
Research
/Security News
Critical Vulnerability in NestJS Devtools: Localhost RCE via Sandbox Escape
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).
@syncfusion/ej2-angular-treegrid
Advanced tools
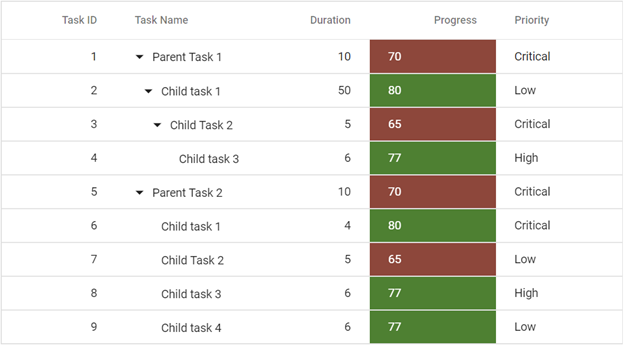
The Angular TreeGrid component is a feature-rich component used to visualize self-referential and hierarchical data effectively in a tabular format. It pulls data from a data source, such as array of JSON objects, OData web services, or DataManager. It also includes interactions like expanding and collapsing the parent records.
Getting Started . Online demos . Learn more

Trusted by the world's leading companies

You can use Angular CLI to setup your Angular applications. To install the Angular CLI, use the following command.
npm install -g @angular/cli
Create a new Angular application using below Angular CLI command.
ng new my-app
cd my-app
All Syncfusion angular packages are published in npmjs.com registry. To install angular tree grid package, use the following command.
ng add @syncfusion/ej2-angular-treegrid
The above command does the below configuration to your Angular app.
@syncfusion/ej2-angular-treegrid package and its peer dependencies to your package.json file.TreeGridModule in your application module app.module.ts.angular.json file.This makes it easy to add the Syncfusion Angular TreeGrid module to your project and start using it in your application.
In src/app/app.component.ts, use <ejs-treegrid> selector in template attribute of @Component directive to render the Syncfusion Angular TreeGrid component.
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
template: `<ejs-treegrid [dataSource]='data' [treeColumnIndex]='1' childMapping='subtasks'>
<e-columns>
<e-column field='taskID' headerText='Task ID' textAlign='Right' width=70></e-column>
<e-column field='taskName' headerText='Task Name' width=200></e-column>
<e-column field='startDate' headerText='Start Date' textAlign='Right' format='yMd' width=90></e-column>
<e-column field='duration' headerText='Duration' textAlign='Right' width=80></e-column>
</e-columns>
</ejs-treegrid>`
})
export class AppComponent implements OnInit {
public data: object[] = [];
ngOnInit(): void {
this.data = [
{
taskID: 1,
taskName: 'Planning',
startDate: new Date('02/03/2017'),
duration: 5,
subtasks: [
{ taskID: 2, taskName: 'Plan timeline', startDate: new Date('02/03/2017'), duration: 5 },
{ taskID: 3, taskName: 'Plan budget', startDate: new Date('02/03/2017'), duration: 5 },
{ taskID: 4, taskName: 'Allocate resources', startDate: new Date('02/03/2017'), duration: 5 },
{ taskID: 5, taskName: 'Planning complete', startDate: new Date('02/07/2017'), duration: 0 }
]
}];
}
}
TreeGrid component is also offered in the following list of frameworks.
 JavaScript |  React |  Vue |  ASP.NET Core |  ASP.NET MVC |
|---|
Product support is available through the following mediums.
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA. To acquire a license for 80+ Angular UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.
FAQs
Essential JS 2 TreeGrid Component for Angular
The npm package @syncfusion/ej2-angular-treegrid receives a total of 6,420 weekly downloads. As such, @syncfusion/ej2-angular-treegrid popularity was classified as popular.
We found that @syncfusion/ej2-angular-treegrid demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
A flawed sandbox in @nestjs/devtools-integration lets attackers run code on your machine via CSRF, leading to full Remote Code Execution (RCE).

Product
Customize license detection with Socket’s new license overlays: gain control, reduce noise, and handle edge cases with precision.

Product
Socket now supports Rust and Cargo, offering package search for all users and experimental SBOM generation for enterprise projects.