
Research
Two Malicious Rust Crates Impersonate Popular Logger to Steal Wallet Keys
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.
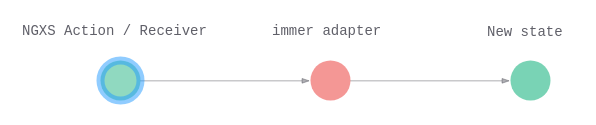
@ngxs-labs/immer-adapter
Advanced tools

Declarative state mutations

To install @ngxs-labs/immer-adapter and immer that is a peer-dependency run the following command:
npm install @ngxs-labs/immer-adapter immer
# or if you use yarn
yarn add @ngxs-labs/immer-adapter immer
When your state is growing - it becomes harder to manage such mutations:
import { State, Action, StateContext } from '@ngxs/store';
export class FeedZebra {
public static readonly type = '[Animals] Feed zebra';
constructor(public payload: string) {}
}
@State<AnimalsStateModel>({
name: 'animals',
defaults: {
zebra: {
food: ['leaves', 'bark'],
name: 'zebra'
},
panda: {
food: [],
name: 'panda'
}
}
})
export class AnimalState {
@Selector()
public static zebraFood(state: AnimalsStateModel): string[] {
const zebraFood = [...state.zebra.food];
zebraFood.reverse();
}
@Action(Add)
public add({ getState, setState }: StateContext<AnimalsStateModel>, { payload }: Add): void {
setState((state: AnimalsStateModel) => ({
...state,
zebra: {
...state.zebra,
food: [ ...state.zebra.food, payload ]
}
}));
}
}
immer-adapter gives you the opportunity to manage mutations in a more declarative way:
import { ImmutableContext, ImmutableSelector } from '@ngxs-labs/immer-adapter';
@State<AnimalsStateModel>({
name: 'animals',
defaults: {
zebra: {
food: [],
name: 'zebra'
},
panda: {
food: [],
name: 'panda'
}
}
})
export class AnimalState {
@Selector()
@ImmutableSelector()
public static zebraFood(state: AnimalsStateModel): string[] {
return state.zebra.food.reverse();
}
@Action(Add)
@ImmutableContext()
public add({ setState }: StateContext<AnimalsStateModel>, { payload }: Add): void {
setState((state: AnimalsStateModel) => ({
state.zebra.food.push(payload);
return state;
}));
}
}
FAQs
Unknown package
We found that @ngxs-labs/immer-adapter demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 4 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.

Research
/Security News
Socket identified 80 fake candidates targeting engineering roles, including suspected North Korean operators, exposing the new reality of hiring as a security function.