
Security News
GitHub Actions Pricing Whiplash: Self-Hosted Actions Billing Change Postponed
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.
@syncfusion/ej2-angular-circulargauge
Advanced tools
Essential JS 2 CircularGauge Components for Angular
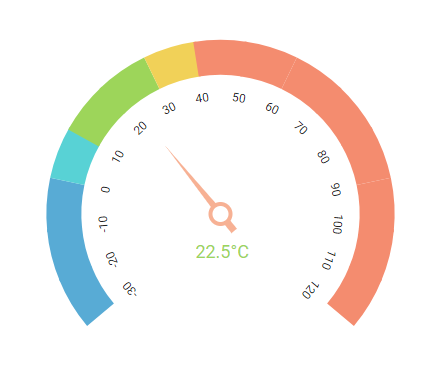
The Angular Circular Gauge component is ideal to visualize numeric values over a circular scale. All the circular gauge elements are rendered using Scalable Vector Graphics (SVG).
Getting started . Online demos . Learn more

Trusted by the world's leading companies

You can use Angular CLI to setup your Angular applications. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
All Syncfusion® Angular packages are available in npmjs.com. To install the Angular Circular Gauge package, use the following command.
npm install @syncfusion/ej2-angular-circulargauge
The above command does the below configuration to your Angular app.
@syncfusion/ej2-angular-circulargauge package and its peer dependencies to your package.json file.CircularGaugeModule in your application module app.module.ts.angular.json file.This makes it easy to add the Syncfusion® Angular Circular Gauge module to your project and start using it in your application.
In src/app/app.component.ts, use <ejs-circulargauge> selector in the template attribute of the @Component directive to render the Syncfusion® Angular Circular Gauge component.
import { Component } from '@angular/core';
@Component({
selector: 'app-container',
template:
`<ejs-circulargauge id="circular-container">
<e-axes>
<e-axis>
<e-pointers>
<e-pointer value=35></e-pointer>
</e-pointers>
</e-axis>
</e-axes>
</ejs-circulargauge>`
})
export class AppComponent {
}
Circular Gauge component is also offered in the following list of frameworks.
 JavaScript |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 140+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
Essential JS 2 CircularGauge Components for Angular
We found that @syncfusion/ej2-angular-circulargauge demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub postponed a new billing model for self-hosted Actions after developer pushback, but moved forward with hosted runner price cuts on January 1.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.