@syncfusion/ej2-react-querybuilder
Advanced tools
@syncfusion/ej2-react-querybuilder - npm Package Compare versions
Comparing version
@@ -9,23 +9,8 @@ # Changelog | ||
| - `#F420982` - Issue with `getValidRules` method of query builder returns empty group has been fixed. | ||
| - `#I404520` - Provided Localization support SQL query builder operators. | ||
| - `#F178375` - Issue with Browser window get freezes when we set the Invalid SQL rule to query builder has been fixed. | ||
| ## 20.3.50 (2022-10-18) | ||
| ### QueryBuilder | ||
| #### Bug Fixes | ||
| - `#I408324` - Issue with Script errors throwing in validating query builder fields while double click has been fixed. | ||
| ## 20.3.49 (2022-10-11) | ||
| ### QueryBuilder | ||
| #### Bug Fixes | ||
| - `#I408658` - Issue with Value getting removed while closing fields Dropdown without change the value when we set rule property of query builder has been fixed | ||
| ## 20.3.47 (2022-09-29) | ||
| ### QueryBuilder | ||
@@ -32,0 +17,0 @@ |
@@ -18,12 +18,12 @@ { | ||
| "common": [ | ||
| "ej2", "Syncfusion", "web-components", "ej2-query-builder", "ej2-querybuilder", "query-builder", "querybuilder" | ||
| "ej2", "Syncfusion", "query builder", "querybuilder", "query designer", "filter", "javascript query builder", "typescript query builder", "syncfusion query builder" | ||
| ], | ||
| "angular": [ | ||
| "angular", "ng", "ej2-ng-query-builder", "ng-query-builder", "ej2-angular-query-builder", "ng-querybuilder" | ||
| "angular", "ng", "ej2 ng query builder", "ng query builder", "angular query builder", "syncfusion angular query designer", "angular filter" | ||
| ], | ||
| "react": [ | ||
| "react", "reactjs", "ej2-react-query-builder", "ej2-react-querybuilder", "react-query-builder", "react-querybuilder" | ||
| "react", "reactjs", "syncfusion react query builder", "react query builder", "react query designer", "react filter" | ||
| ], | ||
| "vue": [ | ||
| "vue", "vuejs", "vue-es5", "ej2-vue-query-builder", "ej2-vue-querybuilder", "vue-query-builder", "vue-querybuilder" | ||
| "vue", "vuejs", "vue es5", "syncfusion vue query builder", "vue query builder", "vue query designer", "vue filter" | ||
| ] | ||
@@ -30,0 +30,0 @@ }, |
| /*! | ||
| * filename: ej2-react-querybuilder.min.js | ||
| * version : 20.3.59 | ||
| * version : 20.4.38 | ||
| * Copyright Syncfusion Inc. 2001 - 2020. All rights reserved. | ||
@@ -5,0 +5,0 @@ * Use of this code is subject to the terms of our license. |
| /*! | ||
| * filename: ej2-react-querybuilder.umd.min.js | ||
| * version : 20.3.59 | ||
| * version : 20.4.38 | ||
| * Copyright Syncfusion Inc. 2001 - 2020. All rights reserved. | ||
@@ -5,0 +5,0 @@ * Use of this code is subject to the terms of our license. |
| { | ||
| "_from": "@syncfusion/ej2-react-querybuilder@*", | ||
| "_id": "@syncfusion/ej2-react-querybuilder@20.3.56", | ||
| "_id": "@syncfusion/ej2-react-querybuilder@18.19.2", | ||
| "_inBundle": false, | ||
| "_integrity": "sha512-mkOoofJrdy+wsgqLFhaD7g2+WTs9fhGPrscsvLVL/Y44A9AGSDLvZZgXQAe38ddsIAjnC2juwn5mNjL77kJa/Q==", | ||
| "_integrity": "sha512-GN21dTw5fu6s8umzxbT9JXHluJIKjw2HwDXTAEpqshWtulU+1fybdNOiOdq+BIdFT02QNMrmMoHVQ9gSTRTHtg==", | ||
| "_location": "/@syncfusion/ej2-react-querybuilder", | ||
@@ -22,4 +22,4 @@ "_phantomChildren": {}, | ||
| ], | ||
| "_resolved": "https://nexus.syncfusion.com/repository/ej2-hotfix-new/@syncfusion/ej2-react-querybuilder/-/ej2-react-querybuilder-20.3.56.tgz", | ||
| "_shasum": "f079ac83b55cea459d12b96fe8ea5ea644733526", | ||
| "_resolved": "https://nexus.syncfusion.com/repository/ej2-release/@syncfusion/ej2-react-querybuilder/-/ej2-react-querybuilder-18.19.2.tgz", | ||
| "_shasum": "b08d5dae14a241d99b7c1da593294969d80a2df6", | ||
| "_spec": "@syncfusion/ej2-react-querybuilder@*", | ||
@@ -35,5 +35,5 @@ "_where": "/jenkins/workspace/ease-automation_release_19.1.0.1/packages/included", | ||
| "dependencies": { | ||
| "@syncfusion/ej2-base": "~20.3.56", | ||
| "@syncfusion/ej2-querybuilder": "20.3.59", | ||
| "@syncfusion/ej2-react-base": "~20.3.56" | ||
| "@syncfusion/ej2-base": "~20.4.38", | ||
| "@syncfusion/ej2-querybuilder": "20.4.38", | ||
| "@syncfusion/ej2-react-base": "~20.4.38" | ||
| }, | ||
@@ -48,13 +48,15 @@ "deprecated": false, | ||
| "Syncfusion", | ||
| "web-components", | ||
| "ej2-query-builder", | ||
| "ej2-querybuilder", | ||
| "query-builder", | ||
| "query builder", | ||
| "querybuilder", | ||
| "query designer", | ||
| "filter", | ||
| "javascript query builder", | ||
| "typescript query builder", | ||
| "syncfusion query builder", | ||
| "react", | ||
| "reactjs", | ||
| "ej2-react-query-builder", | ||
| "ej2-react-querybuilder", | ||
| "react-query-builder", | ||
| "react-querybuilder" | ||
| "syncfusion react query builder", | ||
| "react query builder", | ||
| "react query designer", | ||
| "react filter" | ||
| ], | ||
@@ -69,4 +71,4 @@ "license": "SEE LICENSE IN license", | ||
| }, | ||
| "version": "20.3.59", | ||
| "version": "20.4.38", | ||
| "sideEffects": false | ||
| } |
127
README.md
@@ -1,65 +0,124 @@ | ||
| # ej2-react-querybuilder | ||
| # React Query Builder Component (React Filter Component) | ||
| The [React Query Builder](https://www.syncfusion.com/react-ui-components/react-query-builder?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) is a rich and responsive UI for filtering large amounts of data by creating or editing conditions that can be combined with data visualization controls like DataGrid and Charts to view the filtered data. It outputs structured JSON filters that can be easily parsed to create SQL queries. It allows you to create conditions and group them using AND/OR logic. | ||
| The [React Query Builder](https://www.syncfusion.com/react-ui-components/react-query-builder?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) component is a rich and responsive UI for filtering large amounts of data by creating or editing conditions that can be combined with data visualization controls like DataGrid and Charts to view the filtered data. It outputs structured JSON that can be easily parsed to create SQL queries. It allows you to create conditions and group them using AND/OR logic. | ||
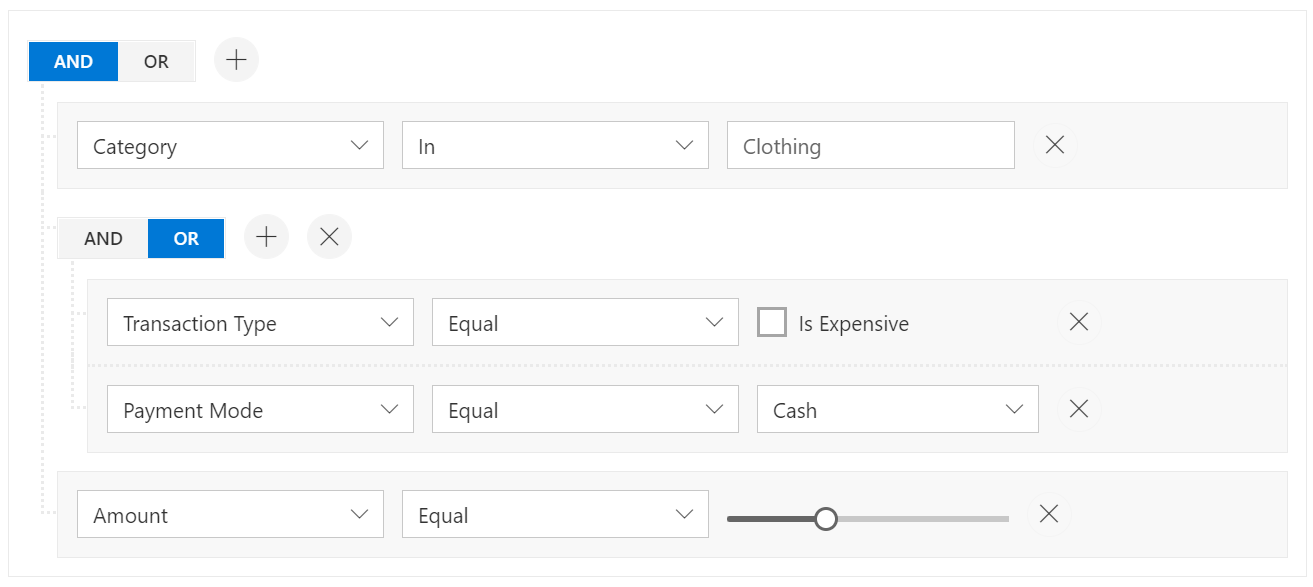
|  | ||
| <p align="center"> | ||
| <a href="https://ej2.syncfusion.com/react/documentation/query-builder/getting-started/?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm">Getting started</a> . | ||
| <a href="https://ej2.syncfusion.com/react/demos/?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm#/bootstrap5/query-builder/default">Online demos</a> . | ||
| <a href="https://www.syncfusion.com/react-components/react-query-builder?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm">Learn more</a> | ||
| </p> | ||
| > This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's EULA (https://www.syncfusion.com/eula/es/). To acquire a license, you can purchase one at https://www.syncfusion.com/sales/products or start a free 30-day trial here (https://www.syncfusion.com/account/manage-trials/start-trials). | ||
|  | ||
| > A free community license (https://www.syncfusion.com/products/communitylicense) is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers. | ||
| <p align="center"> | ||
| Trusted by the world's leading companies | ||
| <a href="https://www.syncfusion.com"> | ||
| <img src="https://raw.githubusercontent.com/SyncfusionExamples/nuget-img/master/syncfusion/syncfusion-trusted-companies.webp" alt="Bootstrap logo"> | ||
| </a> | ||
| </p> | ||
| ## Setup | ||
| To install `QueryBuilder` and its dependent packages, use the following command | ||
| ### Create a React application | ||
| ```sh | ||
| npm install @syncfusion/ej2-react-querybuilder | ||
| You can use [`create-react-app`](https://github.com/facebookincubator/create-react-app) to setup applications. To create React app use the following command. | ||
| ```bash | ||
| npx create-react-app my-app --template typescript | ||
| cd my-app | ||
| npm start | ||
| ``` | ||
| ## Components included | ||
| ### Adding Syncfusion React Query Builder package | ||
| Following list of components are available in the package. | ||
| All Syncfusion react packages are published in the [npmjs.com](https://www.npmjs.com/~syncfusionorg) registry. To install the react query builder package, use the following command. | ||
| * QueryBuilder - `QueryBuilder` Query Builder component is a graphical user interface that allows users to create and edit filters. It outputs a structured JSON of filters that can be easily parsed to create SQL. It is integrated with Data Manager to communicate with data sources and returns the desired result based on the provided filter. It supports data binding, templates, validation, and horizontal and vertical orientation. | ||
| ```bash | ||
| npm install @syncfusion/ej2-react-querybuilder --save | ||
| ``` | ||
| * [Getting Started](https://ej2.syncfusion.com/react/documentation/querybuilder/getting-started?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| * [View Online Demos](https://ej2.syncfusion.com/react/demos/?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm#/material/querybuilder/default) | ||
| * [Product Page](https://www.syncfusion.com/react-ui-components/react-query-builder?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| ### Adding CSS references for Query Builder | ||
| ## Supported Frameworks | ||
| Add CSS references needed for a react query builder in **src/App.css** from the **../node_modules/@syncfusion** package folder. | ||
| These components are available in following list of frameworks. | ||
| ```css | ||
| @import "../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css"; | ||
| @import "../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css"; | ||
| @import "../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css"; | ||
| @import "../node_modules/@syncfusion/ej2-dropdowns/styles/bootstrap5.css"; | ||
| @import "../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css"; | ||
| @import "../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css"; | ||
| @import "../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css"; | ||
| @import "../node_modules/@syncfusion/ej2-calendars/styles/bootstrap5.css"; | ||
| @import "../node_modules/@syncfusion/ej2-querybuilder/styles/bootstrap5.css"; | ||
| ``` | ||
| 1. [Angular Query Builder](https://www.syncfusion.com/angular-ui-components/angular-query-builder?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| 2. [Vue Query Builder](https://www.syncfusion.com/vue-ui-components/vue-query-builder?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| 3. [JavaScript Query Builder](https://www.syncfusion.com/javascript-ui-controls/js-query-builder?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| 4. [ASP.NET Core Query Builder](https://www.syncfusion.com/aspnet-core-ui-controls/query-builder?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| 5. [ASP.NET MVC Query Builder](https://www.syncfusion.com/aspnet-mvc-ui-controls/query-builder?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| ### Add Syncfusion React Query Builder component | ||
| ## Key Features | ||
| In the **src/App.tsx** file, use the following code snippet to render the Syncfusion React Query Builder component and import **App.css** to apply styles to the query builder component: | ||
| ### QueryBuilder | ||
| ```typescript | ||
| import { QueryBuilderComponent } from '@syncfusion/ej2-react-querybuilder'; | ||
| import * as React from 'react'; | ||
| import './App.css'; | ||
| function App() { | ||
| let columnData = [ | ||
| { field: 'EmployeeID', label: 'EmployeeID', type: 'number'}, | ||
| { field: 'FirstName', label: 'FirstName', type: 'string' }, | ||
| { field: 'TitleOfCourtesy', label: 'Title Of Courtesy', type: 'boolean', values: ['Mr.', 'Mrs.'] }, | ||
| { field: 'Title', label: 'Title', type: 'string' }, | ||
| { field: 'HireDate', label: 'HireDate', type: 'date', format: 'dd/MM/yyyy' }, | ||
| { field: 'Country', label: 'Country', type: 'string' }, | ||
| { field: 'City', label: 'City', type: 'string' } | ||
| ]; | ||
| - **Data binding**: It auto populates the data source and maps the data to the appropriate fields. | ||
| return (<div className="control-section"> | ||
| <QueryBuilderComponent width='100%' columns={columnData} ></QueryBuilderComponent> | ||
| </div>); | ||
| }; | ||
| export default App; | ||
| ``` | ||
| - **Template**: Supports templates and it is applicable for all input components. | ||
| ## Supported frameworks | ||
| - **Queries**: Queries supports JSON/SQL rules. | ||
| Query Builder component is offered in the following list of frameworks. | ||
| ## Support | ||
| | [<img src="https://ej2.syncfusion.com/github/images/js.svg" height="50" />](https://www.syncfusion.com/javascript-ui-controls?utm_medium=listing&utm_source=github)<br/> [JavaScript](https://www.syncfusion.com/javascript-ui-controls?utm_medium=listing&utm_source=github) | [<img src="https://ej2.syncfusion.com/github/images/angular.svg" height="50" />](https://www.syncfusion.com/angular-components/?utm_medium=listing&utm_source=github)<br/> [Angular](https://www.syncfusion.com/angular-components/?utm_medium=listing&utm_source=github) | [<img src="https://ej2.syncfusion.com/github/images/vue.svg" height="50" />](https://www.syncfusion.com/vue-ui-components?utm_medium=listing&utm_source=github)<br/> [Vue](https://www.syncfusion.com/vue-ui-components?utm_medium=listing&utm_source=github) | [<img src="https://ej2.syncfusion.com/github/images/netcore.svg" height="50" />](https://www.syncfusion.com/aspnet-core-ui-controls?utm_medium=listing&utm_source=github)<br/> [ASP.NET Core](https://www.syncfusion.com/aspnet-core-ui-controls?utm_medium=listing&utm_source=github) | [<img src="https://ej2.syncfusion.com/github/images/netmvc.svg" height="50" />](https://www.syncfusion.com/aspnet-mvc-ui-controls?utm_medium=listing&utm_source=github)<br/> [ASP.NET MVC](https://www.syncfusion.com/aspnet-mvc-ui-controls?utm_medium=listing&utm_source=github) | | ||
| | :-----: | :-----: | :-----: | :-----: | :-----: | | ||
| Product support is available for through following mediums. | ||
| ## Key features | ||
| * Creating incident in Syncfusion [Direct-trac](https://www.syncfusion.com/support/directtrac/incidents?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) support system or [Community forum](https://www.syncfusion.com/forums/react-js2?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm). | ||
| * New [GitHub issue](https://github.com/syncfusion/ej2-react-ui-components/issues/new?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm). | ||
| * Ask your query in [Stack Overflow](https://stackoverflow.com/?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) with tag `syncfusion`, `ej2`. | ||
| * [Data Sources](https://ej2.syncfusion.com/react/documentation/query-builder/data-binding): The Query Builder can be bound to a variety of data sources, including arrays of JSON objects, complex data structures such as nested objects or arrays, and Data Manager. This allows users to filter data from a wide range of sources. | ||
| * [Template](https://ej2.syncfusion.com/react/documentation/query-builder/templates): The Query Builder offers templates that allow users to create custom user experiences by customizing the user interface for individual values, the entire rule, and the group header. This allows users to tailor the Query Builder to their specific needs and preferences. | ||
| * [Importing and Exporting](https://ej2.syncfusion.com/react/documentation/query-builder/import-export): The Query Builder allows users to export filters or conditions as SQL and structured JSON, and to import these filters into the Query Builder for regeneration. This makes it easy for users to save and share their filters with others. | ||
| * [Model Binding](https://ej2.syncfusion.com/react/documentation/query-builder/model-binding): The Query Builder allows users to bind properties for the components used in the field, operator, and value user interfaces, allowing users to define the behavior and appearance of these components. | ||
| * [RTL support](https://ej2.syncfusion.com/react/documentation/query-builder/how-to/rtl): The Query Builder supports RTL (right-to-left) mode, which aligns content from right to left. This is useful for languages that are written in a right-to-left script, such as Arabic. | ||
| * [Localization](https://ej2.syncfusion.com/react/documentation/query-builder/global-local): The Query Builder provides inherent support for localization, allowing users to easily translate the user interface into different languages. This makes the Query Builder more accessible to users who speak languages other than English. | ||
| * Rich and responsive UI: The Query Builder provides a user-friendly interface for creating and editing conditions, making it easy for users to filter large amounts of data. | ||
| * AND/OR logic: The Query Builder allows users to group conditions using AND/OR logic, giving them greater control over the filtered data. | ||
| * Integration with data visualization controls: The Query Builder can be used in conjunction with data visualization controls like DataGrid and Charts to view the filtered data, providing a more comprehensive view of the data. | ||
| * Easy to use: The Query Builder is easy to use and can be easily integrated into any project, making it a convenient and powerful tool for filtering data. | ||
| ## License | ||
| ## Support | ||
| Check the license detail [here](https://github.com/syncfusion/ej2-react-ui-components/blob/master/license?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm). | ||
| Product support is available through the following mediums. | ||
| * [Support ticket](https://support.syncfusion.com/support/tickets/create) - Guaranteed Response in 24 hours | Unlimited tickets | Holiday support | ||
| * [Community forum](https://www.syncfusion.com/forums/react-js2?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| * [GitHub issues](https://github.com/syncfusion/ej2-react-ui-components/issues/new) | ||
| * [Request feature or report bug](https://www.syncfusion.com/feedback/react?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| * Live chat | ||
| ## Changelog | ||
| Check the changelog [here](https://github.com/syncfusion/ej2-react-ui-components/blob/master/components/querybuilder/CHANGELOG.md?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) | ||
| Check the changelog [here](https://github.com/syncfusion/ej2-react-ui-components/blob/master/components/querybuilder/CHANGELOG.md?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm). Get minor improvements and bug fixes every week to stay up to date with frequent updates. | ||
| ## License and copyright | ||
| > This is a commercial product and requires a paid license for possession or use. Syncfusion’s licensed software, including this component, is subject to the terms and conditions of Syncfusion's [EULA](https://www.syncfusion.com/eula/es/). To acquire a license for 80+ [React UI components](https://www.syncfusion.com/react-components), you can [purchase](https://www.syncfusion.com/sales/products) or [start a free 30-day trial](https://www.syncfusion.com/account/manage-trials/start-trials). | ||
| > A free community [license](https://www.syncfusion.com/products/communitylicense) is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers. | ||
| See [LICENSE FILE](https://github.com/syncfusion/ej2-react-ui-components/blob/master/license?utm_source=npm&utm_medium=listing&utm_campaign=react-query-builder-npm) for more info. | ||
| © Copyright 2022 Syncfusion, Inc. All Rights Reserved. The Syncfusion Essential Studio license and copyright applies to this distribution. |
New alerts
Unidentified License
License(Experimental) Something that seems like a license was found, but its contents could not be matched with a known license.
Found 1 instance in 1 package
Fixed alerts
Unidentified License
License(Experimental) Something that seems like a license was found, but its contents could not be matched with a known license.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
851763
0.67%- Number of lines in readme file
125
89.39%Dependency changes
+ Added
@syncfusion/ej2-base@20.4.51(transitive)+ Added
@syncfusion/ej2-buttons@20.4.53(transitive)+ Added
@syncfusion/ej2-calendars@20.4.54(transitive)+ Added
@syncfusion/ej2-data@20.4.48(transitive)+ Added
@syncfusion/ej2-dropdowns@20.4.54(transitive)+ Added
@syncfusion/ej2-icons@20.4.48(transitive)+ Added
@syncfusion/ej2-inputs@20.4.54(transitive)+ Added
@syncfusion/ej2-lists@20.4.50(transitive)+ Added
@syncfusion/ej2-navigations@20.4.53(transitive)+ Added
@syncfusion/ej2-popups@20.4.53(transitive)+ Added
@syncfusion/ej2-querybuilder@20.4.38(transitive)+ Added
@syncfusion/ej2-react-base@20.4.54(transitive)+ Added
@syncfusion/ej2-splitbuttons@20.4.50(transitive)- Removed
@syncfusion/ej2-base@20.3.56(transitive)- Removed
@syncfusion/ej2-buttons@20.3.58(transitive)- Removed
@syncfusion/ej2-calendars@20.3.59(transitive)- Removed
@syncfusion/ej2-data@20.3.60(transitive)- Removed
@syncfusion/ej2-dropdowns@20.3.60(transitive)- Removed
@syncfusion/ej2-icons@20.3.56(transitive)- Removed
@syncfusion/ej2-inputs@20.3.57(transitive)- Removed
@syncfusion/ej2-lists@20.3.56(transitive)- Removed
@syncfusion/ej2-navigations@20.3.60(transitive)- Removed
@syncfusion/ej2-popups@20.3.60(transitive)- Removed
@syncfusion/ej2-querybuilder@20.3.59(transitive)- Removed
@syncfusion/ej2-react-base@20.3.56(transitive)- Removed
@syncfusion/ej2-splitbuttons@20.3.56(transitive)