
Security News
AGENTS.md Gains Traction as an Open Format for AI Coding Agents
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.
@rosen-group/ngx-onboarding
Advanced tools
An onboarding library for Angular applications.

The onboarding library gives you the possibility to add a tutorial directly into your angular application. After that, users learn easily how to use your application and the learning curve is not so steep.
You can specify an onboarding element on every html element you want.
The library is published as a scoped NPM package in the NPMJS Rosen-Group account
npm install --save @rosen-group/ngx-onboarding
If your app is not already using the packages listed below as peer dependencies please install them to your application.
Besides the default angular dependencies this module requires following packages as peer dependencies:
For detailed information on how to use the Angular material, please refer to the Angular material getting started page and follow the installations instructions.
Add the rosen-onboarding-component anywhere to your main component, e.g. app.component
<rosen-onboarding></rosen-onboarding>
Add the material icons reference to the index.html
<link href="//fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
The onboarding library contains a button component, which provides a context menu for resetting and turning on/off the onboarding feature. Place this button in the desired position in your application.
<rosen-onboarding-button title="ONBOARDING"></rosen-onboarding-button>
Add the OnboardingModule and it's dependencies to your module, e.g.
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule,
MatIconModule,
MatButtonModule,
OnboardingModule
]
Add some styles, e.g. to your app.component.css ()
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
And don't forget to bundle it to your output, e.g. in your angular.json
"styles": [
"src/styles.css",
"node_modules/@angular/material/prebuilt-themes/indigo-pink.css"
]
The messages will be configured in JSON files.
Place the JSON file(s) where you are able to load them during application runtime. For example, if you are using angular-cli, copy them in an assets subfolder and add the folder to your assets array in the angular.json config file.
[
{
"selector": "#logo-img",
"group": "example0",
"position": "top",
"headline": "Angular Logo",
"details": "This is the angular logo",
"descriptions": [
{
"language": "de",
"headline": "html tag headline de",
"details": "htmp tag details de"
}
]
},
{
"selector": "#button-that-needs-onboarding",
"group": "example1",
"position": "right",
"textAlign": "left",
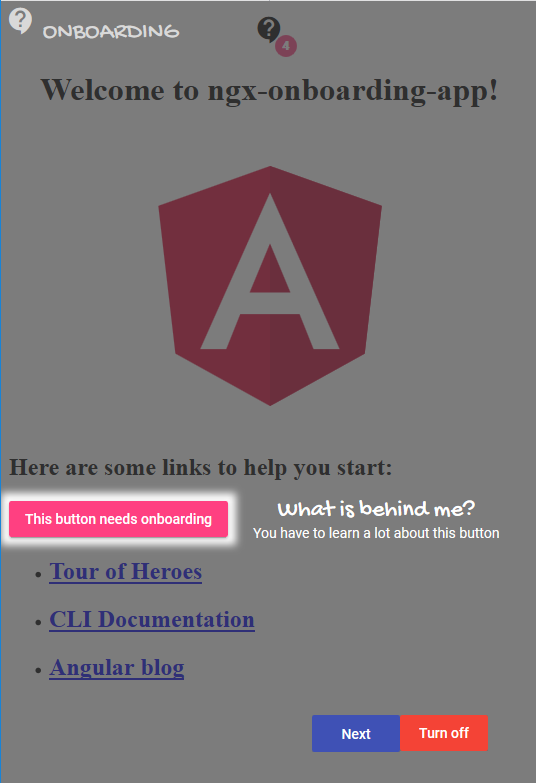
"headline": "What is behind me?",
"details": "You have to learn a lot about this button",
"descriptions": [
{
"language": "de",
"headline": "html tag headline de",
"details": "htmp tag details de"
}
]
}
]
(Use a selector that exists in your application, e.g. h2 in a plain Angular-CLI application)
| Property | Type | Default value | Description |
|---|---|---|---|
| selector | string | null | The CSS selector, which identifies the html element you want to describe |
| group | string | null | Groups in the same view will be displayed together |
| position | top / bottom / right / left | bottom | Positioning of the headline and details |
| textAlign | left / right / center | center | Alignment of the headline and details |
| headline | string | null | Headline text for a single onboarding item |
| details | string | null | Details text for a single onboarding item |
| descriptions | Array | null | Collection of additional translations for headline and detail text |
| -- language | string | null | Language key, e.g. en or de, related to your translation definition |
| -- headline | string | null | Translated headline text for a single onboarding item |
| -- details | string | null | Translated details text for a single onboarding item |
Inject the OnboardingService into your component and load the configuration JSON file.
export class AppComponent implements OnInit, OnDestroy {
private unregisterOnboarding: Function;
constructor(private onboardingService: OnboardingService,
private httpClient: HttpClient) {
}
public ngOnInit() {
this.httpClient.get('assets/onboarding/example.json').subscribe((onboardingItems: Array<OnboardingItem>) => {
this.unregisterOnboarding = this.onboardingService.register(onboardingItems);
}, (error) => {
// do your error handling
});
}
public ngOnDestroy() {
if (this.unregisterOnboarding) {
this.unregisterOnboarding();
}
}
}
Some options can be configured with the configure method of the onboarding service.
You can replace the font-family used for the onboarding UI.
If you add the imports for onboarding service in your AppModule, a configuration would be arranged like this:
export class AppModule {
constructor(onboardingService: OnboardingService) {
onboardingService.configure({
textConfiguration: {
regularFontFamily: '"Segoe UI", "SegoeUI-Regular","Tahoma", Helvetica, Arial, sans-serif;',
scriptFontFamily: '"Segoe Script", "Comic Sans MS", Georgia, Times New Roman, serif;'
}
});
}
}
scriptFontFamily is used for headers (see "What is behind me?" in the screenshot)
regularFontFamily is used for text body (see "You have to learn a lot about this button" in the screenshot)
You can replace the icon for the onboarding UI.
The are three different ways how to do that:
1 ) Use an predefined icon from the material design icons (look here: material design icons )
export class AppModule {
constructor(onboardingService: OnboardingService) {
onboardingService.configure({
iconConfiguration: {
matIconName: 'outlined_flag'
}
});
}
}
This code would show a flag as an icon. The name of the icon can be found on the above-mentioned website.
2 ) Use an icon from a font set (e.g. glyphicons)
export class AppModule {
constructor(onboardingService: OnboardingService, iconRegistry: MatIconRegistry) {
iconRegistry.registerFontClassAlias('fas');
onboardingService.configure({
iconConfiguration: {
fontSet: 'fas',
fontIcon: 'fa-exclamation-circle'
}
});
// if you haven not already added fontawesome icons to your page you need to add a reference to your index.html
// e.g. <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" >
}
}
This code would show an exclamation mark in a circle as icon. The name of the icon can be found on the font awesome website.
3 ) Use an svg icon
If you have placed a svg icon e.g. in the folder src/assets/icons the configuration would look like this:
export class AppModule {
constructor(onboardingService: OnboardingService, sanitizer: DomSanitizer, iconRegistry: MatIconRegistry) {
iconRegistry.addSvgIcon('onboarding_icon',
sanitizer.bypassSecurityTrustResourceUrl('./assets/icons/onboarding_icon.svg'));
onboardingService.configure({
iconConfiguration: {
svgIcon: 'onboarding_icon'
}
});
}
}
Position of buttons on the onboarding overlay ('Next' and 'Turn off') can be customized:
export class AppModule {
constructor(onboardingService: OnboardingService) {
onboardingService.configure({
buttonsConfiguration: {
position: OnboardingButtonsPosition.BottomLeft,
verticalDistanceToBorderInPx: 10,
horizontalDistanceToBorderInPx: 10
}
});
}
}
The above configuration would place the buttons on the bottom left side of the screen (position). Possible values for position are:
BottomRight (default), Bottom, BottomLeft, Left, TopLeft, Top, TopRight, Right
The distance from the left is specificied with horizontalDistanceToBorderInPx and the distance from the screen´s bottom
is set via verticalDistanceToBorderInPx.
See CONTRIBUTING
FAQs
Onboarding module for Angular applications
The npm package @rosen-group/ngx-onboarding receives a total of 40 weekly downloads. As such, @rosen-group/ngx-onboarding popularity was classified as not popular.
We found that @rosen-group/ngx-onboarding demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
AGENTS.md is a fast-growing open format giving AI coding agents a shared, predictable way to understand project setup, style, and workflows.

Security News
/Research
Malicious npm package impersonates Nodemailer and drains wallets by hijacking crypto transactions across multiple blockchains.

Security News
This episode explores the hard problem of reachability analysis, from static analysis limits to handling dynamic languages and massive dependency trees.