
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
@steveeeie/react-page-transition
Advanced tools
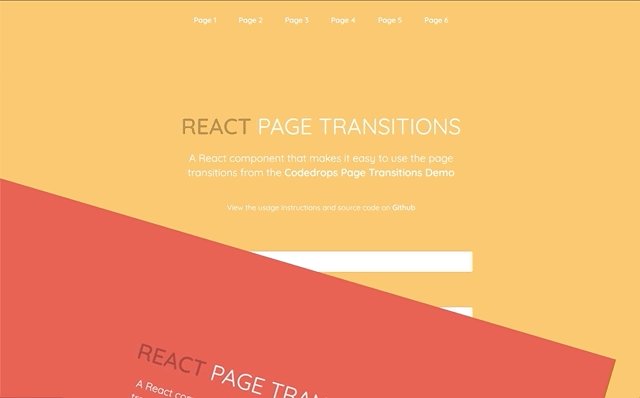
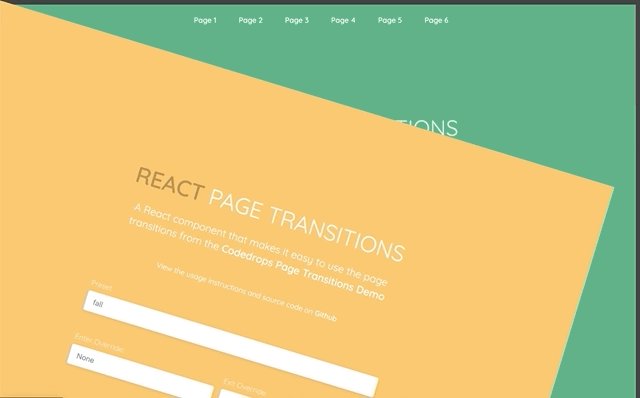
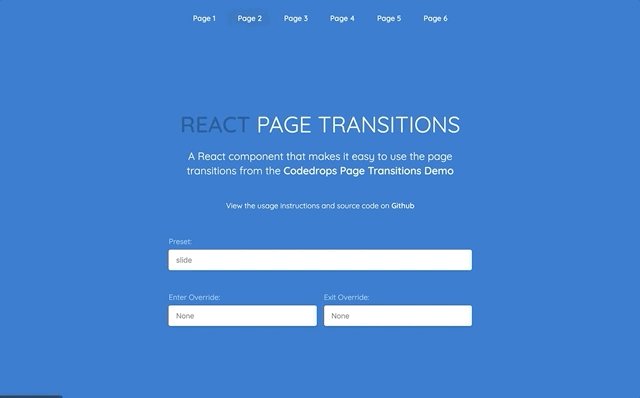
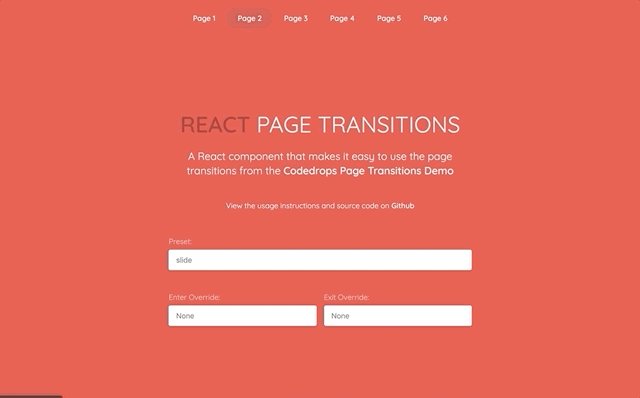
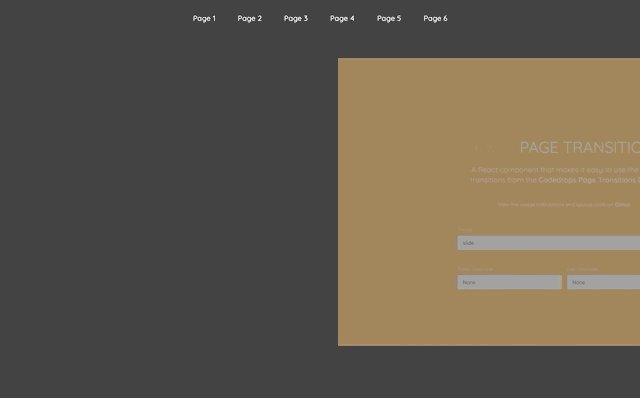
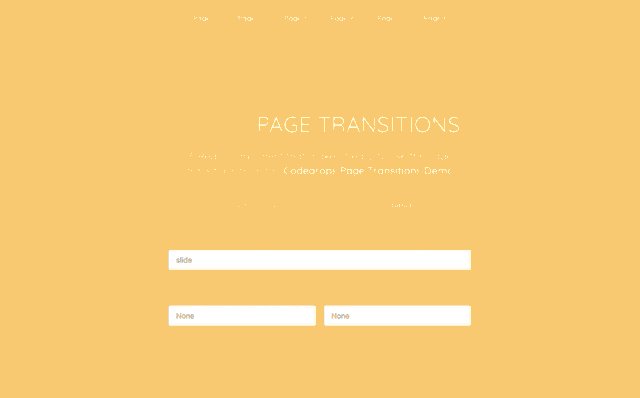
A React component that makes it easy to implement the page transitions from the Codedrops page transitions demo
⚛️💨 A React component that makes it easy to use the page transitions from the Codedrops Page Transitions Demo See Original.


react-routernpm install @steveeeie/react-page-transition
or
yarn add @steveeeie/react-page-transition
npm install react-router react-router-dom react-transition-group styled-components
or
yarn add react-router react-router-dom react-transition-group styled-components
import React from 'react';
import { BrowserRouter, Switch, Route, Link } from 'react-router-dom';
import { PageTransition } from '@steveeeie/react-page-transition';
import './styles.css';
const Links = () => (
<>
<Link to="/">Home</Link>
<Link to="/about">About</Link>
</>
);
const Home = props => <h1>Home</h1>;
const About = props => <h1>About</h1>;
export default function App() {
return (
<BrowserRouter>
<Links />
<Route
render={({ location }) => {
return (
<PageTransition
preset="moveToLeftFromRight"
transitionKey={location.pathname}
>
<Switch location={location}>
<Route exact path="/" component={Home} />
<Route exact path="/about" component={About} />
</Switch>
</PageTransition>
);
}}
/>
</BrowserRouter>
);
}
Wrap your routes inside the PageTransition component and pass one of the preset names to the preset prop. View the advanced demo for the full list of presets.
You will also need to pass the current location.path to the transitionKey prop, this is so that the internal TransitionGroup can track which components are entering and exiting.
html,
body,
#root {
height: 100%;
}
PageTransition is styled with height: 100%. The parent containers need to be given a height for it to render correctly because of this.
| Prop | Required | Type | Description |
|---|---|---|---|
preset | No | String | Sets the enter and exit animations * |
enterAnimation | No | String | Sets the enter animation * |
exitAnimation | No | String | Sets the exit animation * |
transitionKey | Yes | Unique Identifier | Used internally to track which components are entering and exiting. |
FAQs
A React component that makes it easy to implement the page transitions from the Codedrops page transitions demo
The npm package @steveeeie/react-page-transition receives a total of 310 weekly downloads. As such, @steveeeie/react-page-transition popularity was classified as not popular.
We found that @steveeeie/react-page-transition demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.