
Research
Security News
Lazarus Strikes npm Again with New Wave of Malicious Packages
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.
anteros-email-extensions
Advanced tools
Provide default UI components, when they don’t meet your needs, you can refer to it and write your own
$ npm install --save anteros-email-extensions
or
$ yarn add anteros-email-extensions
import React from 'react';
import { BlockManager, BasicType } from 'anteros-email-core';
import { EmailEditor, EmailEditorProvider } from 'anteros-email-editor';
import { SimpleLayout } from 'anteros-email-extensions';
import 'anteros-email-editor/lib/style.css';
import 'anteros-email-extensions/lib/style.css';
const initialValues = {
subject: 'Welcome to anteros-email',
subTitle: 'Nice to meet you!',
content: BlockManager.getBlockByType(BasicType.PAGE)!.create({}),
};
export function App() {
return (
<EmailEditorProvider
data={initialValues}
height={'calc(100vh - 72px)'}
autoComplete
dashed={false}
>
{({ values }) => {
return (
<SimpleLayout>
<EmailEditor />
</SimpleLayout>
);
}}
</EmailEditorProvider>
);
}
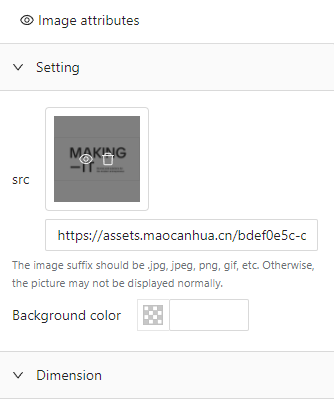
AttributePanel
Basic block configuration panel

You can add or overwrite
import { BlockAttributeConfigurationManager } from "anteros-email-extensions";
BlockAttributeConfigurationManager.add({
[BasicType.TEXT]: () => <div>will be overwrite `Text`</div>,
});
InteractivePrompt
block hover and focus style

No configuration items
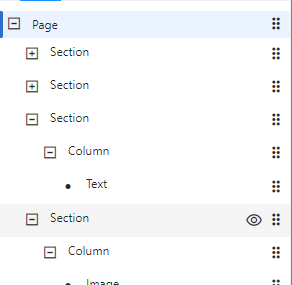
BlockLayer

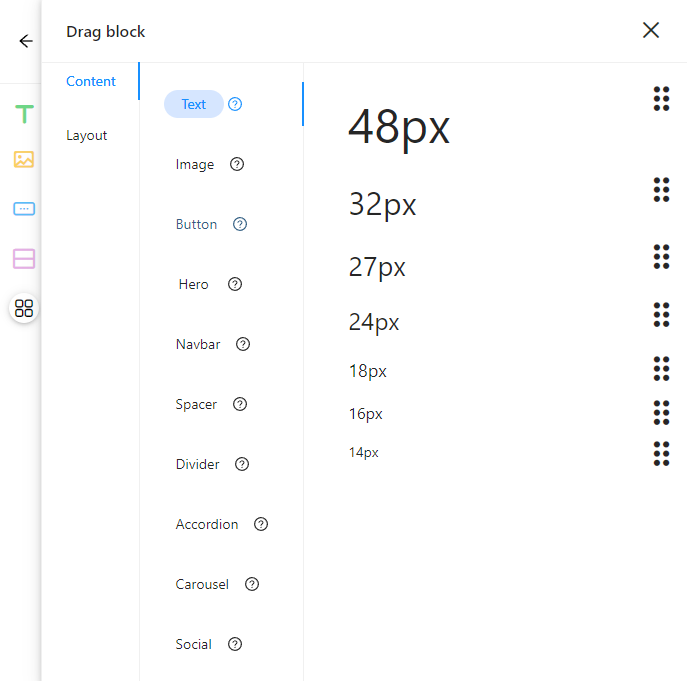
ShortcutToolbar

You can add or overwrite popover's preset blocks
import { BasicType } from "anteros-email-core";
import {
BlockMarketManager,
BlockMaskWrapper,
} from "anteros-email-extensions";
BlockMarketManager.addCategories([
{
title: "Custom",
name: "custom",
blocks: [
{
type: BasicType.TEXT,
title: "Text",
description: "This block allows you to display text in your email.",
component: () => {
return (
<BlockMaskWrapper
type={BasicType.TEXT}
payload={{
attributes: {
"font-size": "20px",
align: "center",
padding: "0px 0px 0px 0px",
color: "#4A90E2",
},
data: {
value: {
content: "20px",
},
},
}}
>
<div style={{ fontSize: 20, width: "100%", paddingLeft: 20 }}>
20px
</div>
</BlockMaskWrapper>
);
},
},
],
},
]);
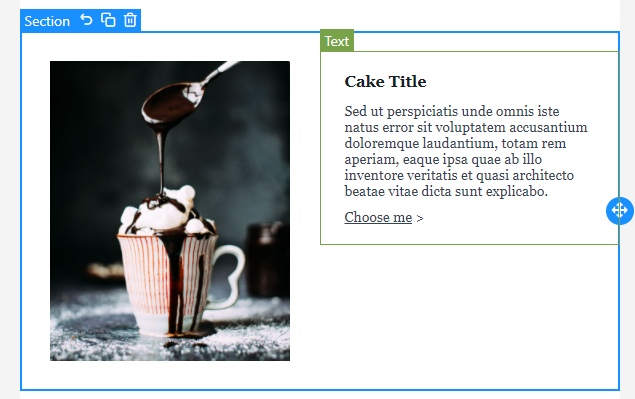
SimpleLayout
FAQs
Email editor
The npm package anteros-email-extensions receives a total of 0 weekly downloads. As such, anteros-email-extensions popularity was classified as not popular.
We found that anteros-email-extensions demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
The Socket Research Team has discovered six new malicious npm packages linked to North Korea’s Lazarus Group, designed to steal credentials and deploy backdoors.

Security News
Socket CEO Feross Aboukhadijeh discusses the open web, open source security, and how Socket tackles software supply chain attacks on The Pair Program podcast.

Security News
Opengrep continues building momentum with the alpha release of its Playground tool, demonstrating the project's rapid evolution just two months after its initial launch.