React Rich Text Editor Component | React Markdown Editor
The React Rich Text Editor is a feature-rich WYSIWYG HTML editor and Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has a variety of tools to edit and format rich content, and it return a valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, media files and lists with modular architectures.

Trusted by the world's leading companies

⚡️ Quick Start
Syncfusion® Rich Text Editor is easy to integrate into React applications. Just install the package, configure styles, inject required modules, and render the component.
🛠️ Installation
Install the Rich Text Editor and its dependencies using npm:
npm install @syncfusion/ej2-react-richtexteditor --save
This command will:
- Add the
@syncfusion/ej2-react-richtexteditor package and its peer dependencies to your package.json file.
⚙️ Setup
1. Create a React Application
Use Vite to scaffold a new React + TypeScript project:
npm create vite@latest my-app -- --template react-ts
cd my-app
npm run dev
2. Add CSS References
Add CSS references needed for Rich Text Editor in src/App.css from ../node_modules/@syncfusion package folder.
@import '../../node_modules/@syncfusion/ej2-base/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-icons/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-buttons/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-splitbuttons/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-inputs/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-lists/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-navigations/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-popups/styles/bootstrap5.css';
@import '../../node_modules/@syncfusion/ej2-richtexteditor/styles/bootstrap5.css';
🔌 Inject Required Services
To enable features like toolbar, image, link, and HTML editing, inject the required services using the <Inject /> directive.
import * as React from 'react';
import './App.css';
import {
HtmlEditor,
Image,
Inject,
Link,
QuickToolbar,
RichTextEditorComponent,
Toolbar
} from '@syncfusion/ej2-react-richtexteditor';
function App() {
return (
<div className="App">
<RichTextEditorComponent>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
</div>
);
}
export default App;
ℹ️ Note:
For detailed information on module injection and available services, refer to the Syncfusion Rich Text Editor Module Documentation.
🧩 Add the Rich Text Editor Component
In src/App.tsx file, use the following code snippet to render the Syncfusion® React Rich Text Editor component.
import * as React from 'react';
import './App.css';
import {
HtmlEditor,
Image,
Inject,
Link,
QuickToolbar,
RichTextEditorComponent,
Toolbar
} from '@syncfusion/ej2-react-richtexteditor';
function App() {
return (
<div className="App">
<RichTextEditorComponent>
<p>Start editing your content here.</p>
<Inject services={[Toolbar, Image, Link, HtmlEditor, QuickToolbar]} />
</RichTextEditorComponent>
</div>
);
}
export default App;
🛠️ Supported frameworks
Rich Text Editor control is also offered in following list of frameworks.
🏗️ Showcase samples
✨ Key features
-
Edit mode - HTML content is possible to edit in a div element or an iframe in the rich text editor.
-
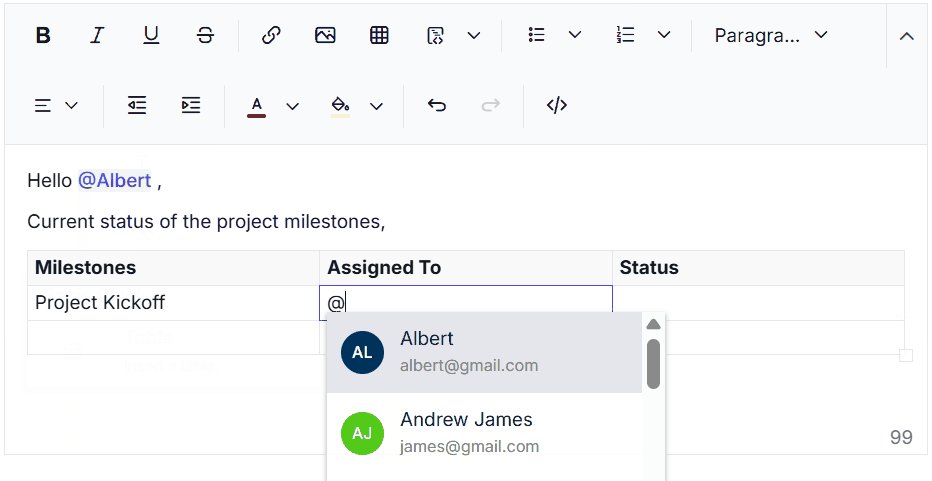
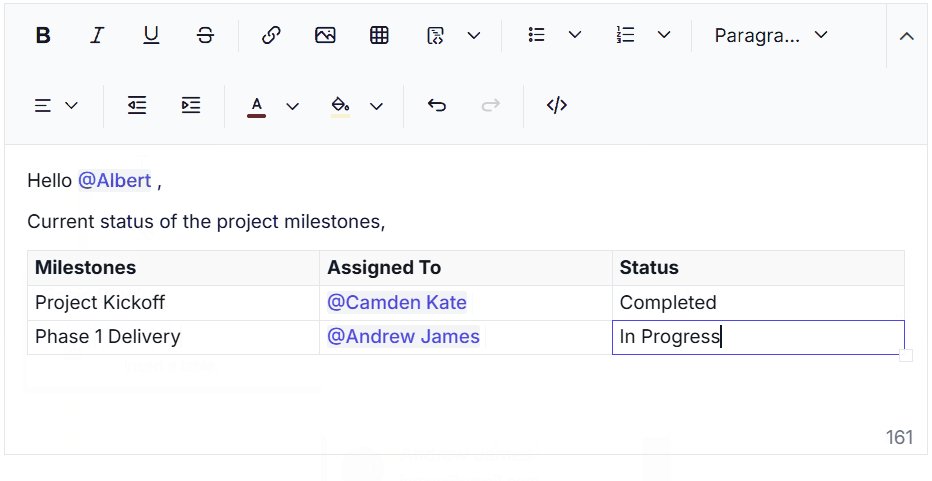
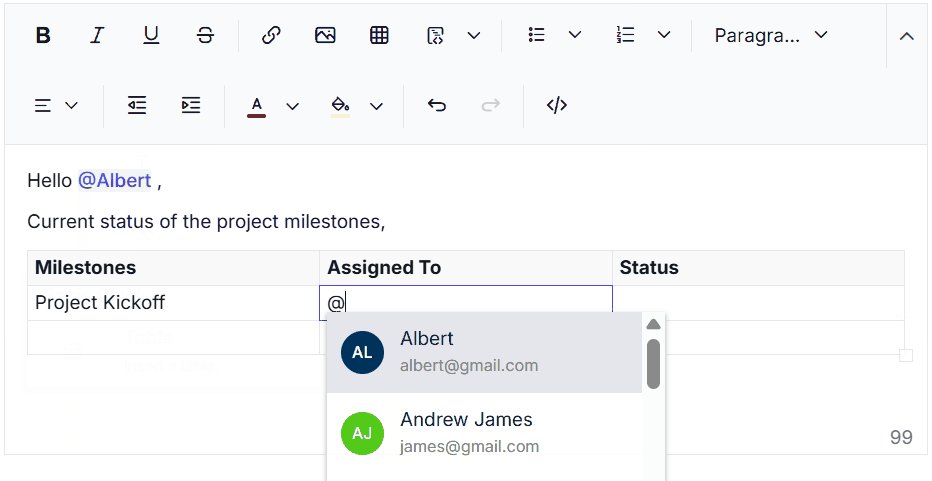
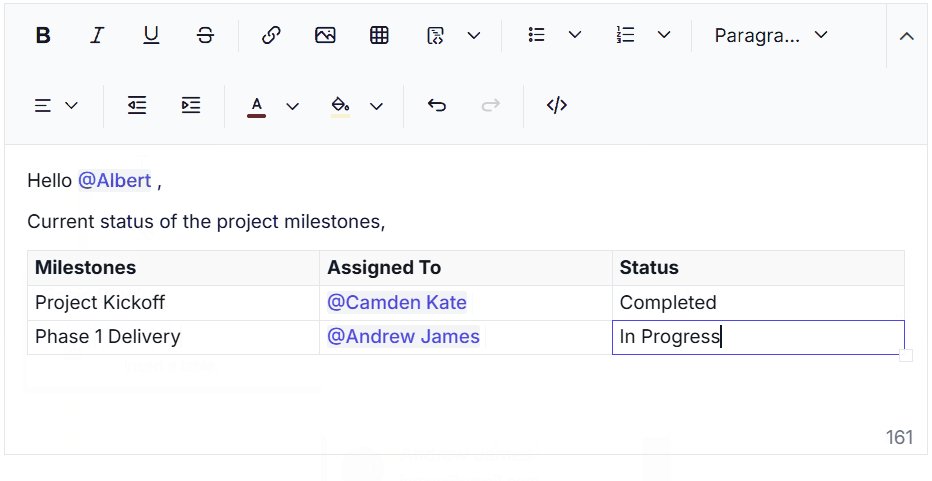
@Mentions - Easily mention users, tags, or items with an autocomplete suggestion list.
-
Slash Menu Support - Quickly insert content blocks using the / command.
-
Checklist Suport - Allows users to create checklists (to-do lists) directly within the editor. Users can easily add interactive checkbox items to their content.
-
Accessibility & WCAG 2.0 Compliance - Ensures full accessibility support, making it user-friendly for people who rely on assistive technologies (AT) or keyboard navigation.
-
Preventing Cross-Site Scripting (XSS) - The Rich Text Editor allows users to edit the content with security by preventing cross-site scripting (XSS).
-
HTML code editing - The rich text editor allows users to edit the HTML code directly in the HTML code view.
-
Markdown editor - The rich text editor allows you to edit Markdown content using the Markdown syntax.
-
Markdown content preview - Preview of the modified Markdown content in the editor, you can give users the ability to see what the formatted content will look like before they save it.
-
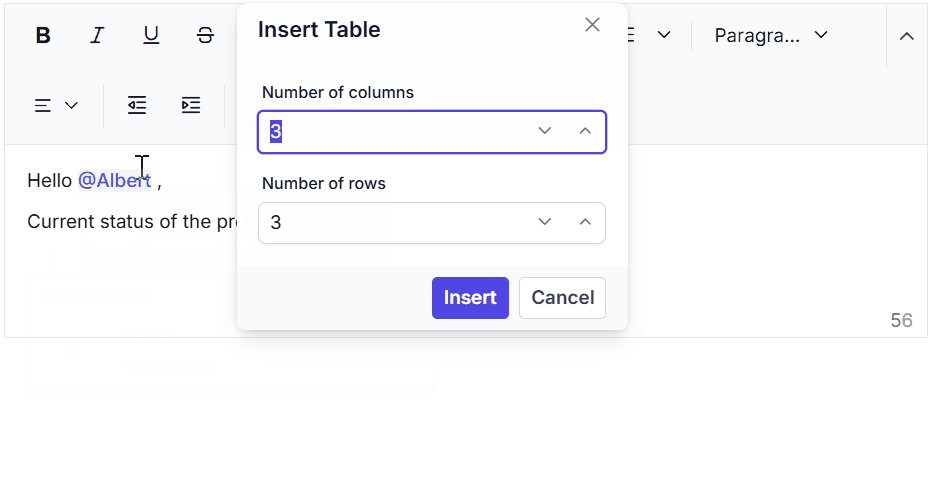
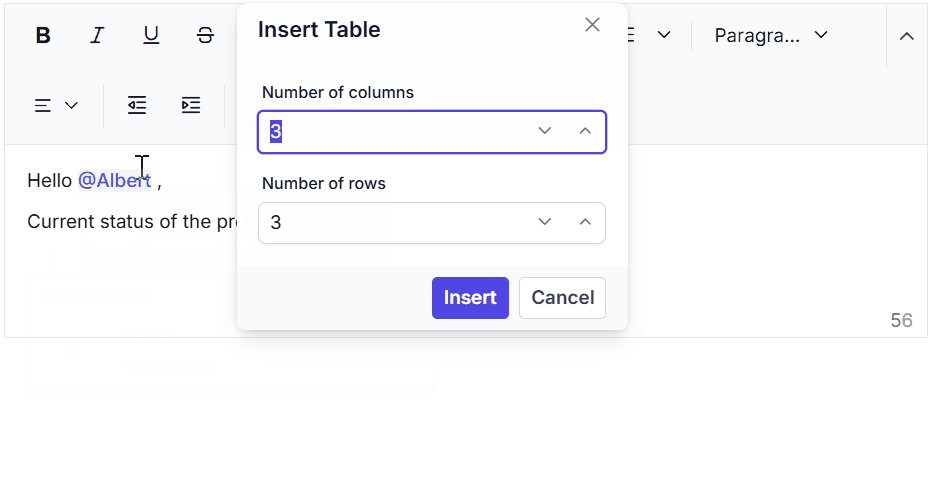
Tools - The rich text editor handles a wide range of features, including inserting images, hyperlinks, tables, formatting tools, and more.
-
Toolbar appearance - The rich text editor can provide a fully customizable toolbar that allows users to access the various formatting and editing options that are available.
-
Export and Import - Supports exporting content to PDF, and Word formats.
-
Copy and paste - Copy and paste from Microsoft Word, Outlook, or other editors or sources while preserving formatting, styles, and structure.
-
Undo and redo - Users can use undo and redo actions to reverse or repeat actions they took while editing the content.
-
Module injection - It is possible to create a editor that utilizes a modular library to load the necessary functionality on demand. This can be useful for optimizing the performance of the editor.
-
Third-party integration - It is possible to integrate a third-party library into a rich text editor to add additional functionality or features to the editor like Code-mirror, Embedly and more.
📚 Resources
🤝 Support
Product support is available through the following mediums.
🔄 Change log
Check the changelog here. Get minor improvements and bug fixes every week to stay up to date with frequent updates.
⚖️ License and copyright
This is a commercial product and requires a paid license for possession or use. Syncfusion® licensed software, including this component, is subject to the terms and conditions of Syncfusion® EULA. To acquire a license for 140+ React UI components, you can purchase or start a free 30-day trial.
A free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue and five or fewer developers.
See LICENSE FILE for more info.
© Copyright 2025 Syncfusion® Inc. All Rights Reserved. The Syncfusion® Essential Studio® license and copyright applies to this distribution.