
Security News
CVE Volume Surges Past 48,000 in 2025 as WordPress Plugin Ecosystem Drives Growth
CVE disclosures hit a record 48,185 in 2025, driven largely by vulnerabilities in third-party WordPress plugins.
angular-vscode
Advanced tools
Angular is built to be toolable.
This packages transforms VSCode into the best editor for Angular development.
ng add angular-vscode
or
npx angular-vscode
The package adds Angular Language Service and Angular Console to your project's list of recommended plugins. This doesn't just make your development experience better. Everyone on your team who uses VSCode will get the same plugins installed.
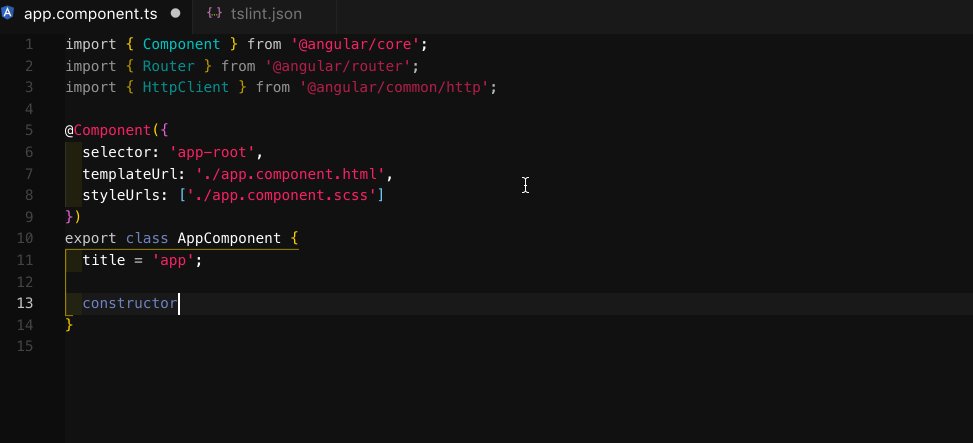
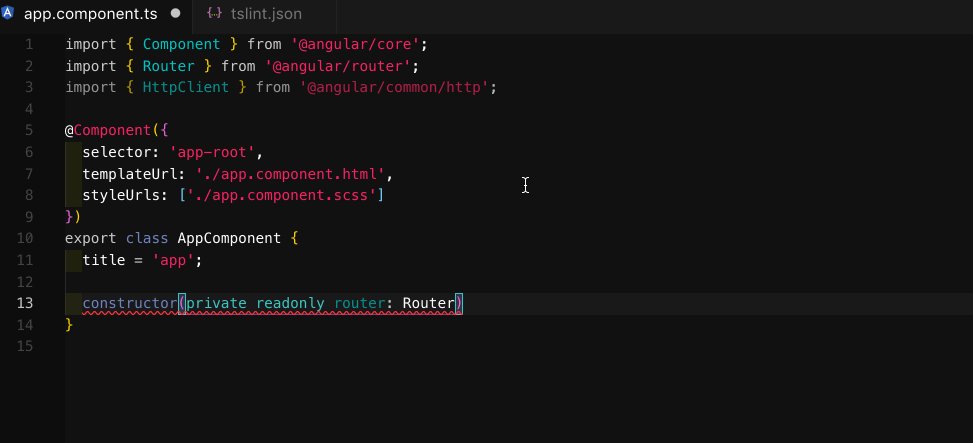
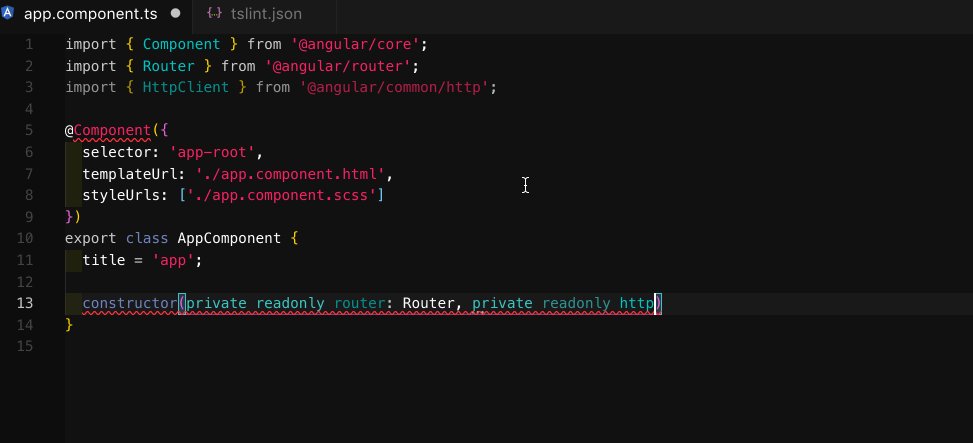
This extension provides a rich editing experience for Angular templates.

This extension is a generic UI for the Angular CLI.

Angular CLI is a command-line tool, which works great when you want to serve an application or generate a simple component. But it falls short once you start doing advanced things.

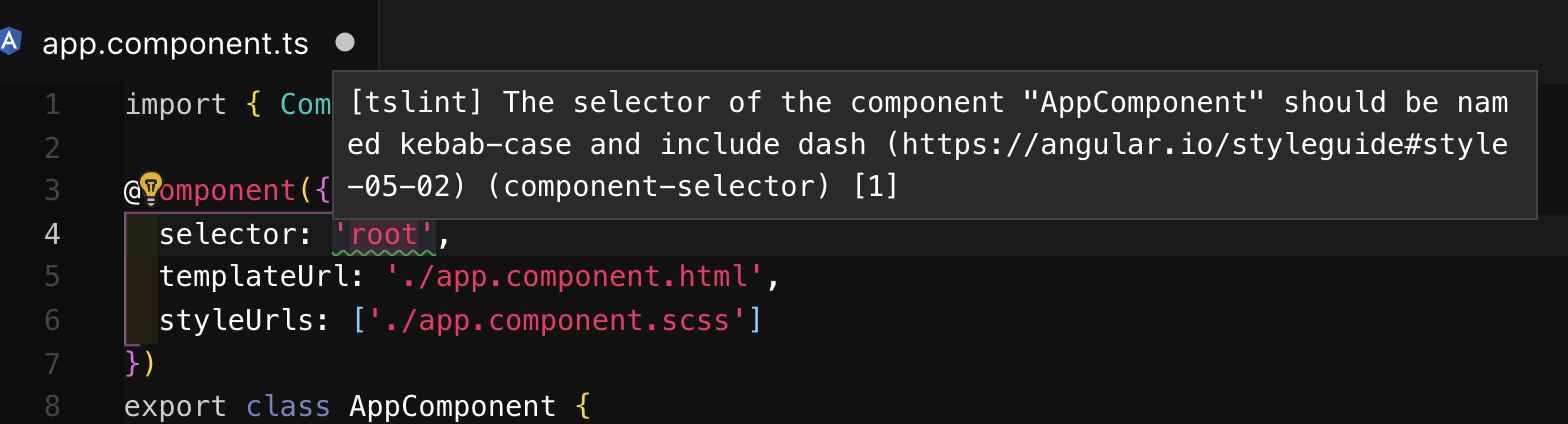
This extension displays linting errors and can also automatically fix them most of the time.
Linting rules help enforce coding standards and having this extension allows developers to easily align to coding standards before pushing code.

This extension automatically formats code consistently throughout the workspace.
Code Format is a major factor in code readibility and having it automated saves developer's time spent formatting, reviewing code, and reading code.
FAQs
Useful VSCode plugins for Angular Development
The npm package angular-vscode receives a total of 5 weekly downloads. As such, angular-vscode popularity was classified as not popular.
We found that angular-vscode demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
CVE disclosures hit a record 48,185 in 2025, driven largely by vulnerabilities in third-party WordPress plugins.

Security News
Socket CEO Feross Aboukhadijeh joins Insecure Agents to discuss CVE remediation and why supply chain attacks require a different security approach.

Security News
Tailwind Labs laid off 75% of its engineering team after revenue dropped 80%, as LLMs redirect traffic away from documentation where developers discover paid products.