
Research
/Security News
9 Malicious NuGet Packages Deliver Time-Delayed Destructive Payloads
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.
@pod-point/app-upgrade-react-native-sdk
Advanced tools
React-Native/Expo SDK for App Upgrade
App Upgrade is a service let your users know when to upgrade your apps or force them to upgrade the app.
Many times we need to force upgrade mobile apps on users' mobile. Having faced this issue multiple times decided to find a better way to tackle this problem. After doing some research on how people are doing this there are so many custom solutions or checking with the play store or AppStore API if there is a new version available. Although this works if we just want to nudge users that there is a new version available. It doesn't solve the problem where we want to make a decision.. whether it's a soft graceful update or we want to force update. So here is this product that will make developers' life easy. We can set custom messages.. see the versions in beautify dashboard, and many exciting features in the roadmap ahead.
This SDK communicate with App Upgrade and check the version with store version information in App Upgrade. Based on response it will:
App Upgrade is a cross platform solution to getting users to easily update your app.
| Apple App Store | Google Play Store | Amazon App Store | Huawei AppGallery | Other Android Markets |
|---|---|---|---|---|
| ✓ | ✓ | ✓ | ✓ | ✓ If your app market place isn't one of these you can pass your own store URL. |
Install via npm
npm i app-upgrade-react-native-sdk --save
Or if using Expo than you can use expo install app-upgrade-react-native-sdk as well.
Register on App Upgrade and follow the instructions to create project and get the x-api-key.
Import the SDK and use it.
import {appUpgradeVersionCheck} from 'app-upgrade-react-native-sdk';
.....
const App: () => Node = () => {
const xApiKey = "MDNmNmZkNDEtNmNkMi00NzY3LThjOWEtYWYxMGFjZWQ0ZjI2"; // Your project key
const appInfo = {
appId: 'com.android.com' or '1549468967', // Your app id in play store or app store
appName: 'Wallpaper app', // Your app name
appVersion: '1.0.0', // Your app version
platform: 'android', // App Platform, android or ios
environment: 'production', // App Environment, production, development
appLanguage: 'es' //Your app language ex: en, es etc. Optional.
};
// Alert config is optional
const alertConfig = {
title: 'Please Update',
updateButtonTitle: 'Update Now',
laterButtonTitle: 'Later',
onDismissCallback: () => { console.log('Dismiss') },
onLaterCallback: () => { console.log('Later') }
onUpdateCallback: () => { console.log('Update') }
};
appUpgradeVersionCheck(appInfo, xApiKey, alertConfig);
return (
<SafeAreaView style={backgroundStyle}>
...
</SafeAreaView>
);
};
import {appUpgradeVersionCheck} from 'app-upgrade-react-native-sdk';
.....
export default function App() {
const xApiKey = "MDNmNmZkNDEtNmNkMi00NzY3LThjOWEtYWYxMGFjZWQ0ZjI2"; // Your project key
const appInfo = {
appId: 'com.android.com' or '1549468967', // Your app id in play store or app store
appName: 'Wallpaper app', // Your app name
appVersion: '1.0.0', // Your app version
platform: 'android', // App Platform, android or ios
environment: 'production', // App Environment, production, development
appLanguage: 'es' //Your app language ex: en, es etc. Optional.
};
// Alert config is optional
const alertConfig = {
title: 'Please Update',
updateButtonTitle: 'Update Now',
laterButtonTitle: 'Later',
onDismissCallback: () => { console.log('Dismiss') },
onLaterCallback: () => { console.log('Later') }
onUpdateCallback: () => { console.log('Update') }
};
appUpgradeVersionCheck(appInfo, xApiKey, alertConfig);
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
If you want users to redirect to store other than app store or playstore. You can add these additional parameters preferredAndroidMarket see the example below.
import {appUpgradeVersionCheck, PreferredAndroidMarket } from 'app-upgrade-react-native-sdk';
.....
const App: () => Node = () => {
const xApiKey = "MDNmNmZkNDEtNmNkMi00NzY3LThjOWEtYWYxMGFjZWQ0ZjI2"; // Your project key
const appInfo = {
appId: 'com.android.com' or '1549468967', // Your app id in play store or app store
appName: 'Wallpaper app', // Your app name
appVersion: '1.0.0', // Your app version
platform: 'android', // App Platform, android or ios
environment: 'production', // App Environment, production, development
appLanguage: 'es' //Your app language ex: en, es etc. Optional.
preferredAndroidMarket: PreferredAndroidMarket.AMAZON // or PreferredAndroidMarket.HUAWEI or PreferredAndroidMarket.OTHER If not provided default is Google playstore. Optional
};
appUpgradeVersionCheck(appInfo, xApiKey);
return (
<SafeAreaView style={backgroundStyle}>
...
</SafeAreaView>
);
};
If you want to redirect user to some other android market place you can add the following fields:
preferredAndroidMarket: PreferredAndroidMarket.OTHER
otherAndroidMarketUrl: 'https://someotherandroidmarket.com/app/id'// Required if preferredAndroidMarket is Other.
import {appUpgradeVersionCheck, PreferredAndroidMarket } from 'app-upgrade-react-native-sdk';
.....
const App: () => Node = () => {
const xApiKey = "MDNmNmZkNDEtNmNkMi00NzY3LThjOWEtYWYxMGFjZWQ0ZjI2"; // Your project key
const appInfo = {
appId: 'com.android.com' or '1549468967', // Your app id in play store or app store
appName: 'Wallpaper app', // Your app name
appVersion: '1.0.0', // Your app version
platform: 'android', // App Platform, android or ios
environment: 'production', // App Environment, production, development
appLanguage: 'es' //Your app language ex: en, es etc. Optional.
preferredAndroidMarket: PreferredAndroidMarket.OTHER
otherAndroidMarketUrl: 'https://someotherandroidmarket.com/app/id'// Required if preferredAndroidMarket is Other.
};
appUpgradeVersionCheck(appInfo, xApiKey);
return (
<SafeAreaView style={backgroundStyle}>
...
</SafeAreaView>
);
};
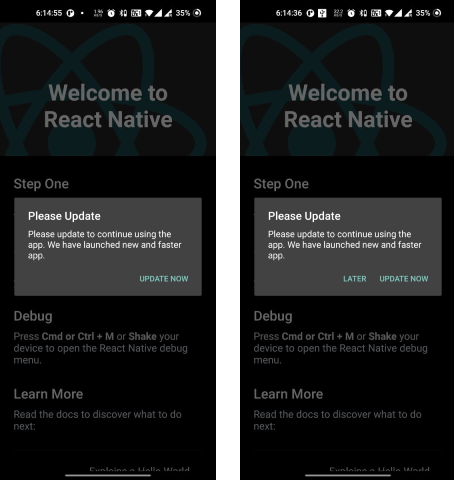
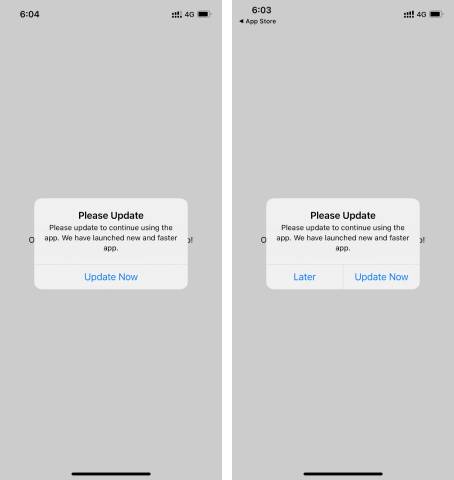
For force upgrade only Update button is enable and user cannot skip it. For recommended upgrade Update and Later button is enable. User can skip it.


SDK provides you two callbacks.
onDismissCallback onDismissCallback callback is called when the dismisses the popup, by clicking elsewhere on the screen. In the non-force upgrade, SDK will show a popup with the Later button and the Update Now button. If the user just clicks outside elsewhere the popup it will dismiss and SDK will call onDismissCallback.
onLaterCallback If the user clicks on the Later button the SDK will call the onLaterCallback. You can use these for tracking purposes or for something else. onLaterCallback can be used to set a timer and remind the user later that can be done from the app.
onUpdateCallback If the user clicks on the Update button the SDK will call the onUpdateCallback. You can use these for tracking purposes or for something else.
For more information visit App Upgrade
Please see CHANGELOG for more information what has changed recently.
Please see CONTRIBUTING and CODE OF CONDUCT for details.
The MIT License (MIT). Please see License File for more information.
If you're looking for help, try our Documentation or our FAQ. If you need support please write to us at support@appupgrade.dev
[1.0.4] - 2022-05-10
FAQs
Pod Point App Upgrade react-native sdk
We found that @pod-point/app-upgrade-react-native-sdk demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
Socket researchers discovered nine malicious NuGet packages that use time-delayed payloads to crash applications and corrupt industrial control systems.

Security News
Socket CTO Ahmad Nassri discusses why supply chain attacks now target developer machines and what AI means for the future of enterprise security.

Security News
Learn the essential steps every developer should take to stay secure on npm and reduce exposure to supply chain attacks.