
Security News
Critical Security Vulnerability in React Server Components
React disclosed a CVSS 10.0 RCE in React Server Components and is advising users to upgrade affected packages and frameworks to patched versions now.
@replit/codemirror-css-color-picker
Advanced tools
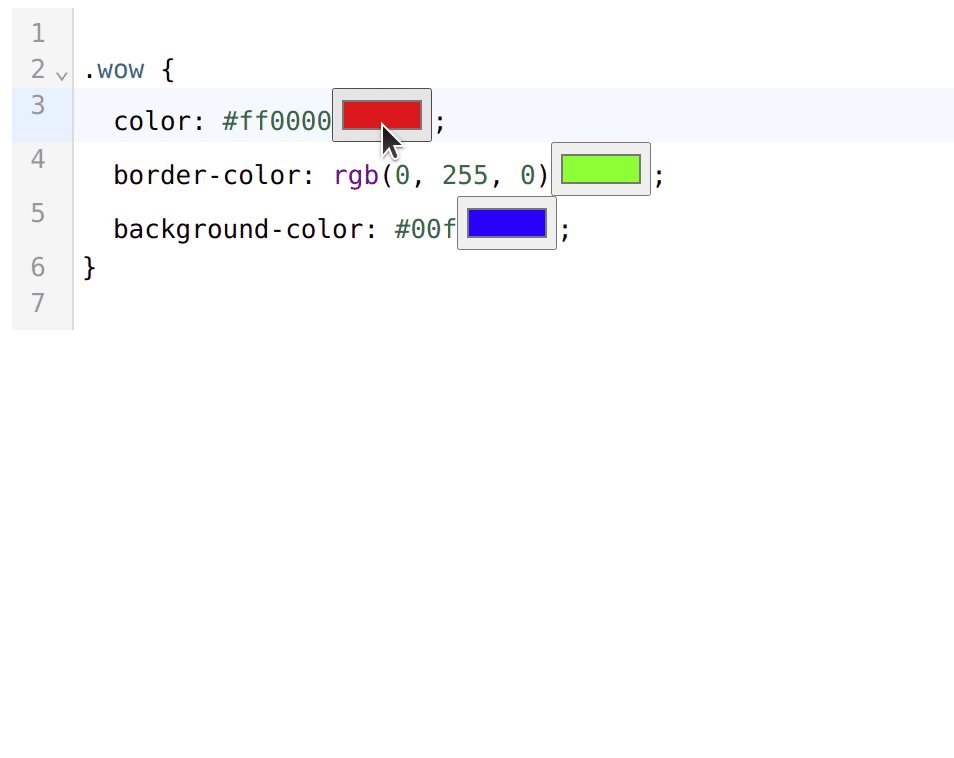
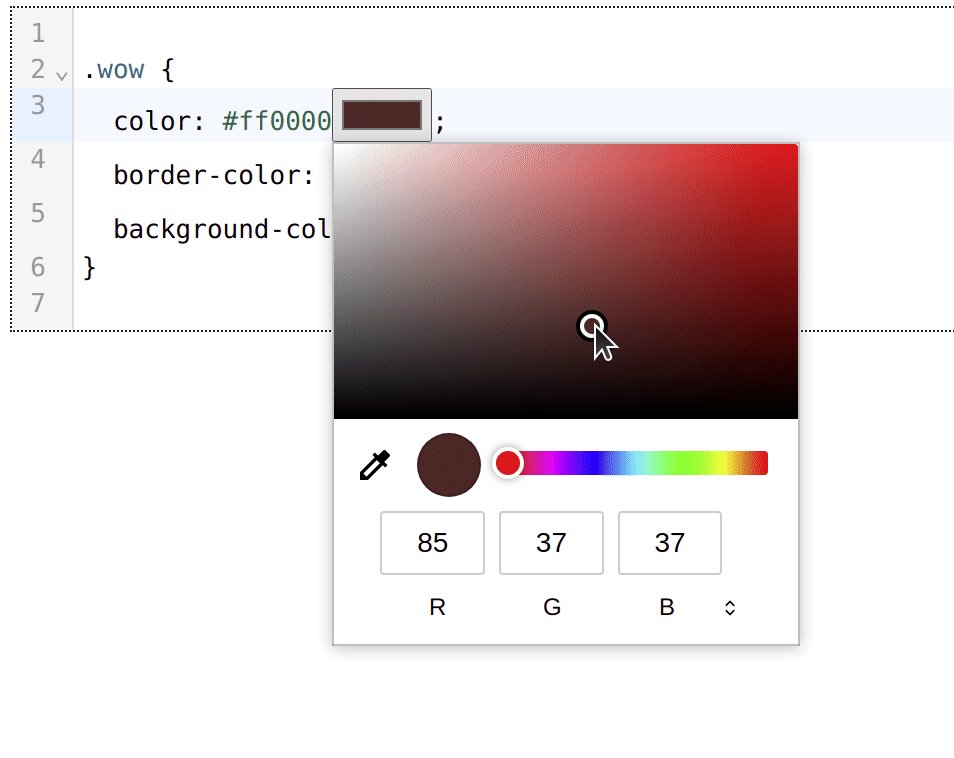
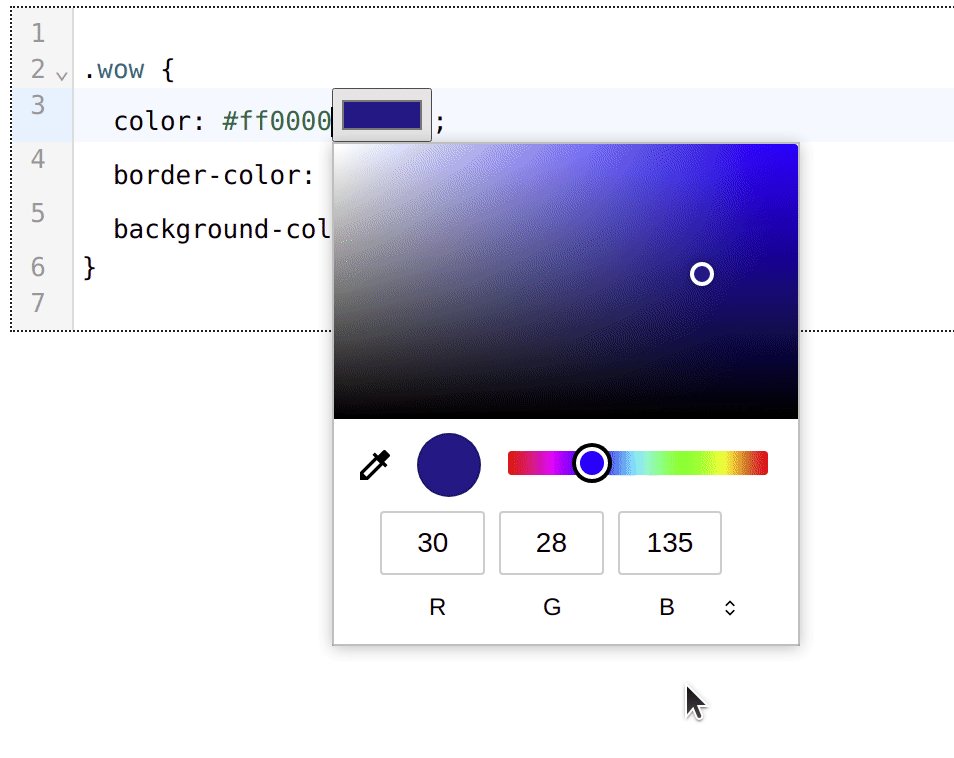
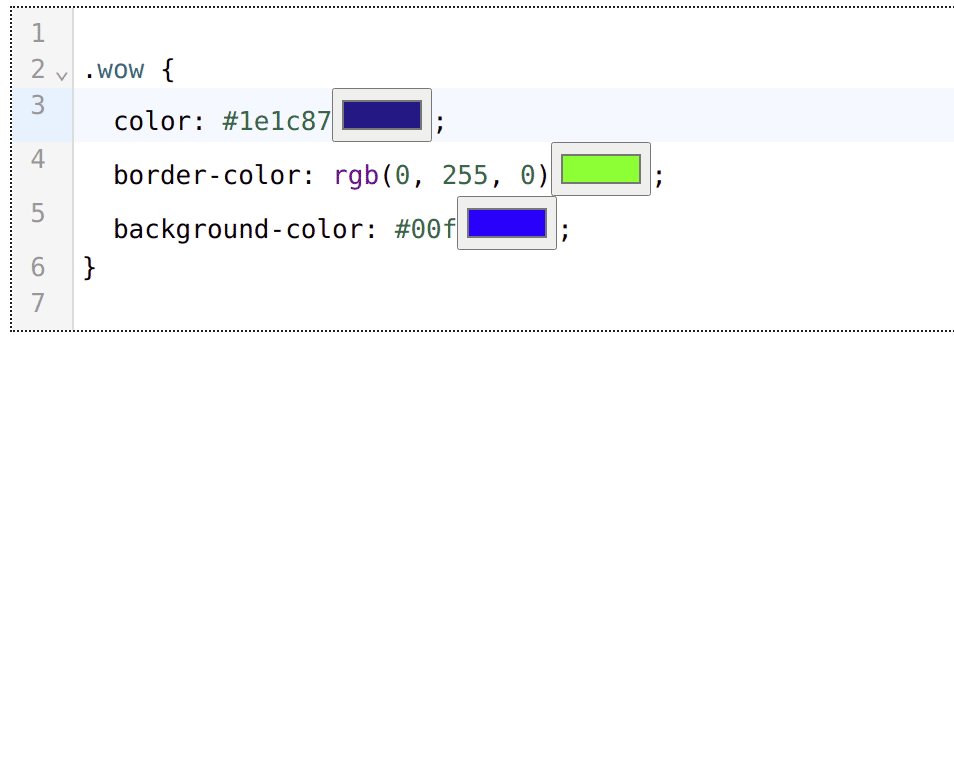
A CodeMirror extension that adds a color picker input next to CSS color values.

import { basicSetup } from 'codemirror';
import { EditorState } from '@codemirror/state';
import { EditorView } from '@codemirror/view';
import { css } from '@codemirror/lang-css';
import { colorPicker, wrapperClassName } from '@replit/codemirror-css-color-picker';
new EditorView({
parent: document.querySelector('#editor'),
state: EditorState.create({
doc: '.wow {\n color: #fff;\n}',
extensions: [
basicSetup,
css(),
colorPicker,
EditorView.theme({
[`.${wrapperClassName}`]: {
outlineColor: 'transparent',
},
}),
],
}),
});
input[type="color"] doesn't support alpha values, we could show another number input next to it for the alpha value.FAQs
Enables a color picker input next to css colors
We found that @replit/codemirror-css-color-picker demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 24 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
React disclosed a CVSS 10.0 RCE in React Server Components and is advising users to upgrade affected packages and frameworks to patched versions now.

Research
/Security News
We spotted a wave of auto-generated “elf-*” npm packages published every two minutes from new accounts, with simple malware variants and early takedowns underway.

Security News
TypeScript 6.0 will be the last JavaScript-based major release, as the project shifts to the TypeScript 7 native toolchain with major build speedups.