
Security News
TypeScript is Porting Its Compiler to Go for 10x Faster Builds
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.
@syncfusion/ej2-angular-heatmap
Advanced tools
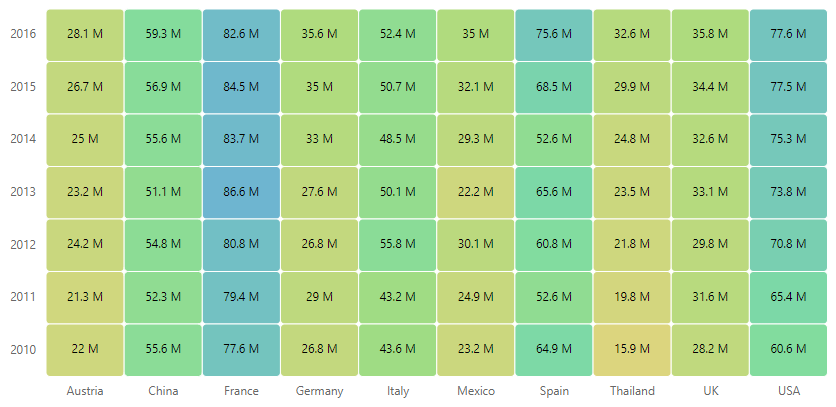
Feature rich data visulization control used to visualize the matrix data where the individual values are represented as colors for Angular
The Angular HeatMap component is a graphical representation of two-dimensional data where the values are represented with gradient or solid color variations. The data points are rendered as HeatMap cells using Scalable Vector Graphics (SVG) or canvas UI rendering.
Getting started . Online demos . Learn more

Trusted by the world's leading companies

You can use Angular CLI to setup your Angular applications. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
All Syncfusion Angular packages are available in npmjs.com. To install the Angular HeatMap package, use the following command.
npm install @syncfusion/ej2-angular-heatmap
The above command does the below configuration to your Angular app.
@syncfusion/ej2-angular-heatmap package and its peer dependencies to your package.json file.HeatMapModule in your application module app.module.ts.angular.json file.This makes it easy to add the Syncfusion Angular HeatMap module to your project and start using it in your application.
In src/app/app.component.ts, use <ejs-heatmap> selector in the template attribute of the @Component directive to render the Syncfusion Angular HeatMap component.
import { Component, ViewEncapsulation } from '@angular/core';
import { HeatMap } from '@syncfusion/ej2-heatmap';
@Component({
selector: 'my-app',
template:
`<ejs-heatmap id='container' style="display:block;" [dataSource]='dataSource'>
</ejs-heatmap>`,
encapsulation: ViewEncapsulation.None
})
export class AppComponent{
dataSource: Object[] = [
[73, 39, 26, 39, 94, 0],
[93, 58, 53, 38, 26, 68],
[99, 28, 22, 4, 66, 90],
[14, 26, 97, 69, 69, 3],
[7, 46, 47, 47, 88, 6],
[41, 55, 73, 23, 3, 79],
[56, 69, 21, 86, 3, 33],
[45, 7, 53, 81, 95, 79],
[60, 77, 74, 68, 88, 51],
[25, 25, 10, 12, 78, 14],
[25, 56, 55, 58, 12, 82],
[74, 33, 88, 23, 86, 59]
];
}
HeatMap component is also offered in the following list of frameworks.
 JavaScript |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use.Syncfusion® Essential Studio®licensed software, including this component, is subject to the terms and conditions ofSyncfusion® Essential Studio®EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
Feature rich data visulization control used to visualize the matrix data where the individual values are represented as colors for Angular
The npm package @syncfusion/ej2-angular-heatmap receives a total of 1,017 weekly downloads. As such, @syncfusion/ej2-angular-heatmap popularity was classified as popular.
We found that @syncfusion/ej2-angular-heatmap demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
TypeScript is porting its compiler to Go, delivering 10x faster builds, lower memory usage, and improved editor performance for a smoother developer experience.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.