
Research
/Security News
Critical Vulnerability in NestJS Devtools: Localhost RCE via Sandbox Escape
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).
@mobiscroll/react-lite
Advanced tools
Mobiscroll is a UI library for progressive webapps and hybrid development. Created with a lot of attention to usability and performance. Mobiscroll Forms ships with 15 customizable controls that you can use for free that are included in this repository. For advanced functionality use Forms with:
You can use the controls in mobile/desktop web and hybrid cross-platform apps. Use it with React and frameworks like Ionic for React.
Mobiscroll Forms for React is available as an npm package.
npm install @mobiscroll/react-lite --save
A simple usage example using ES2015 class syntax:
import React from 'react';
import ReactDOM from 'react-dom';
import mobiscroll from '@mobiscroll/react-lite';
class App extends React.Component {
render() {
return (
<mobiscroll.Form theme="mobiscroll">
<mobiscroll.Input name="username">Username</mobiscroll.Input>
<mobiscroll.Input name="password" type="password">Password</mobiscroll.Input>
<mobiscroll.Button type="submit">Sign In</mobiscroll.Button>
</mobiscroll.Form>
);
}
});
ReactDOM.render(
<App />,
document.getElementById("app")
);
Make sure to load the styles as well. The method of loading css styles may vary depending on the project type and module bundler you use. A typical setup is using webpack's css-loader, optionally combined with the ExtractTextWebpackPlugin. With this configuration you can simply import the css as well in the js file, where Mobiscroll components are used:
import '@mobiscroll/react-lite/dist/css/mobiscroll.min.css';
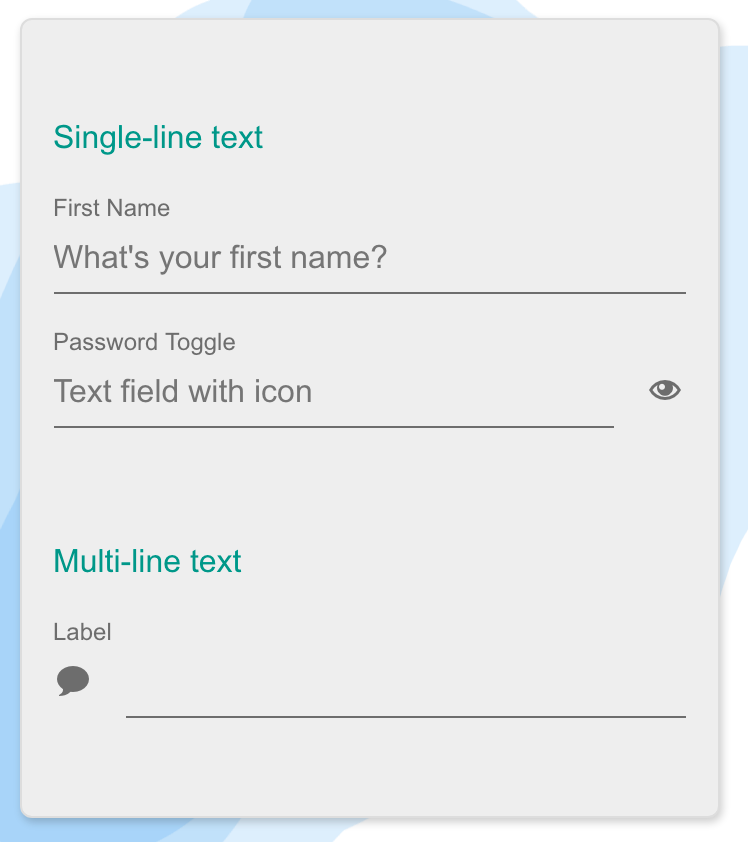
Text fields are the backbone of every form. Use it to capture a wide range of properties from plain text to passwords.
Use labels, icons, placeholders or a combination of them to help users get meaning at a glance. Show/hide functionality built in for password fields.

Similar to the single line input styling, it features a chevron/dropdown arrow to clearly signal the difference between select and text input.

Buttons with different states, styles and alignments. Inline or raised, left aligned, right aligned, centered or justified. Full-width buttons supported as well.
Use it with or without icons.

Easily lay out two to five options for single and multiple select. Making all options instantly visible lets users make selections with a single interaction instead of at least 3 (tap to open select, do the select, hit set - like for the traditional dropdown).

Similar to the native checkbox in functionality but a look and feel that fits with the overall user experience and theme. Features description text, checkbox list and disabled styling.
Excellent choice for inline multi-select lists.

Single select for a list of options. Use it instead of the segmented control if there are more items that would fit in a single line.
Usually a good choice for five options and above. Features disabled styling and optional description.

Just like the checkbox, the switch lets users turn options on/off. Can be rendered as a list of fields, like the checkbox list or as a stand-alone control.
Features optional description and disabled styling.

When users need to make small adjustments to values by increasing or decreasing it avoid free-form input and dropdowns. Steppers help in minimizing mistakes, and reduce the number of taps for getting the values right.

Takes care of setting the background colors, spacing and typographic styling. It makes sure that the content you add shows up nicely on any screen-size.

Work your way from a monotone, dropdown heavy form to an easily scannable page by switching controls. Consider using sliders for selecting one or multiple values from a range.
Continuous ranges, steps, floating value display, disabled styling and usage with icons is supported out of the box.

Provide visual feedback to the user. Reduce anxiety and help people understand progress with the control. You can also use it as a completness meter to show how the user does on completing a purchase.
With a powerful API control the state, value programtically and restart, pause it if you need to.

Show alert messages, confirmation dialogs and prompt for focused value entry. Supporting platform specific look & feel, make your users feel at home and communicate what they actually need to see.
These controls cannot be dismissed by pressing the overlay, avoiding closing it by mistake.

Keep your users up to date with notifications. Either in form of a toast or a snackbar.
Choose to provide an action with the message, like UNDO or RETRY, something that helps the user make progress faster towards their desired goal.

For the complete documentation of Mobiscroll Forms and all products, please visit https://docs.mobiscroll.com/react
The Mobiscroll team does not provide technical support for Mobiscroll Lite. To get support from the team purchase a license or join the community forums
For the complete release history and changelog visit https://mobiscroll.com/releases
Contact https://mobiscroll.com/contact
Twitter http://twitter.com/mobiscroll
Facebook https://www.facebook.com/mobiscroll
This project has been released under the Apache License, version 2.0, the text of which is included below. This license applies ONLY to the source of this repository and does not extend to any other Mobiscroll distribution or variant, or any other 3rd party libraries used in a repository. For licensing information about Mobiscroll, see the License Agreements page at mobiscroll.com.
Copyright © 2021 Mobiscroll
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
FAQs
React UI library for progressive web and hybrid apps
We found that @mobiscroll/react-lite demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.