
Research
2025 Report: Destructive Malware in Open Source Packages
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.
@syncfusion/ej2-angular-grids
Advanced tools
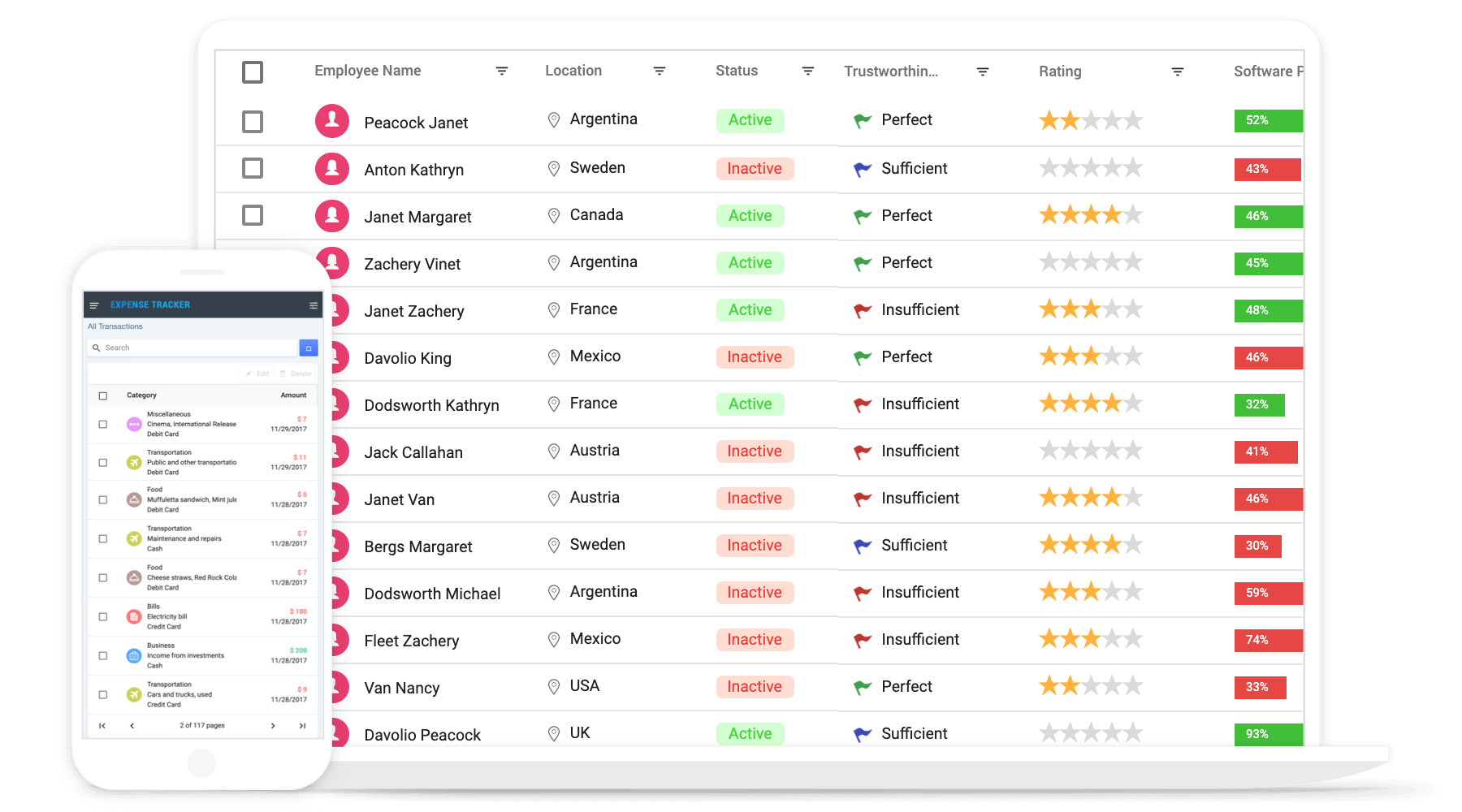
Feature-rich JavaScript datagrid (datatable) control with built-in support for editing, filtering, grouping, paging, sorting, and exporting to Excel. for Angular
The Angular Data Grid component is a powerful and flexible tool for displaying and manipulating tabular data. Angular Data Grid component is its ability to bind to a wide range of data sources, including arrays of JSON objects, OData web services, and the Syncfusion® DataManager. This makes it easy to integrate the grid into your application and display data from a variety of sources. In addition to its data binding capabilities, the Angular Data Grid also offers support for features such as sorting, filtering, paging, grouping, editing, frozen rows and columns, virtualization, and more. These features allow you to easily manipulate and present large datasets in an efficient and user-friendly way.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

You can use Angular CLI to setup your Angular applications. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
All Syncfusion® Angular packages are available in npmjs.com. To install the Angular grid package, use the following command.
ng add @syncfusion/ej2-angular-grids
The above command does the below configuration to your Angular app.
@syncfusion/ej2-angular-grids package and its peer dependencies to your package.json file.GridModule in your application module app.module.ts.angular.json file.This makes it easy to add the Syncfusion® Angular Grids module to your project and start using it in your application.
In src/app/app.component.ts, use <ejs-grid> selector in the template attribute of the @Component directive to render the Syncfusion® Angular Grid component.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
template: `<ejs-grid [dataSource]='data'>
<e-columns>
<e-column field='OrderID' headerText='Order ID'></e-column>
<e-column field='CustomerID' headerText='Customer ID'></e-column>
<e-column field='ShipCountry' headerText='Ship Country'></e-column>
</e-columns>
</ejs-grid>`
})
export class AppComponent implements OnInit {
public data: object[] = [];
ngOnInit(): void {
this.data = [
{'OrderID': 10248,'CustomerID': 'VINET', 'ShipCountry': 'France'},
{'OrderID': 10249,'CustomerID': 'TOMSP', 'ShipCountry': 'Germany'},
{'OrderID': 10250,'CustomerID': 'HANAR', 'ShipCountry': 'Brazil' },
{'OrderID': 10251,'CustomerID': 'VICTE', 'ShipCountry': 'France'}
];
}
}
Grid component is also offered in the following list of frameworks.
 JavaScript |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
RxJS.Observable using the async pipe.Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 140+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
Feature-rich JavaScript datagrid (datatable) control with built-in support for editing, filtering, grouping, paging, sorting, and exporting to Excel. for Angular
The npm package @syncfusion/ej2-angular-grids receives a total of 10,901 weekly downloads. As such, @syncfusion/ej2-angular-grids popularity was classified as popular.
We found that @syncfusion/ej2-angular-grids demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Destructive malware is rising across open source registries, using delays and kill switches to wipe code, break builds, and disrupt CI/CD.

Security News
Socket CTO Ahmad Nassri shares practical AI coding techniques, tools, and team workflows, plus what still feels noisy and why shipping remains human-led.

Research
/Security News
A five-month operation turned 27 npm packages into durable hosting for browser-run lures that mimic document-sharing portals and Microsoft sign-in, targeting 25 organizations across manufacturing, industrial automation, plastics, and healthcare for credential theft.