
Research
/Security News
npm Author Qix Compromised via Phishing Email in Major Supply Chain Attack
npm author Qix’s account was compromised, with malicious versions of popular packages like chalk-template, color-convert, and strip-ansi published.
@pmm1/react-native-countdown-component
Advanced tools
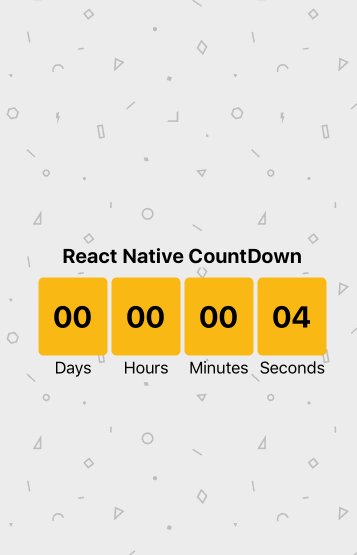
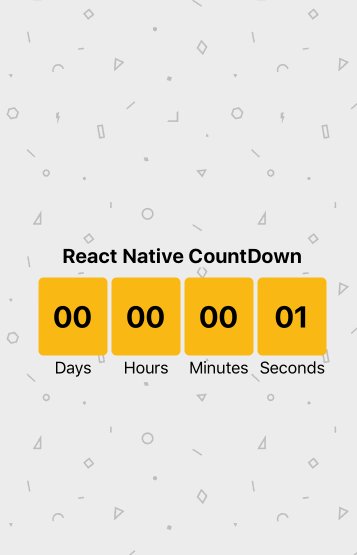
React Native CountDown
Run npm install react-native-countdown-component --save OR yarn add react-native-countdown-component --save
| Name | Description | Type | Default Value |
|---|---|---|---|
| id | Counter id, to determine whether to reset the counter or not | string | null |
| style | Override the component style | object | {} |
| digitStyle | Digit style | object | {backgroundColor: '#FAB913'} |
| digitTxtStyle | Digit Text style | object | {color: '#000'} |
| timeLabelStyle | Time Label style | object | {color: '#000'} |
| separatorStyle | Separator style | object | {color: '#000'} |
| size | Size of the countdown component | number | 15 |
| until | Number of seconds to countdown | number | 0 |
| onFinish | What function should be invoked when the time is 0 | func | null |
| onChange | What function should be invoked when the timer is changing | func | null |
| onPress | What function should be invoked when clicking on the timer | func | null |
| timeToShow | What Digits to show | array | ['D', 'H', 'M', 'S'] |
| timeLabels | Text to show in time label | object | {d: 'Days', h: 'Hours', m: 'Minutes', s: 'Seconds'} |
| showSeparator | Should show separator | bool | false |
| running | a boolean to pause and resume the component | bool | true |

import CountDown from 'react-native-countdown-component';
render() {
return (
<CountDown
until={10}
onFinish={() => alert('finished')}
onPress={() => alert('hello')}
size={20}
/>
)
}

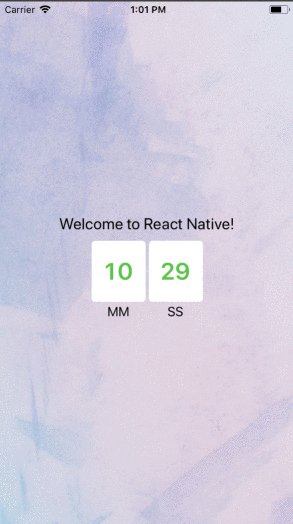
import CountDown from 'react-native-countdown-component';
render() {
return (
<CountDown
until={60 * 10 + 30}
size={30}
onFinish={() => alert('Finished')}
digitStyle={{backgroundColor: '#FFF'}}
digitTxtStyle={{color: '#1CC625'}}
timeToShow={['M', 'S']}
timeLabels={{m: 'MM', s: 'SS'}}
/>
)
}

import CountDown from 'react-native-countdown-component';
render() {
return (
<CountDown
size={30}
until={1000}
onFinish={() => alert('Finished')}
digitStyle={{backgroundColor: '#FFF', borderWidth: 2, borderColor: '#1CC625'}}
digitTxtStyle={{color: '#1CC625'}}
timeLabelStyle={{color: 'red', fontWeight: 'bold'}}
separatorStyle={{color: '#1CC625'}}
timeToShow={['H', 'M', 'S']}
timeLabels={{m: null, s: null}}
showSeparator
/>
)
}
FAQs
React Native CountDown Component
We found that @pmm1/react-native-countdown-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
npm author Qix’s account was compromised, with malicious versions of popular packages like chalk-template, color-convert, and strip-ansi published.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.