
Security News
rv Is a New Rust-Powered Ruby Version Manager Inspired by Python's uv
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.
@nestjs-architects/nx-ddd-plugin
Advanced tools
Nx plugin for structuring a monorepo with domains and layers
This plugin installs schematics which automate slicing your Nx workspace into domains and layers according to DDD nad Onion Architecture.

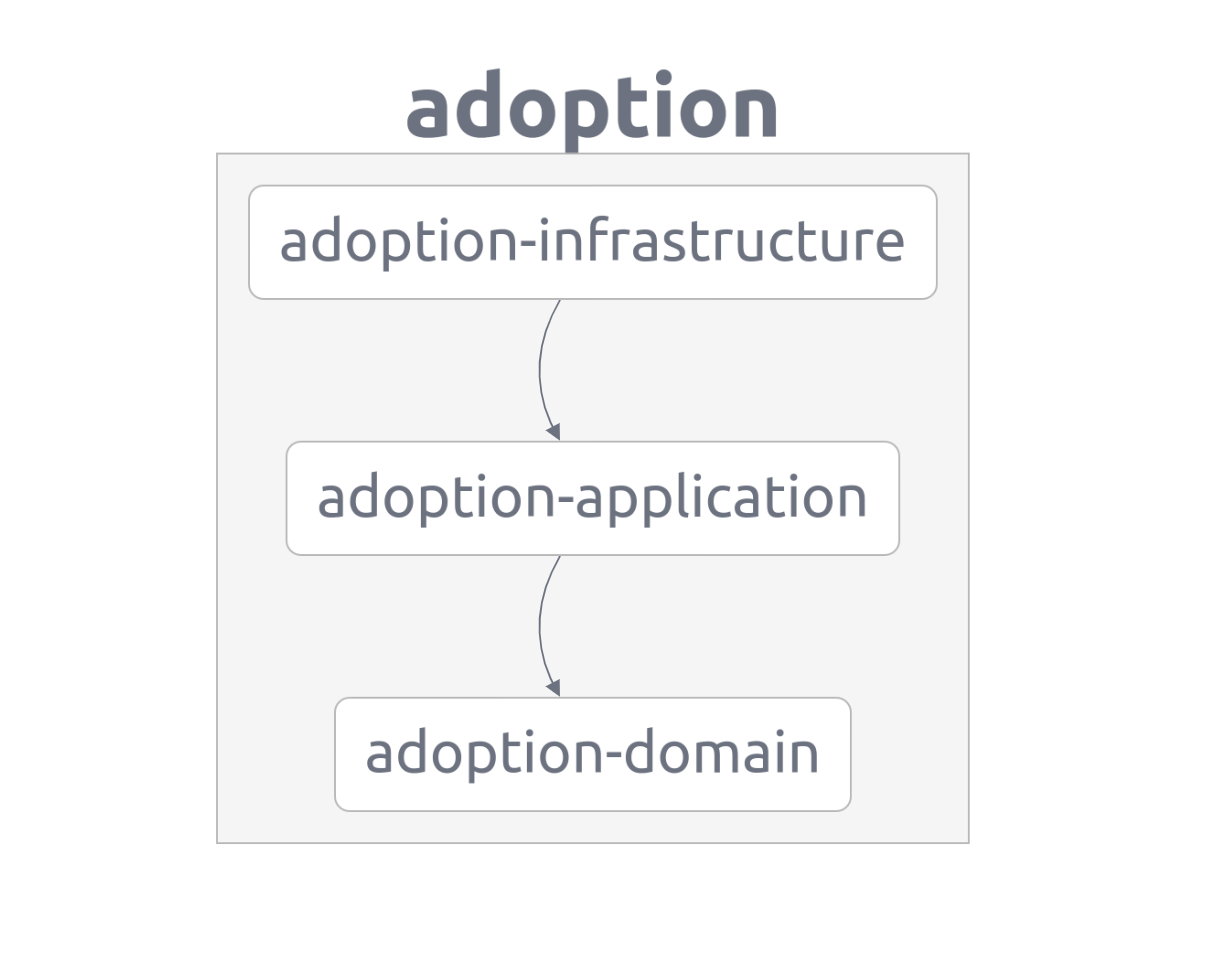
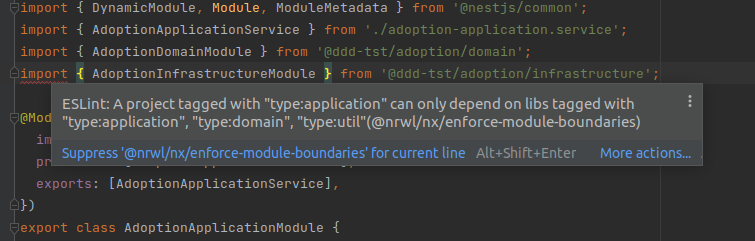
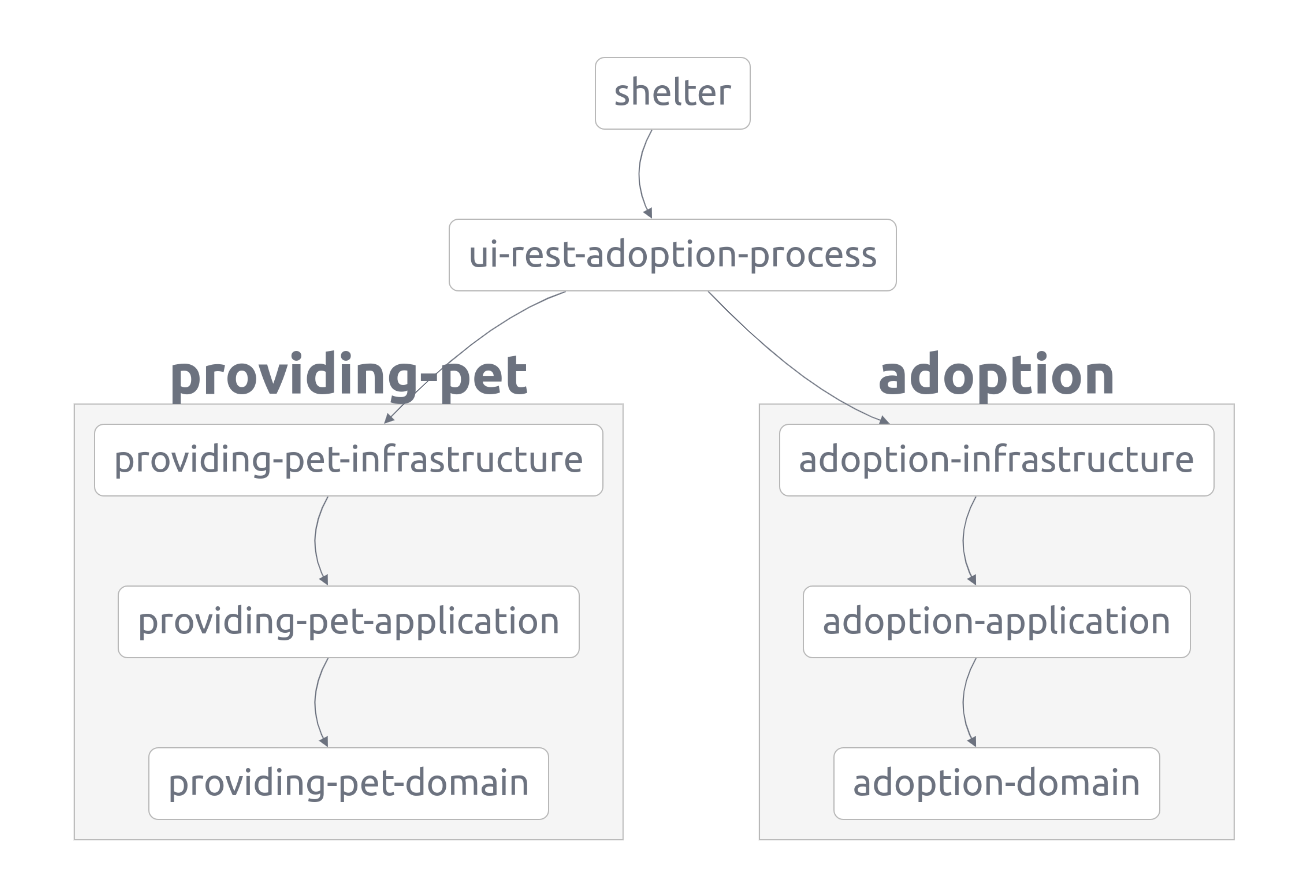
The generated access restrictions prevent unwanted access between libraries respecting layers and domains:

Add this plugin to an Nx workspace:
npm i -D @nestjs-architects/nx-ddd-plugin
Initialize linting rules
nx g @nestjs-architects/nx-ddd-plugin:add
Add domains:
nx g @nestjs-architects/nx-ddd-plugin:domain adoption
If you have a fullstack workspace you can separate those libraries from that for frontend by providing a grouping directory
nx g @nestjs-architects/nx-ddd-plugin:domain adoption --directory server
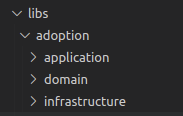
The included schematics generate a folder for each domain. This folder contains all necessary libs to provide your domain use cases logic.

App should import an ui library as it is a way how the application provides the entrypoint to the business logic. This plugin doesn't generate ui library generator as it doesn't have to be a part of any domain. Ui library can implement a simple REST API for a specific domain, but also could represent a Backend for Frontend that orchestrate multiple domains or could produce a classic html views containing data from many domains.
Furthermore, there are many options of the communication protocol you could want to use.

Maciej Sikorski - @_MaciejSikorski , LinkedIn
FAQs
Nx plugin for structuring a monorepo with domains and layers
The npm package @nestjs-architects/nx-ddd-plugin receives a total of 1 weekly downloads. As such, @nestjs-architects/nx-ddd-plugin popularity was classified as not popular.
We found that @nestjs-architects/nx-ddd-plugin demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.