
data: {}
};
render() {
return (
<div>
<ReactNipple
options={{ mode: 'static', position: { top: '50%', left: '50%' } }}
style={{
outline: '1px dashed red',
color: 'blue',
width: 150,
height: 150,
position: 'relative'
}}
onStart={this.handleEvent}
onEnd={this.handleEvent}
onMove={this.handleEvent}
onDir={this.handleEvent}
onPlain={this.handleEvent}
onShown={this.handleEvent}
onHidden={this.handleEvent}
onPressure={this.handleEvent}
/>
<DebugView data={this.state.data} />
</div>
);
}
handleEvent = (evt, data) => {
console.log(evt);
this.setState({ data });
};
}
FAQs
A react wrapper for the [nipplejs](https://www.npmjs.com/package/nipplejs) on-screen-joystick.
The npm package @matveyneyman/react-nipple receives a total of 0 weekly downloads. As such, @matveyneyman/react-nipple popularity was classified as not popular.
We found that @matveyneyman/react-nipple demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.