
Security News
Opengrep Adds Apex Support and New Rule Controls in Latest Updates
The latest Opengrep releases add Apex scanning, precision rule tuning, and performance gains for open source static code analysis.
@tarikfp/react-native-tabs-sidebar
Advanced tools
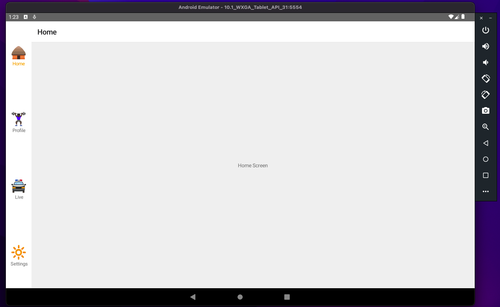
Wrapper library over the @react-navigation/bottom-tabs. The main purpose of this library is to support displaying tabbar on side.
Wrapper library over the @react-navigation/bottom-tabs. The main purpose of this library is to support displaying tabbar on side.
If you wanted to use sidebar in your tablet/mobile apps, but haven't found a way to achieve it, then this library might be the one that you are looking for.
@react-navigation/bottom-tabs you can now instead install this library in order to achieve displaying tabs on the sidebar !Provide tabBarPosition prop with the desired value to the screenOptions object. That's it! 🎉
<TabBar.Navigator
backBehavior="initialRoute"
screenOptions={({route}) => ({
...otherOptions
tabBarPosition: "left",
})}>
<TabBar.Screen name={RouteNames.Home} component={HomeScreen} />
</TabBar.Navigator>

FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The latest Opengrep releases add Apex scanning, precision rule tuning, and performance gains for open source static code analysis.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.

Research
/Security News
A RubyGems malware campaign used 60 malicious packages posing as automation tools to steal credentials from social media and marketing tool users.