
Security News
Static vs. Runtime Reachability: Insights from Latio’s On the Record Podcast
The Latio podcast explores how static and runtime reachability help teams prioritize exploitable vulnerabilities and streamline AppSec workflows.
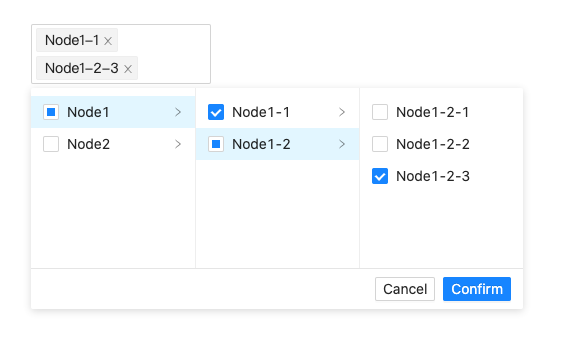
antd-multi-cascader
Advanced tools
A multiple cascader component for antd

npm install antd-multi-cascader or yarn add antd-multi-cascader
const [value, setValue] = React.useState<string[]>([]);
return (
<MultiCascader
value={value}
onChange={setValue}
data={options}
placeholder="Select Cities"
/>
)
| Props | Type | Description |
|---|---|---|
| value | string[] | Selected value |
| data | TreeNode[] | Cascader options TreeNode { title: string, value: string, children?: TreeNode, isLeaf?: boolean } |
| allowClear | boolean | Whether allow clear |
| placeholder | string | The input placeholder |
| onChange | (newVal) => void | Callback when finishing value select |
| selectAll | boolean | Whether allow select all |
| className | boolean | The additional css class |
| style | React.CSSProperties | The additional style |
| disabled | boolean | Whether disabled select |
| okText | string | The text of the Confirm button |
| cancelText | string | The text of the Cancel button |
| selectAllText | string | The text of the SelectAll radio |
| onCascaderChange | (node: TreeNode, operations: { add: (children: TreeNode[]) => TreeNode[] }) => void | Trigger when click a menu item |
| popupTransitionName | string | Should set 'ant-slide-up' manually if antd version greater than 4.13.0 |
| getPopupContainer | (props: any) => HTMLElement | Parent Node which the selector should be rendered to. Default to body. When position issues happen, try to modify it into scrollable content and position it relative |
| maxTagCount | Max tag count to show. responsive will cost render performance | number | responsive |
const [asyncOptions, setAsyncOptions] = React.useState([
{
value: 'ParentNode1',
title: 'ParentNode1',
// tell component this node is not a leaf node
isLeaf: false,
},
{
value: 'ParentNode2',
title: 'ParentNode2',
},
])
const handleCascaderChange = React.useCallback((node, { add }) => {
// call add function to append children nodes
if (node.value === 'ParentNode1' && !node.children) {
setTimeout(() => {
setAsyncOptions(
add([
{
value: 'ParentNode1-1',
title: 'ParentNode1-1',
},
])
)
}, 1000)
}
}, [])
<MultiCascader
selectAll
data={asyncOptions}
onCascaderChange={handleCascaderChange}
placeholder="Async Data"
/>
FAQs
A multiple cascader component for antd
The npm package antd-multi-cascader receives a total of 486 weekly downloads. As such, antd-multi-cascader popularity was classified as not popular.
We found that antd-multi-cascader demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
The Latio podcast explores how static and runtime reachability help teams prioritize exploitable vulnerabilities and streamline AppSec workflows.

Security News
The latest Opengrep releases add Apex scanning, precision rule tuning, and performance gains for open source static code analysis.

Security News
npm now supports Trusted Publishing with OIDC, enabling secure package publishing directly from CI/CD workflows without relying on long-lived tokens.