
Security News
Meet Socket at Black Hat and DEF CON 2025 in Las Vegas
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.
FileBrowser
Advanced tools
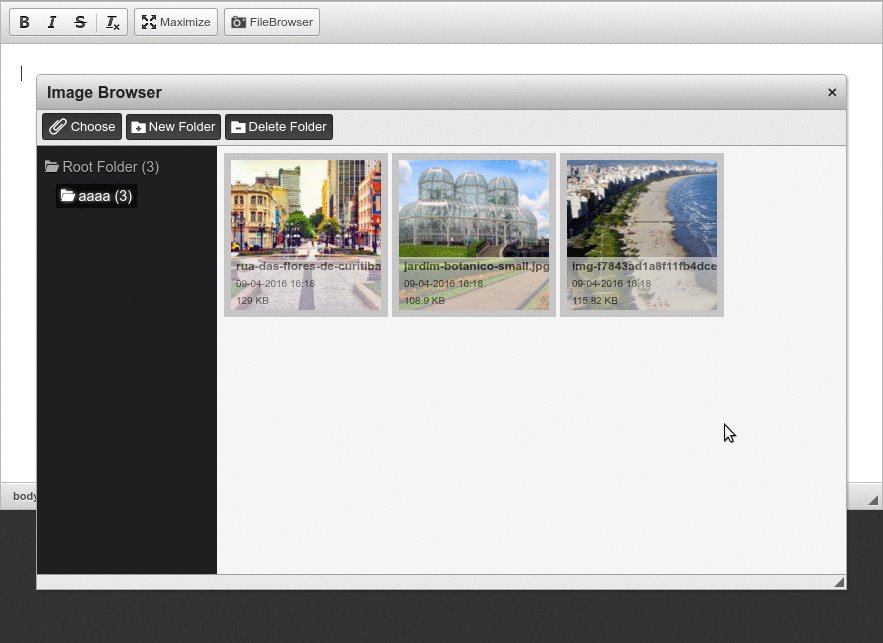
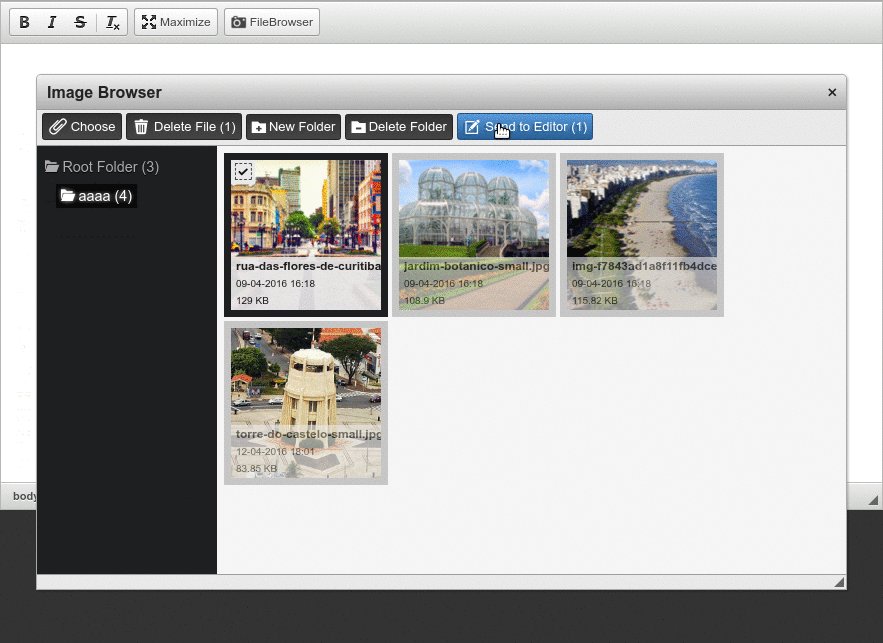
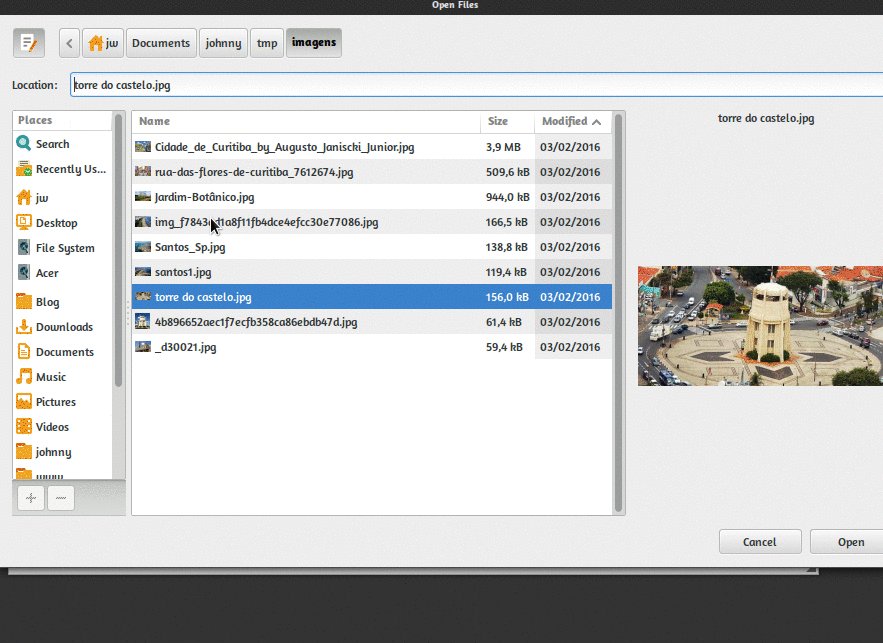
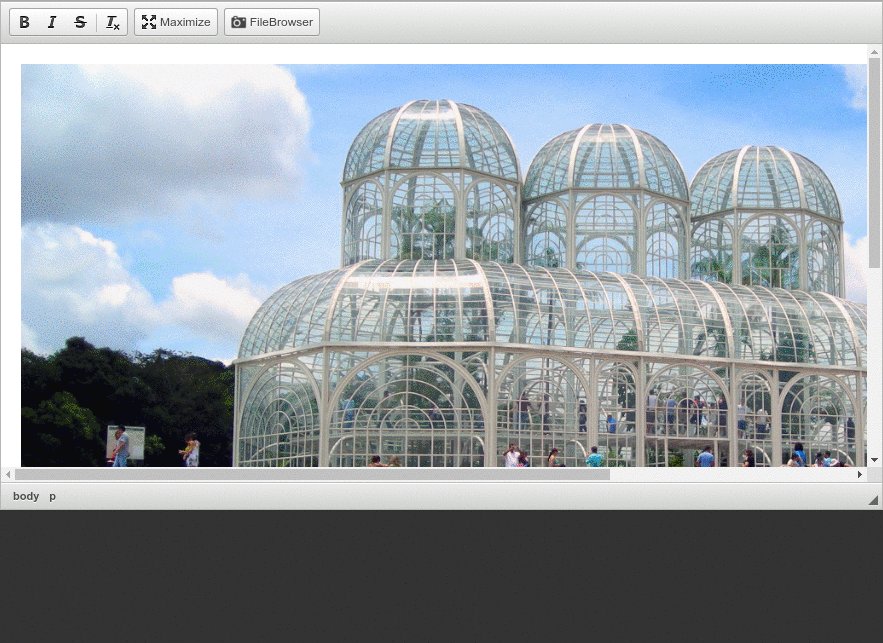
A multi-purpose filebrowser. This is initially intended to be a CKEditor file browser plugin but can be easily adapted to integrate with TinyMCE among others.

See here a demo.
Download and enable the FileBrowser plugin which is inside ckeditor/plugins/:
// plugin name
var browser_plugin = 'filebrowser_upload';
// path to plugin
var plugin_path = 'http://example.com/ckeditor/plugins/'
// add it to CKEditor
CKEDITOR.plugins.addExternal(browser_plugin, plugin_path + browser_plugin + '/');
// instantiate CKEditor
var ckeditor = CKEDITOR.replace('editor', {
extraPlugins: 'filebrowser_upload',
extraAllowedContent: 'img[src,alt,width,height]',
toolbarGroups: [
{ name: 'basicstyles', groups: ['basicstyles', 'cleanup', 'colors'] },
{ name: 'tools', groups: ['tools'] },
{ name: 'upload', groups: ['filebrowser'] } // <==== here we are
]
});
Instantiate FileBrowser with some options and tell it about which is your CKEDITOR instance:
var browser = new FileBrowser({
root_http: 'http://example.com/server-side/writable',
server_http: 'http://example.com/server-side/filebrowser.php',
});
// ckeditor == instanceof CKEDITOR
browser.setEditor(ckeditor);
// this is a must
// it is a global function which is expected by FileBrowser plugin
window.showFileBrowser = function(){
browser.show();
};
Download server-side/*.php and adjust according to your needs
OK, I admit, this documentation is a bit incomplete, but we will get there.
FAQs
A multi-purpose filebrowser.
The npm package FileBrowser receives a total of 4 weekly downloads. As such, FileBrowser popularity was classified as not popular.
We found that FileBrowser demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Meet Socket at Black Hat & DEF CON 2025 for 1:1s, insider security talks at Allegiant Stadium, and a private dinner with top minds in software supply chain security.

Security News
CAI is a new open source AI framework that automates penetration testing tasks like scanning and exploitation up to 3,600× faster than humans.

Security News
Deno 2.4 brings back bundling, improves dependency updates and telemetry, and makes the runtime more practical for real-world JavaScript projects.