
Product
Introducing Socket Firewall: Free, Proactive Protection for Your Software Supply Chain
Socket Firewall is a free tool that blocks malicious packages at install time, giving developers proactive protection against rising supply chain attacks.
All DefinitelyTyped typedefs, installed globally, for WebStorm & other JetBrains IDEs
All DefinitelyTyped typedefs, installed globally, for WebStorm & other JetBrains IDEs
I created this to be able to leverage DefinitelyTyped's type definitions from within JetBrains' WebStorm (and other IDEs). The presence of these typedefs provides better highlighting and code completion, even if you're not using TypeScript!
This tool will absolve you from actually adding @types/whatever as a development dependency to a non-TypeScript project.
$ npm i -g all-types
Upon installation, three (3) things happen:
types/ dir will then be symlinked to your global node_modules directory as @types.update-types executable will be installed globally.To get this working, you need to add a new "JavaScript library" to your IDE. These instructions will assume WebStorm.
Load a Node.js or JavaScript project.
Ensure the Node.js plugin is installed (it probably is).
Open Preferences.
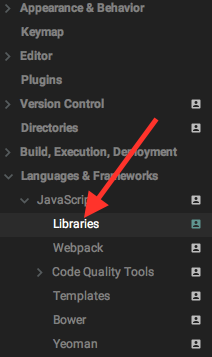
Navigate to Languages & Frameworks > JavaScript > Libraries.

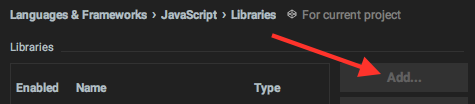
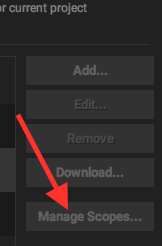
Click Add:

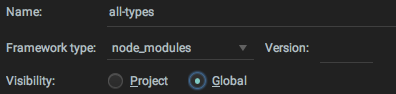
In the dialog, configure like so:

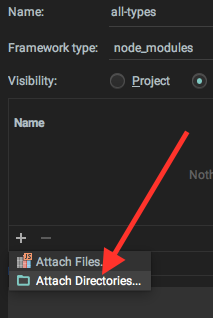
Click the + as shown below, then select Attach Directories....

In the file chooser, navigate to your global modules dir.
This is usually something like
/usr/local/lib/node_modulesor/usr/lib/node_modules. You can print this by executingnpm config get prefixthen appendinglib/node_modules(or justnode_modulesif on Windows).
From this directory, navigate into the newly-symlinked @types/ dir.
Warning! You could add the whole
@types/dir, but I'd recommend just picking the ones you actually use. I've had unexpected results when trying to load the whole thing (plus, indexing is slow); YMMV.
Now you should be in /path/to/global/node_modules/@types/. You can select multiple directories; go ahead and command-click (or alt-click or whatever) on the packages you use. For example, if you use lodash and debug often, pick both of these directories.
You will probably want to get types for the Node.js core modules--but you may not want all of them. So, don't add
@types/node; instead, add@types/node/v6or@types/node/v4depending on your version. As of this writing,v8was not available, so I just chosev7.
You don't have to choose them all now--you can go back and add more later! Pick a handful. When finished, click OK.
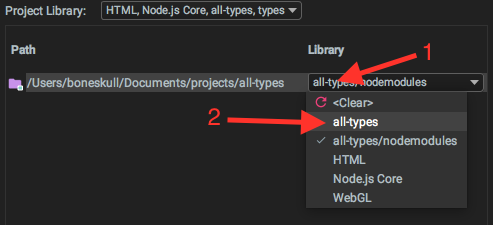
Now, you will need to tell WebStorm the "scope" of this library. Click Manage Scopes...:

Click on the first row, in the Library column. You should see something like <your-project>/nodemodules already checked. Find all-types, then select it.

all-typeswill be whatever you named it, butall-types/nodemoduleswill be<your-project>/nodemodules; I just happened to take this screenshot from this project!
Click OK. Then click OK again to apply & save your preferences.
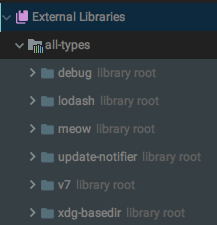
To verify this worked, take a look at the External libraries in your project tree. If it looks like this, you're set:

Enjoy better type inference and code completion!
Since you've installed this library as a global library, repeat steps 9-12 for each other project which wants to use the globally-installed types.
I've yet to discover a way to get this working in WebStorm's Default Settings, so it is automatically enabled in a new project.
The working copy tracks the master branch of DefinitelyTyped. The DefinitelyTyped team publishes All packages within the @types scope from master, as far as I can tell.
To get any updates, execute update-types again; it'll pull down all of the latest changes, without cloning again from scratch.
Consider creating a cron or
launchdjob to update automatically.
The default path of the DefinitelyTyped working copy is /your/xdg-data-dir/all-types/DefinitelyTyped/. You can discover this path via the --show-dir flag:
$ update-types --show-dir
/Users/boneskull/.local/share/all-types/DefinitelyTyped
See xdg-basedir for more information.
To override the default path, you can specify the --dir option to update-types; the repo will then be cloned into the directory of your choosing. To be clear, it won't create a DefinitelyTyped/ subdirectory; the working copy root will be at the path you specify:
$ update-types --dir /tmp/foobar
Updating https://github.com/DefinitelyTyped/DefinitelyTyped.git at /tmp/foobar, please wait...
Up-to-date.
However, this will not remove the default working copy (as shown with update-types --show-dir)!
You can set the ALL_TYPES_DIR environment variable. This will override the default path, but not any path specified with -d/--dir.
You can set this when installing, as well:
$ ALL_TYPES_DIR=/tmp/foobar npm i -g all-types
npm install -D (which we were trying to avoid).© 2017 Christopher Hiller. Licensed Apache-2.0.
FAQs
All DefinitelyTyped typedefs, installed globally, for WebStorm & other JetBrains IDEs
The npm package all-types receives a total of 0 weekly downloads. As such, all-types popularity was classified as not popular.
We found that all-types demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Product
Socket Firewall is a free tool that blocks malicious packages at install time, giving developers proactive protection against rising supply chain attacks.

Research
Socket uncovers malicious Rust crates impersonating fast_log to steal Solana and Ethereum wallet keys from source code.

Research
A malicious package uses a QR code as steganography in an innovative technique.