
Security News
CVE Volume Surges Past 48,000 in 2025 as WordPress Plugin Ecosystem Drives Growth
CVE disclosures hit a record 48,185 in 2025, driven largely by vulnerabilities in third-party WordPress plugins.
@syncfusion/ej2-angular-querybuilder
Advanced tools
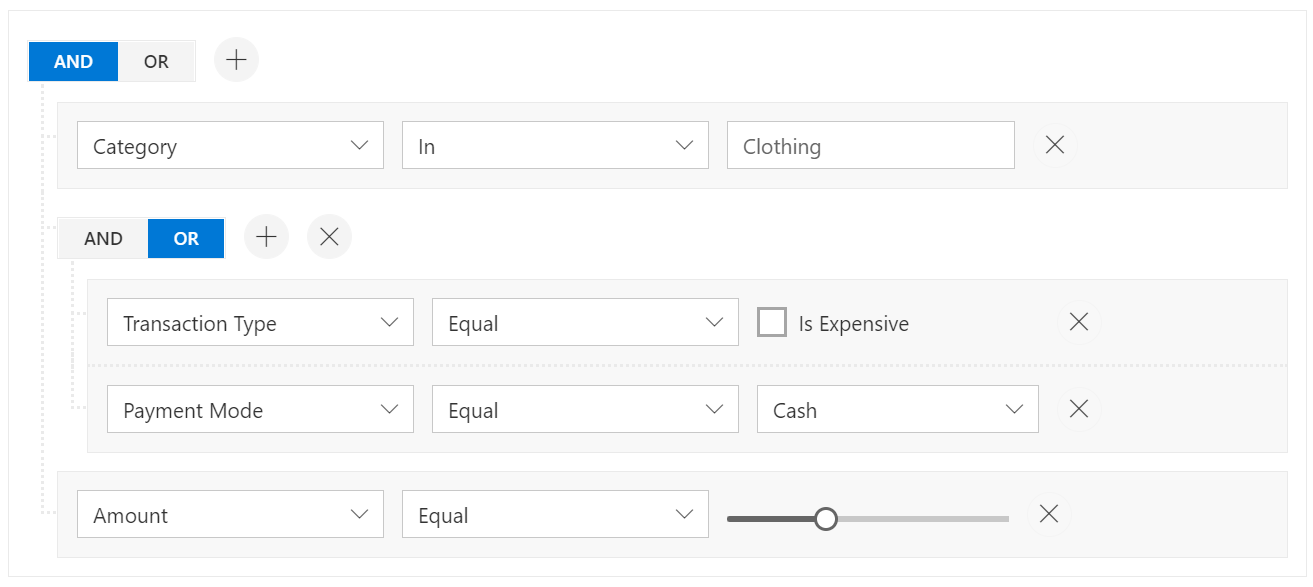
The Angular Query Builder component is a rich and responsive UI for filtering large amounts of data by creating or editing conditions that can be combined with data visualization controls like DataGrid and Charts to view the filtered data. It outputs structured JSON that can be easily parsed to create SQL queries. It allows you to create conditions and group them using AND/OR logic.
Getting started . Online demos . Learn more

Trusted by the world's leading companies

You can use Angular CLI to setup your Angular application. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using the following Angular CLI command.
ng new my-app
cd my-app
All Syncfusion® Angular packages are available in npmjs.com. To install the angular query builder package, use the following command.
ng add @syncfusion/ej2-angular-querybuilder
The above command does the below configuration to your Angular app.
@syncfusion/ej2-angular-querybuilder package and its peer dependencies to your package.json file.QueryBuilderModule in your application module app.module.ts.angular.json file.This makes it easy to add the Syncfusion® Angular Query Builder module to your project and start using it in your application.
In src/app/app.component.ts, use <ejs-querybuilder> selector in the template attribute of the @Component directive to render the Syncfusion® Angular Query Builder component.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
template: `<ejs-querybuilder width="70%" [rule]="importRules">
<e-columns>
<e-column field="EmployeeID" label="Employee ID" type="number"></e-column>
<e-column field="FirstName" label="First Name" type="string"></e-column>
<e-column field="TitleOfCourtesy" label="Title Of Courtesy" type="boolean" [values]="values"></e-column>
<e-column field="Title" label="Title" type="string"></e-column>
<e-column field="HireDate" label="Hire Date" type="date" format="dd/MM/yyyy"></e-column>
<e-column field="Country" label="Country" type="string"></e-column>
<e-column field="City" label="City" type="string"></e-column>
</e-columns>
</ejs-querybuilder>`
})
export class AppComponent implements OnInit {
public importRules: RuleModel;
public values: string[] = ['Mr.', 'Mrs.'];
ngOnInit(): void {
this.importRules = {
'condition': 'and',
'rules': [{
'label': 'EmployeeID',
'field': 'EmployeeID',
'type': 'number',
'operator': 'equal',
'value': 1
},
{
'label': 'Title',
'field': 'Title',
'type': 'string',
'operator': 'equal',
'value': 'Sales Manager'
}]
};
}
}
Query Builder component is also offered in the following list of frameworks.
 JavaScript |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 140+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
Essential JS 2 QueryBuilder for Angular
The npm package @syncfusion/ej2-angular-querybuilder receives a total of 3,671 weekly downloads. As such, @syncfusion/ej2-angular-querybuilder popularity was classified as popular.
We found that @syncfusion/ej2-angular-querybuilder demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CVE disclosures hit a record 48,185 in 2025, driven largely by vulnerabilities in third-party WordPress plugins.

Security News
Socket CEO Feross Aboukhadijeh joins Insecure Agents to discuss CVE remediation and why supply chain attacks require a different security approach.

Security News
Tailwind Labs laid off 75% of its engineering team after revenue dropped 80%, as LLMs redirect traffic away from documentation where developers discover paid products.