
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
@w3soto/ngx-mat-context-menu-trigger
Advanced tools
Context menu trigger for Angular Material

npm -i @w3soto/ngx-mat-context-menu-trigger
For more details see projects/demo application
import { NgxMatContextMenuTriggerModule } from "ngx-mat-context-menu-trigger";
...
@NgModule({
imports: [
...,
NgxMatContextMenuTriggerModule,
],
...
})
class AppModule { ... }
Disable native context menu
document.body.addEventListener('contextmenu', (e: Event) => e.preventDefault());
Template
<div
class="context-menu-div"
[ngxMatContextMenuTriggerFor]="myMenu"
[ngxMatContextMenuTriggerData]="{title: 'My Menu Title'}">
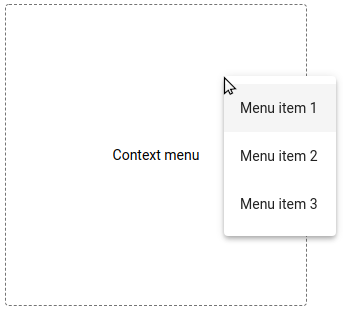
Context menu
</div>
<mat-menu #myMenu>
<ng-template matMenuContent let-title="title">
<h4>{{ title }}</h4>
<button mat-menu-item>Menu item 1</button>
<button mat-menu-item>Menu item 2</button>
<button mat-menu-item>Menu item 3</button>
</ng-template>
</mat-menu>
| @Input | Type | Default | Description |
|---|---|---|---|
| ngxMatContextMenuTriggerFor | MatMenu | MatMenu component (required!) | |
| ngxMatContextMenuTriggerDisabled | boolean | false | |
| ngxMatContextMenuTriggerData | any | ||
| ngxMatContextMenuTriggerRestoreFocus | boolean | true |
| @Output | Type | Description |
|---|---|---|
| menuOpened | void | Emitted when menu is opened |
| menuClosed | void | Emitted when menu is closed |
Exported as ngxMatContextMenuTrigger
FAQs
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.