Angular File Upload Widget
(With Integrated Cloud Storage)








100% Serverless File Upload Widget
Powered by Bytescale
DMCA Compliant • GDPR Compliant • 99.9% Uptime SLA
Supports: Rate Limiting, Volume Limiting, File Size & Type Limiting, JWT Auth, and more...
Installation
Install via NPM:
npm install angular-uploader uploader
Or via YARN:
yarn add angular-uploader uploader
Initialization
Add the UploaderModule to your app:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { UploaderModule } from "angular-uploader";
import { AppComponent } from "./app.component";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
UploaderModule
],
bootstrap: [AppComponent]
})
export class AppModule {}
Components & Directives
Choose one of these options:
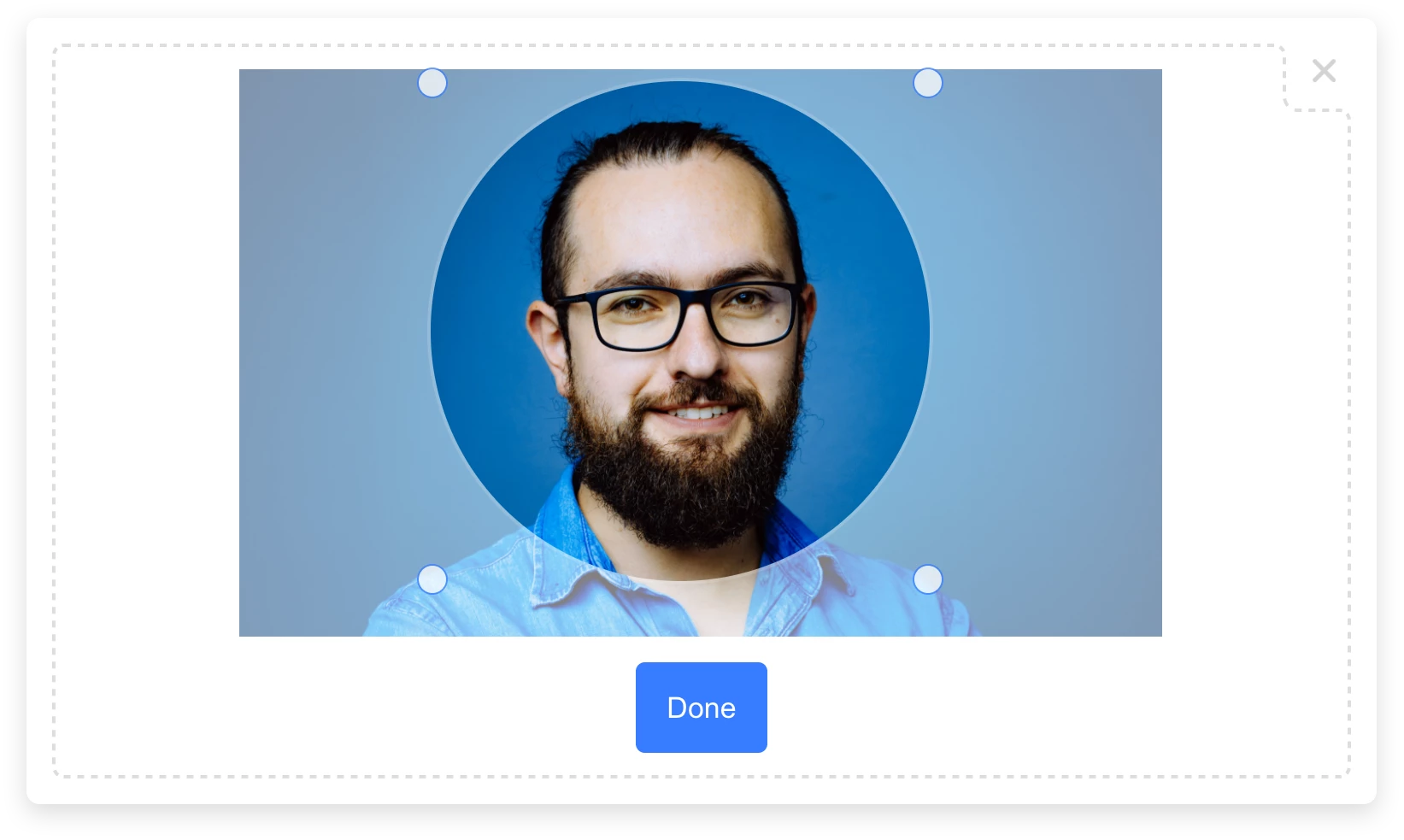
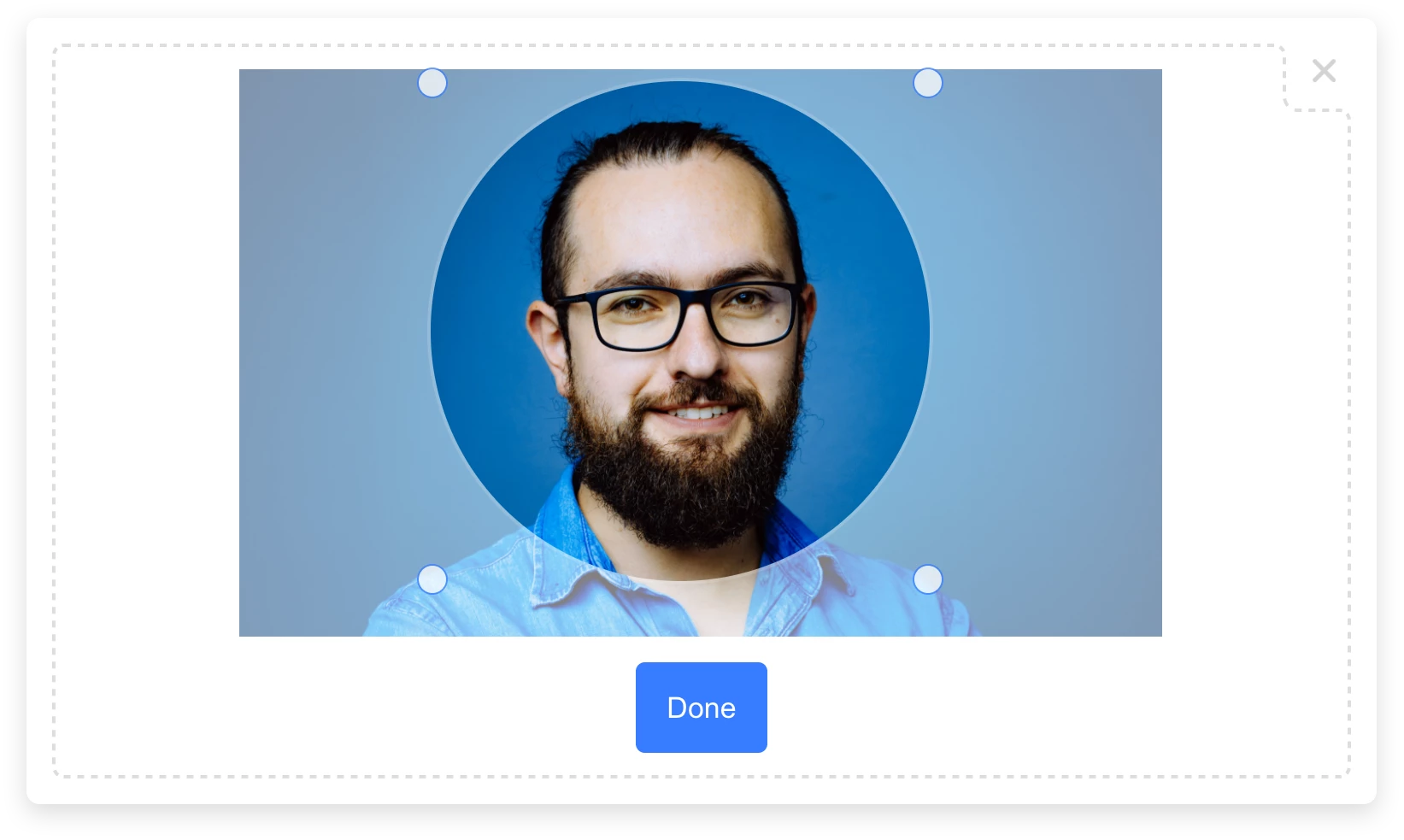
Option 1: Create an Upload Button — Try on StackBlitz
The uploadButton directive displays a file upload modal on click.
Inputs:
uploader (required): an instance of the Uploader class.uploadOptions (optional): an object following the UploadWidgetConfig interface.uploadComplete (optional): a callback containing a single parameter — an array of uploaded files.
import { Component } from '@angular/core';
import { Uploader, UploadWidgetConfig, UploadWidgetResult } from 'uploader';
@Component({
selector: 'app-root',
template: `
<a href="{{ uploadedFileUrl }}" target="_blank">{{ uploadedFileUrl }}</a>
<button
uploadButton
[uploadComplete]="onComplete"
[uploadOptions]="options"
[uploader]="uploader"
>
Upload a file...
</button>
`,
})
export class AppComponent {
uploader = Uploader({
apiKey: 'free',
});
options: UploadWidgetConfig = {
multi: false,
};
onComplete = (files: UploadWidgetResult[]) => {
this.uploadedFileUrl = files[0]?.fileUrl;
};
uploadedFileUrl = undefined;
}
The upload-dropzone component renders an inline drag-and-drop file uploader.
Inputs:
uploader (required): an instance of the Uploader class.options (optional): an object following the UploadWidgetConfig interface.onComplete (optional): a callback containing the array of uploaded files as its parameter.onUpdate (optional): same as above, but called after every file upload or removal.width (optional): width of the dropzone.height (optional): height of the dropzone.
import { Component } from "@angular/core";
import { Uploader, UploadWidgetConfig, UploadWidgetResult } from "uploader";
@Component({
selector: "app-root",
template: `
<upload-dropzone [uploader]="uploader"
[options]="options"
[onUpdate]="onUpdate"
[width]="width"
[height]="height">
</upload-dropzone>
`
})
export class AppComponent {
uploader = Uploader({
apiKey: "free"
});
options: UploadWidgetConfig = {
multi: false
};
onUpdate = (files: UploadWidgetResult[]) => {
alert(files.map(x => x.fileUrl).join("\n"));
};
width = "600px";
height = "375px";
}
The Result
The callbacks receive a Array<UploadWidgetResult>:
{
fileUrl: "https://upcdn.io/FW25...",
filePath: "/uploads/example.jpg",
editedFile: undefined,
originalFile: {
fileUrl: "https://upcdn.io/FW25...",
filePath: "/uploads/example.jpg",
accountId: "FW251aX",
originalFileName: "example.jpg",
file: { ... },
size: 12345,
lastModified: 1663410542397,
mime: "image/jpeg",
metadata: {
...
},
tags: [
"tag1",
"tag2",
...
]
}
}
🌐 API Support
🌐 File Management API
Bytescale provides an Upload API, which supports the following:
- File uploading.
- File listing.
- File deleting.
- And more...
Uploading a "Hello World" text file is as simple as:
curl --data "Hello World" \
-u apikey:free \
-X POST "https://api.bytescale.com/v1/files/basic"
Note: Remember to set -H "Content-Type: mime/type" when uploading other file types!
Read the Upload API docs »
🌐 Image Processing API (Resize, Crop, etc.)
Bytescale also provides an Image Processing API, which supports the following:
Read the Image Processing API docs »
Original Image
Here's an example using a photo of Chicago:

https://upcdn.io/W142hJk/raw/example/city-landscape.jpg
Processed Image
Using the Image Processing API, you can produce this image:

https://upcdn.io/W142hJk/image/example/city-landscape.jpg
?w=900
&h=600
&fit=crop
&f=webp
&q=80
&blur=4
&text=WATERMARK
&layer-opacity=80
&blend=overlay
&layer-rotate=315
&font-size=100
&padding=10
&font-weight=900
&color=ffffff
&repeat=true
&text=Chicago
&gravity=bottom
&padding-x=50
&padding-bottom=20
&font=/example/fonts/Lobster.ttf
&color=ffe400
Full Documentation
Uploader Documentation »
Need a Headless (no UI) File Upload Library?
Try Upload.js »
Can I use my own storage?
Yes: Bytescale supports AWS S3, Cloudflare R2, Google Storage, and DigitalOcean Spaces.
To configure a custom storage backend, please see:
https://www.bytescale.com/docs/storage/sources
👋 Create your Bytescale Account
Angular Uploader is the Angular Upload Widget for Bytescale: the best way to serve images, videos, and audio for web apps.
Create a Bytescale account »
Building From Source
BUILD.md
License
MIT