
Research
Malicious npm Packages Impersonate Flashbots SDKs, Targeting Ethereum Wallet Credentials
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.
animated-number-vue
Advanced tools
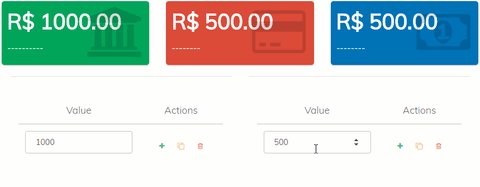
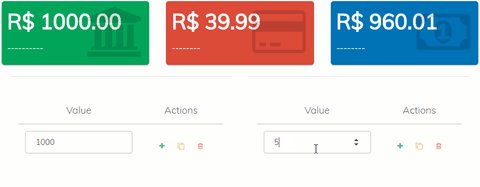
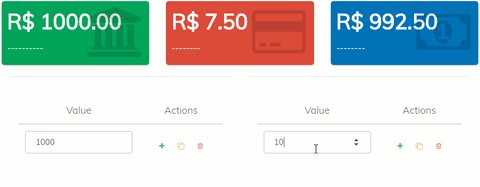
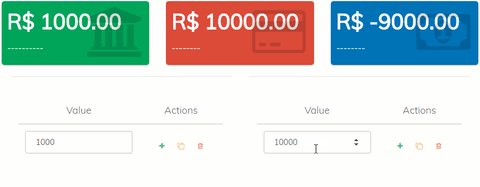
A simple vue animated number for Vue2, using anime.
Live demo here

$ npm install animated-number-vue
# OR
$ yarn add animated-number-vue
<template>
<animated-number
:value="value"
:formatValue="formatToPrice"
:duration="300"
/>
</template>
<script>
import AnimatedNumber from "animated-number-vue";
export default {
components: {
AnimatedNumber
},
data() {
return {
value: 1000
};
},
methods: {
formatToPrice(value) {
return `R$ ${value.toFixed(2)}`;
}
}
};
</script>
Following props are used while initialization
Note : Only
valueis a required prop. Others are optional
| Prop Name | Type | Description |
|---|---|---|
value (required) | [ Number, String] | number that will be animated |
duration (optional) | Number | the duration of animation |
round (optional) | Number | remove decimals by rounding the value |
delay (optional) | Number | the delay of animation |
easing (optional) | String | you can found all valid values here |
Execute a function at the beginning, during or when an animation or timeline is completed.
| Names | Types | Arguments | Info |
|---|---|---|---|
| formatValue | Function | value Number | A function that will manipulate the animated value |
| update | Function | animation Object | Called at time = 0 |
| run | Function | animation Object | Called after delay is finished |
| begin | Function | animation Object | Called after animation delay is over |
| complete | Function | animation Object | Called only after all the loops are completed |
formatValue() is used to format the animatedValue.
update() is called on every frame while the instance is playing.
begin() is called once after the delay is finished.
Check if the animation has begun with myAnimation.began, return true or false.
run() is called every frame after the delay is finished.
complete() is called once after the animation is finished.
FAQs
A vue component with number animation
We found that animated-number-vue demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.

Security News
Following last week’s supply chain attack, Nx published findings on the GitHub Actions exploit and moved npm publishing to Trusted Publishers.